Обзор редактора стилей
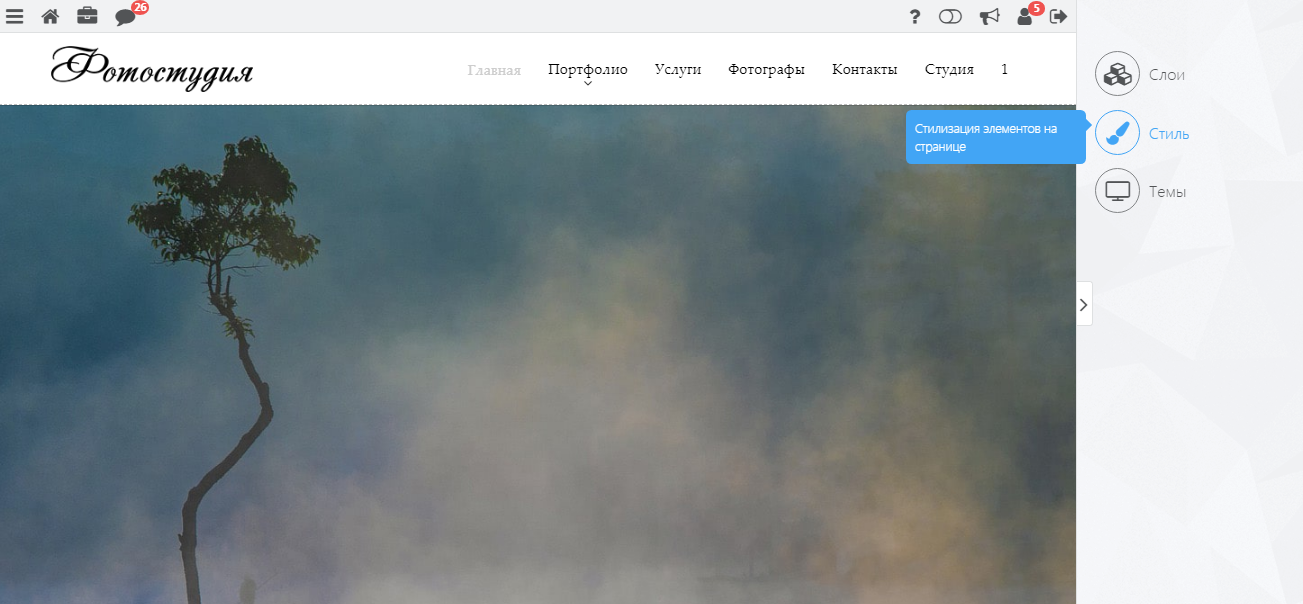
В правой части сайта находится всплывающая боковая панель «Редактора стиля». Инструмент «Слои» предназначен для настройки местоположения регионов страницы. В инструменте «Стиль» представлены большие функциональные возможности для стилизации элементов на сайте. В инструменте «Темы» собрана библиотека из более 600 различных тем, которые позволяют изменить внешний вид страниц сайта в едином стиле.
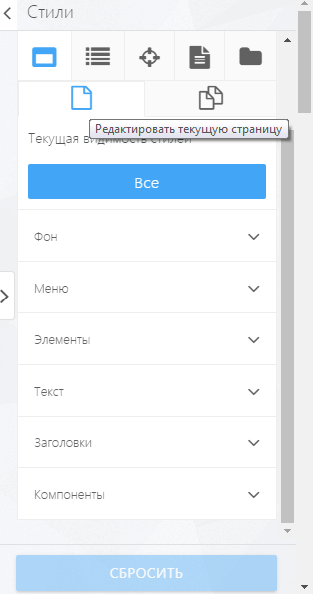
Инструмент «Стиль» состоит из следующих вкладок:
- «Страница»;
- «Регионы»;
- «Элементы»;
- «Редактор»;
- «Схемы стилей».
Во вкладке «Страница» можно редактировать «Фон», «Меню», «Элементы», «Текст», «Заголовки», «Компоненты».
Изменения вносятся только на одной странице или на всех страницах сайта одновременно при выборе соответствующего пункта:
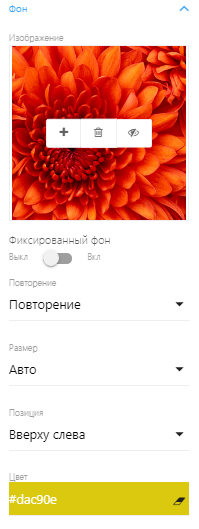
Пункт «Фон»
Для фона страницы сайта можно выбрать любое изображение и загрузить его в «Файловый менеджер». Из настроек доступно «Повторение» картинки:
- повторять;
- не повторять;
- повтор по оси Х;
- повтор по оси У.
