Как выбрать правильный шрифт для сайта
Один из основных способов коммуникации с пользователями является текст, и шрифт может как улучшить дизайн, так и сломать его. При написании статьи мы исходили из того, что вы делаете сайт на конструкторе «вДиалоге».
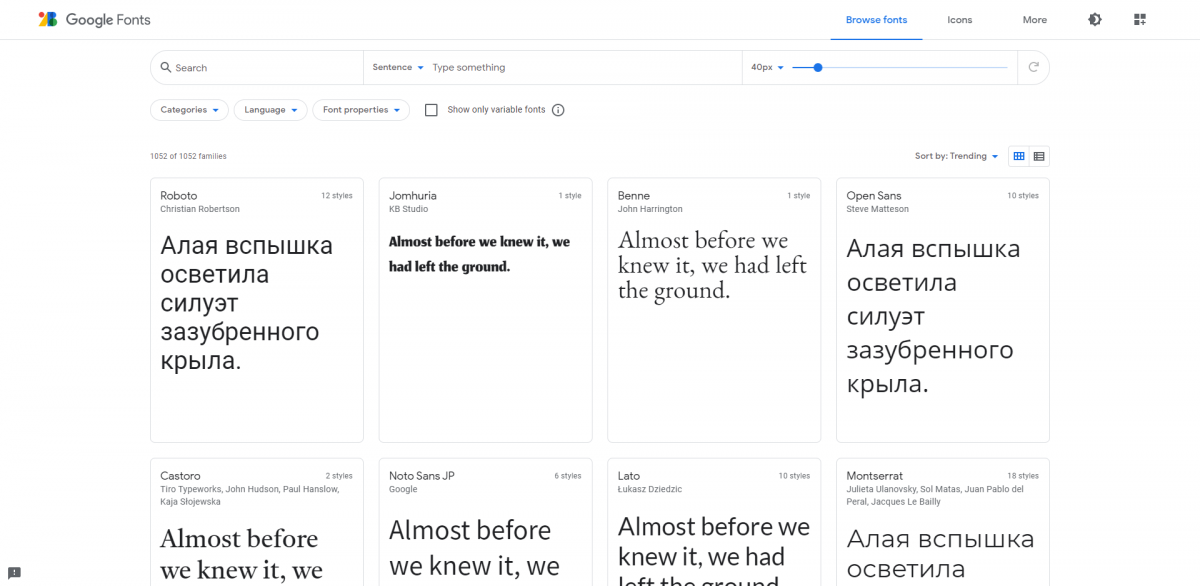
Если в вашей компании отсутствует фирменный стиль, или вы не определились с фирменными шрифтами, то можете выбрать встроенные шрифты конструктора в настройках сайта, либо подключить шрифты с сервиса Google Fonts с помощью CSS-стилей.
Перед выбором шрифта или шрифтовой пары (два сочетающихся шрифта, используемые для оформления соседствующих надписей: один для заголовка, другой – для основного текста) для вашего сайта стоит определить цель и аудиторию. Какую информацию вы хотите донести до пользователя? С помощью чего? Также выбор шрифтов будет зависеть от возраста и интересов вашей аудитории. Например, жирный шрифт с резкими очертаниями настраивает на восприятие фактов, важной информации, сенсационных новостей. Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, подходят для соответствующей тематики. После проведения необходимых исследований выберите свои шрифты и определитесь с размерами для заголовков, подзаголовков, основного текста и подписей.
Мы советуем использовать на сайте не более двух различных шрифтов, также можете использовать шрифтовые пары, которые предлагает сервис Google Fonts, все шрифты должны соответствовать стилистике сайта, а размеры подобраны так, чтобы текст не выглядел слишком крупно или слишком мелко.