«Размер» фонового изображения:
- авто;
- заполнить;
- по размеру.
Чтобы подобрать наиболее удачное расположение фоновой картинки используется раздел «Позиция».
Фон можно зафиксировать, выбрав соответствующее положение кнопки переключателя.
Цвет фона выбирается на палитре или номер нужного оттенка вводится вручную:
Пункт «Меню»
Данный пункт позволяет настроить «Главное меню» и «Выпадающее меню», если у вас на сайте есть подпункты в меню сайта.
В редакторе есть возможность изменить цвет фона и его прозрачность, высоту меню в px, размер шрифта, ссылки на пункт меню и семейство шрифта. Доступны следующие шрифты:
- Arial;
- Arial Black;
- Arial Narrow;
- Book Antiqua;
- Century Gothic;
- Comic Sans MS;
- Courier New;
- Franklin Gothic Medium;
- Georgia;
- Impact;
- Lucida Console;
- Lucida Sans Unicode;
- Microsoft Sans Serif;
- Palatino Linotype;
- Sylfaen;
- Tahoma;
- Times New Roman;
- Trebuchet MS;
- Verdana.
Редактор позволяет настроить поведение ссылки меню при наведении на пункт мышкой и отдельно его внешний вид в нормальном и активном состоянии.
Можно выбрать цвет фона пункта меню, самой ссылки или ее разделителя.
Текст в меню редактируется с помощью отдельных кнопок внизу подпункта «Меню»:
 – выбрать полужирное, светлое или нормальное начертание текста;
– выбрать полужирное, светлое или нормальное начертание текста;
 – курсивное начертание текста;
– курсивное начертание текста;
 – установить капитель;
– установить капитель;
 – установить подчеркнутый или зачеркнутый стиль текста;
– установить подчеркнутый или зачеркнутый стиль текста;
 – установить верхний или нижний регистр.
– установить верхний или нижний регистр.
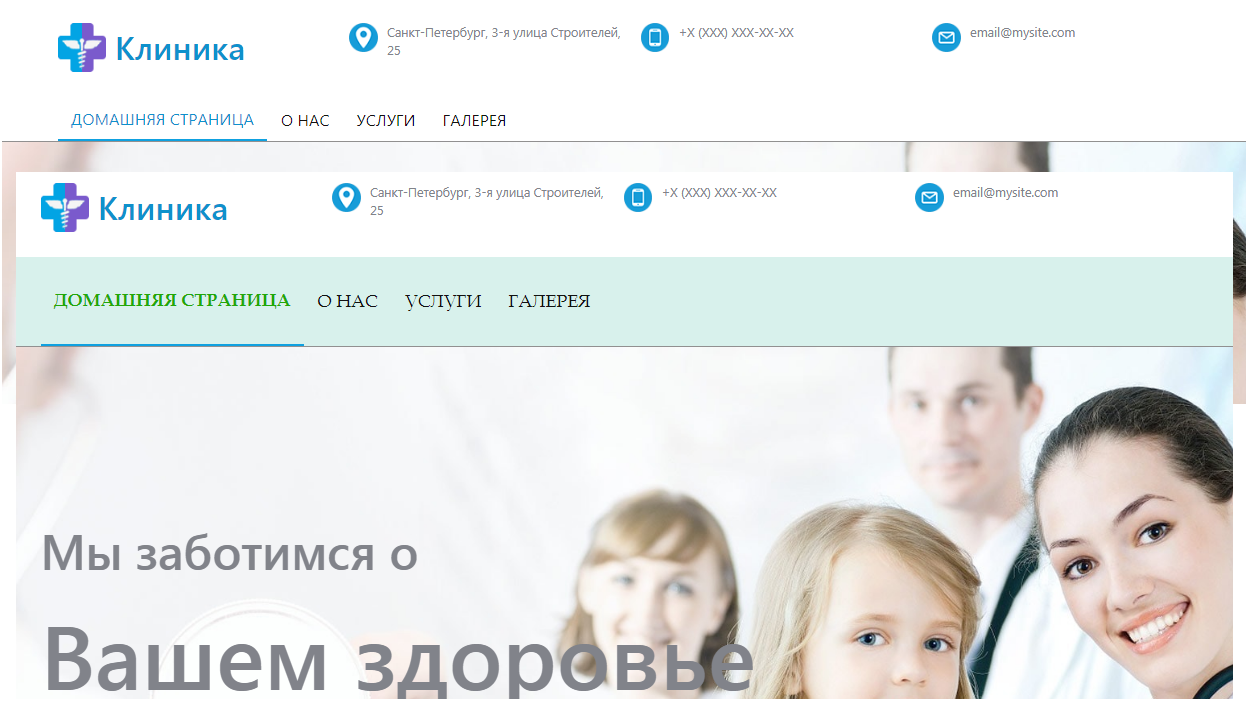
Ниже представлен пример, в котором изменили фон меню, семейство и размер шрифта, цвет активной ссылки:
Пункт «Элементы»
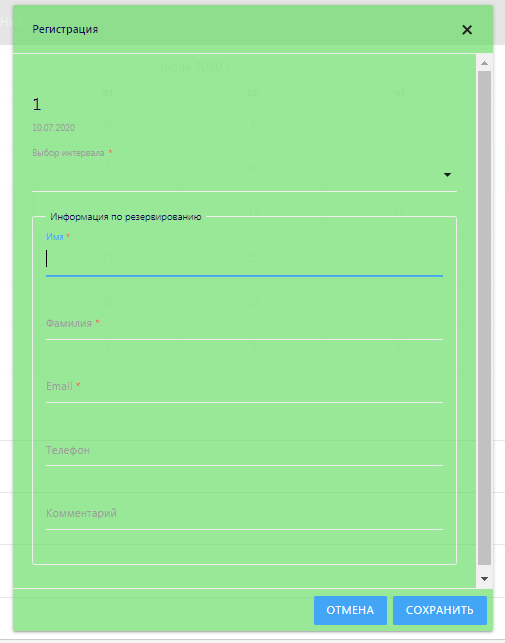
В этом пункте настраивается стиль диалога, который, например, появляется при резервировании времени в календаре.
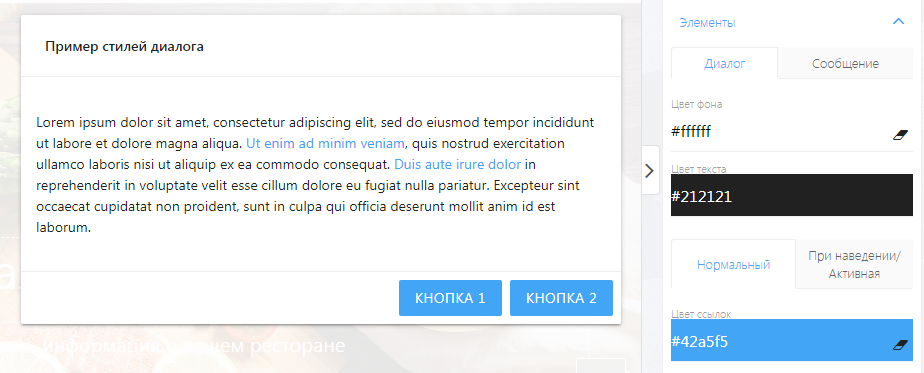
По умолчанию диалог выглядит следующим образом:
Есть также возможность поменять фон диалогового окна, цвет текста и ссылок, которые могут присутствовать в диалоге. Цвет ссылок настраивается при нормальном состоянии и изменении цвета при наведении на ссылку мышки.
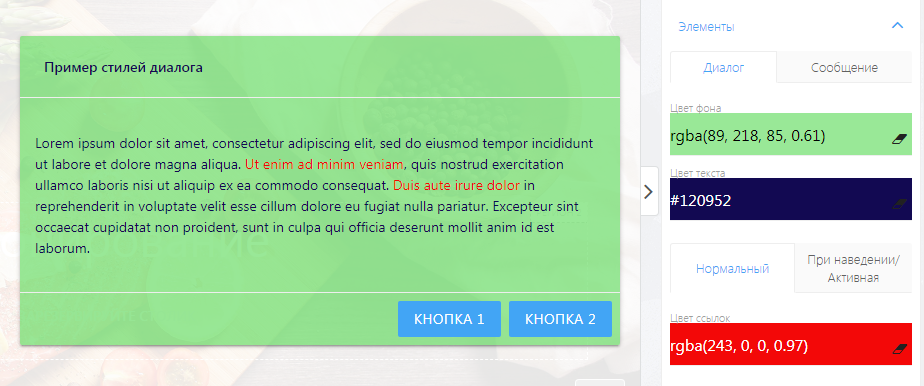
Пример редактирования всех параметров ниже:
Так стало выглядеть само диалоговое окно при резервировании времени. На скрине ниже видно, как изменился фон окна и цвет текста. Ссылок в данном примере нет.
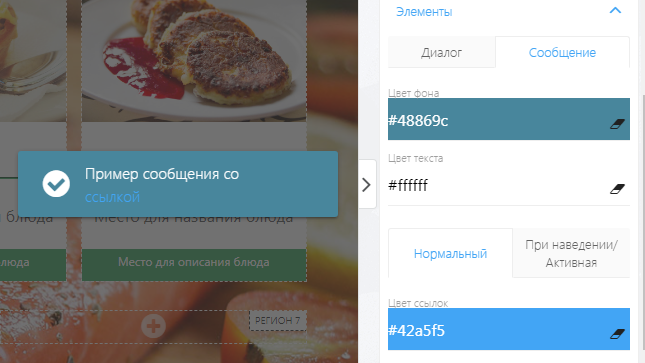
В пункте «Элементы» также можно настроить стиль «Системных сообщений». Это сообщения, которые появляются при совершении определенных действий: отправке через форму обратной связи, размещении товара в корзине, бронировании времени в расписании, согласии на участие в различных мероприятиях, оставлении комментариев, регистрации на сайте и других.
Можно изменить фон у сообщения, цвет текста и ссылки в нормальном состоянии и при наведении на нее мышкой.
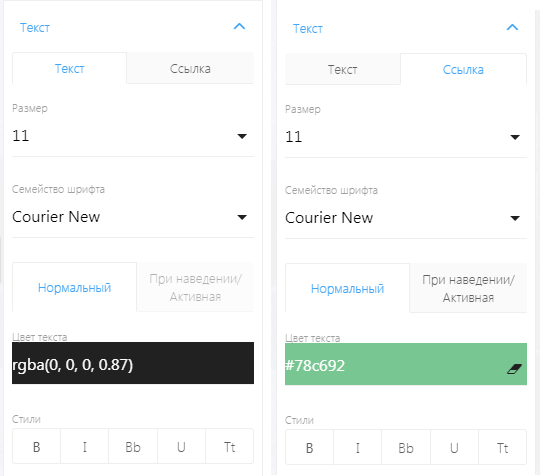
Пункт «Текст»
Позволяет настроить размер и семейство шрифта на всем сайте одновременно, цвет текста и стили, указанные на кнопках:
К выбору доступны 19 основных видов шрифтов, подробнее они перечислены в описании пункта «Меню». Такие же настройки применяются и для ссылок, которые размещены в блоках на сайте.
Пункт «Заголовки»
С помощью данного пункта создается единый стиль заголовков сразу на всем сайте. Для каждого заголовка есть своя вкладка. Набор параметров – стандартный: цвет текста, размер и семейство шрифта.
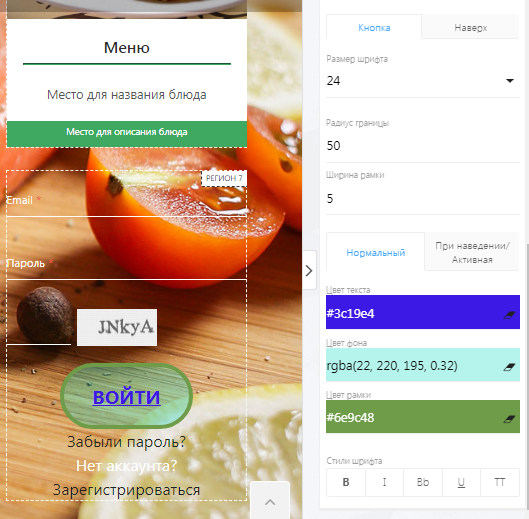
Пункт «Компоненты»
В пункте «Компоненты» редактируется стиль всех кнопок на странице и кнопка «Наверх». Можно внести изменения в размер шрифта. Максимальный размер шрифта – 72, минимальный – 8. Параметр «Радиус границы» позволит сделать из прямоугольной кнопки круглую или с закругленными углами. С помощью параметра «Ширина рамки» устанавливается ширина рамки или убирается совсем. Для этого необходимо установить значение – 0. Настроить цвет кнопки позволяют ячейки «Цвет текста», «Цвет фона», «Цвет рамки». С помощью стилей шрифта редактируется текст на кнопке.
Настройка кнопки «Наверх» позволит изменить ее цвет и форму:
Возможности «Редактора стилей» достаточно большие. Они позволяют создать индивидуальное стилистическое оформление вашего сайта. В данной статье мы постарались помочь разобраться в основных настройках на вкладке «Страница». С описанием остальных вкладок можно будет ознакомиться в следующих статьях.