Как начать работу с вДиалоге
Следуйте пошаговой инструкции по созданию Вашего сайта:
1. В новом окне браузера зайдите на стартовую страницу ВДиалоге. Для этого нажмите здесь.
В дальнейшем Вы можете перейти на стартовую страницу ВДиалоге, введя indialog.ru в адресной строке браузера.
2. Нажмите кнопку «Создать сайт бесплатно» на главном баннере страницы. На экране появится форма создания нового сайта:
3. В поле EMAIL введите название существующего и принадлежащего Вам электронного почтового ящика:
В дальнейшем данный адрес электронного почтового ящика будет использоваться при входе в систему. Подробнее о способах входа в систему Вы можете прочитать в руководстве пользователя.
4. Придумайте название своего нового сайта и введите его в поле ИМЯ САЙТА:
5. Придумайте пароль для входа на сайт:
6. Ознакомьтесь с условиями использования.
7. Если Вы принимаете условия, то установите отметку в графе «Да, я ознакомлен и согласен с условиями использования», что подтверждает Ваше согласие:
8. После того, как Вы зарегистрировались в системе, ознакомились и согласились с условиями использования, нажмите кнопку "Создать сайт".
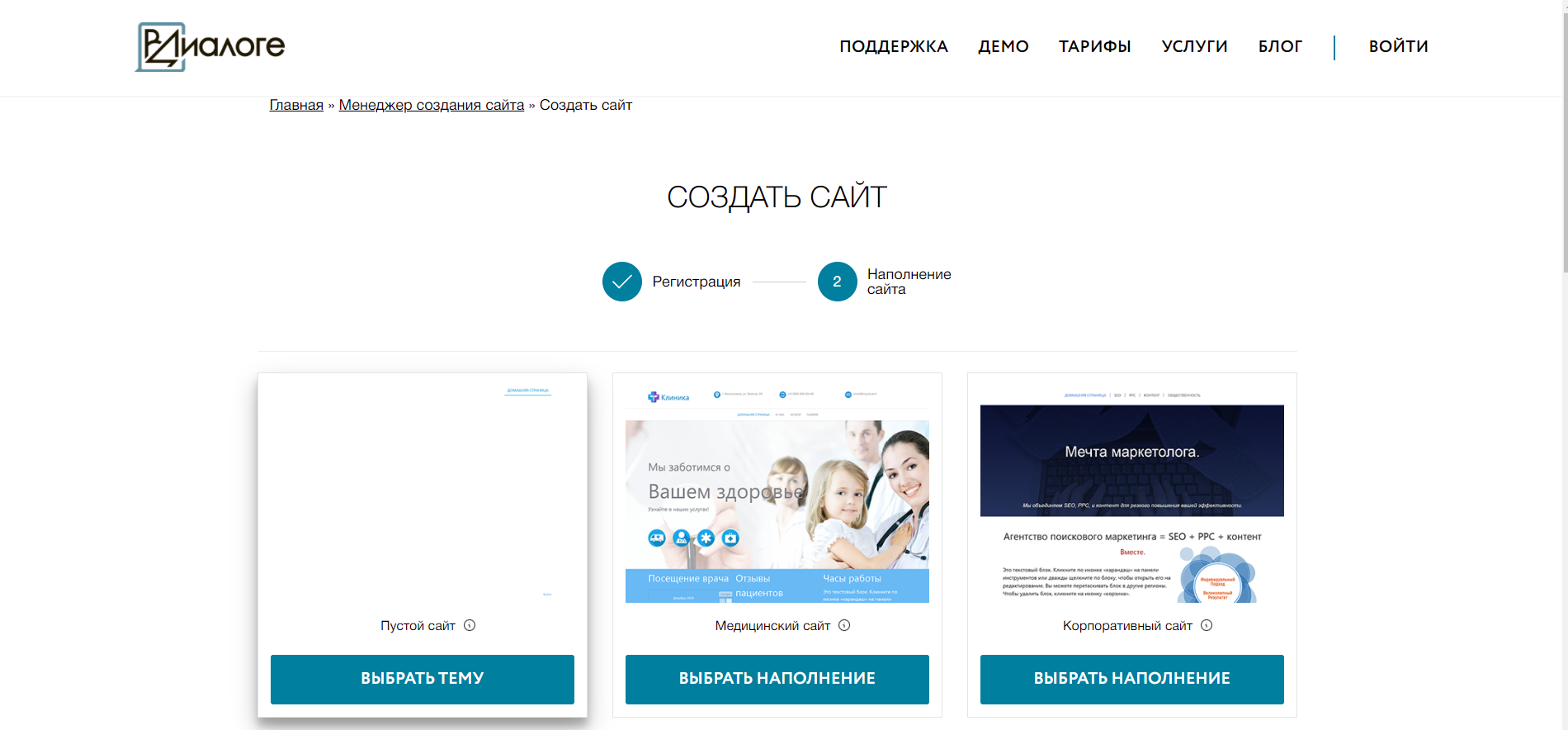
9. Укажите шаблон, в котором будете работать:
Шаблоны наполнения сайта в системе ВДиалоге подразделяются по тематике. Их можно использовать для создания и ведения бизнеса, коммерческих целей, а также, для индивидуального пользования.
10. Ваш сайт готов для наполнения содержимым. Вы можете перейти на него по созданной ссылке:
11. На Вашу электронную почту придёт уведомление о созданном сайте. На сайт можно войти также по ссылке, указанной в электронной почте.
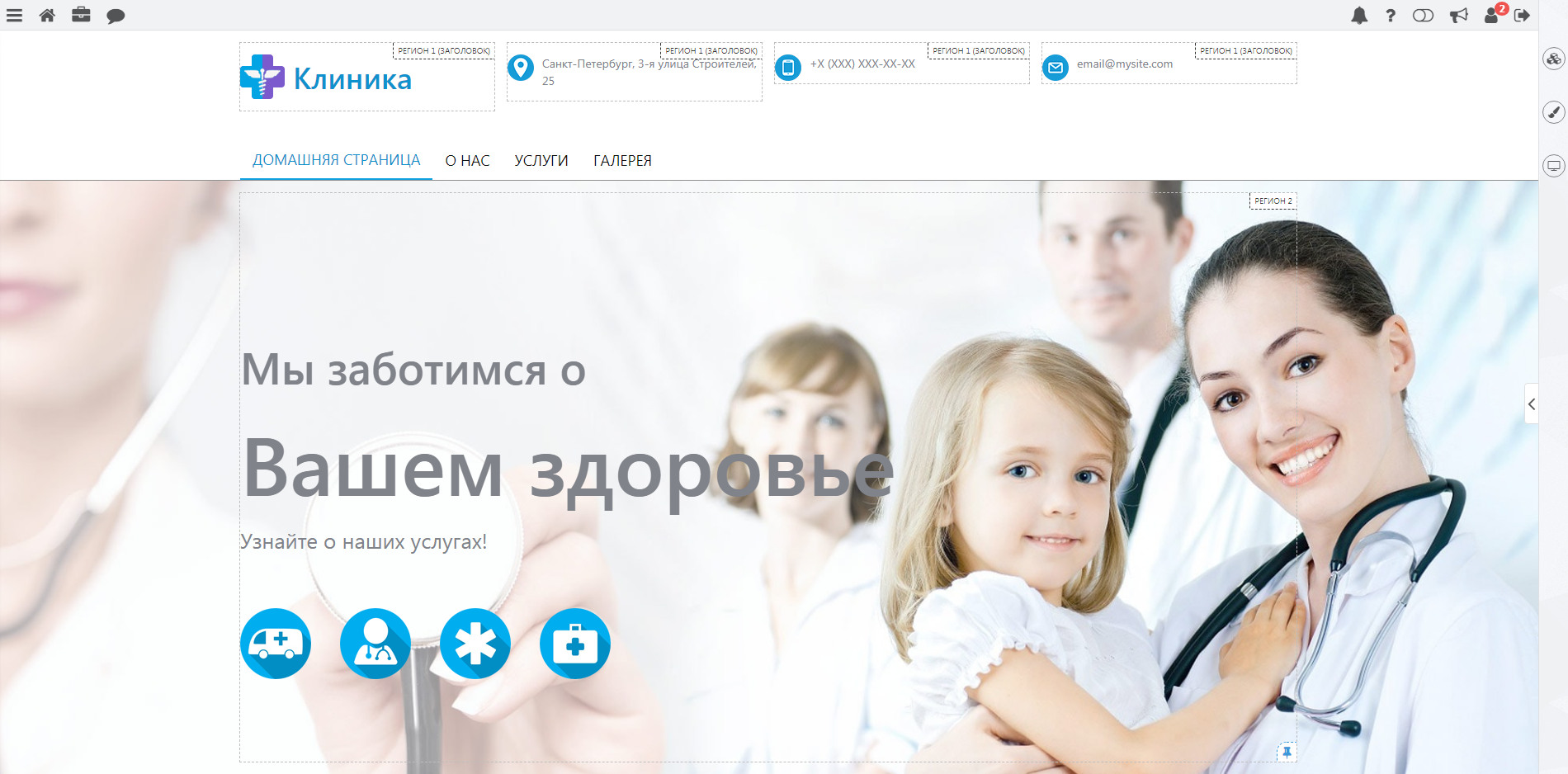
12. Вы находитесь в режиме редактирования страницы Вашего сайта.
13. Выберите регион, в который хотите добавить контент. Для этого наведите мышку на кнопку  и нажмите её.
и нажмите её.
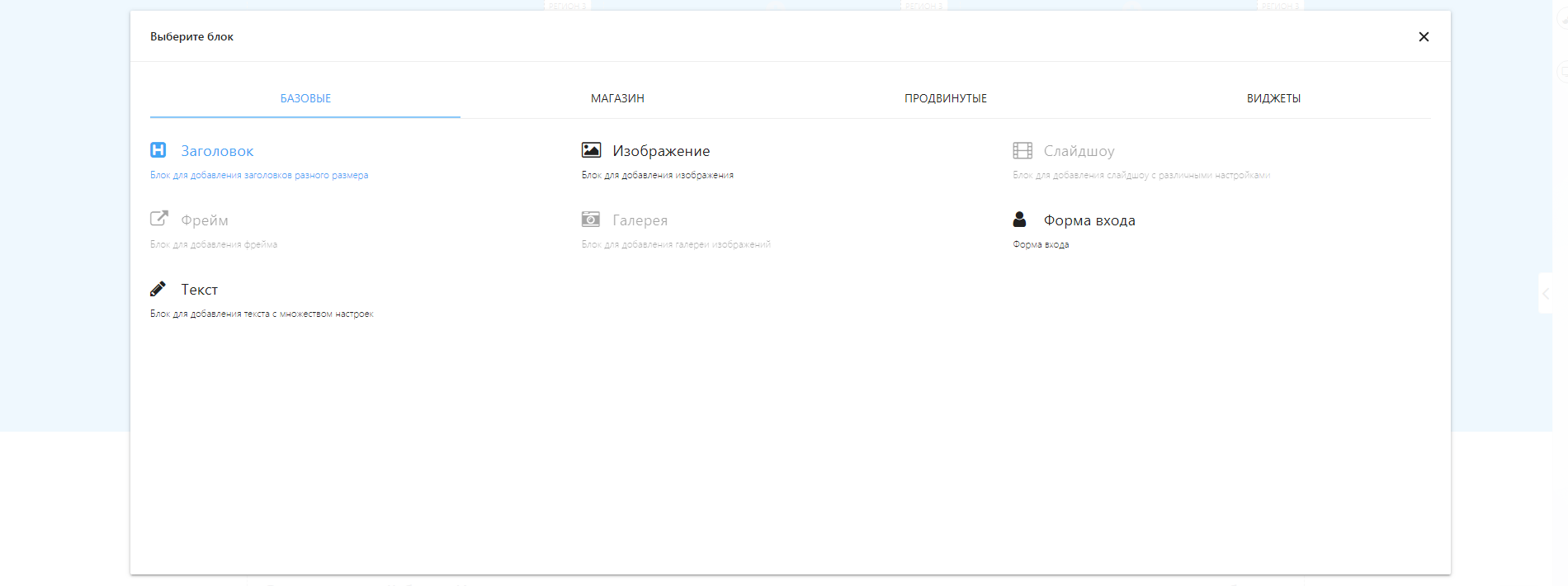
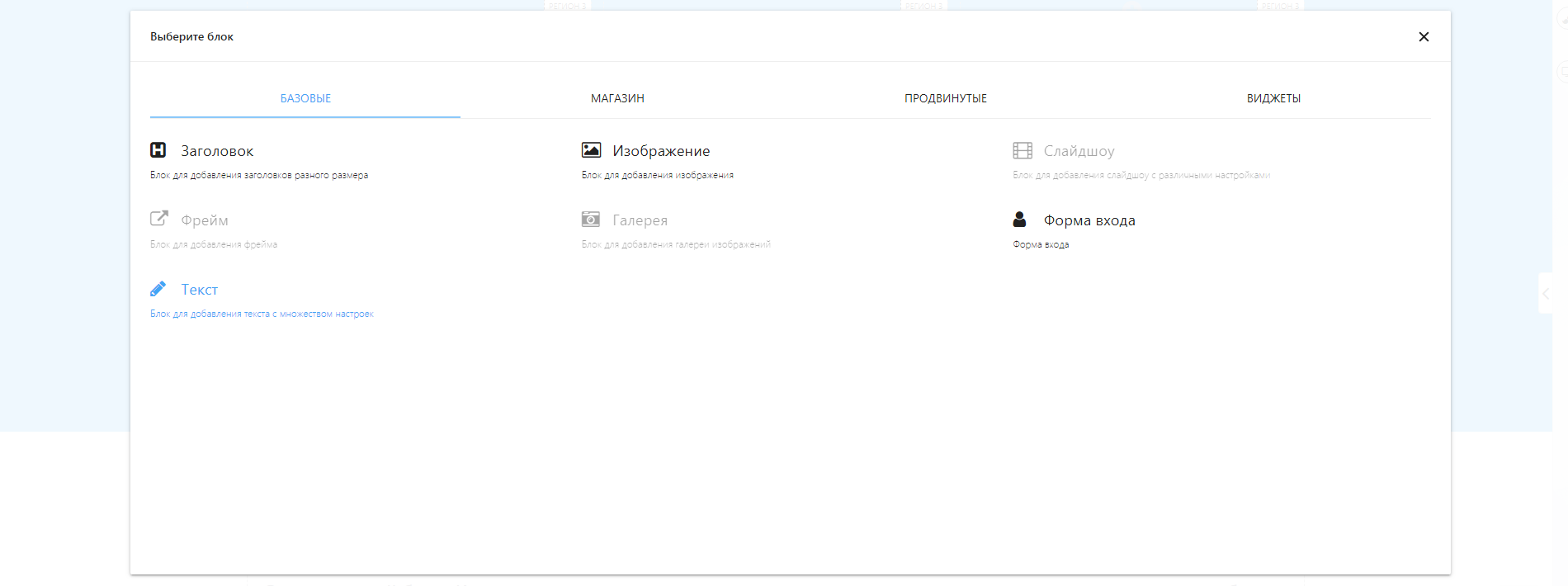
14. Выберите блок, который хотите добавить. Например, для создания заголовка выберите блок "Заголовок" и нажмите на него:
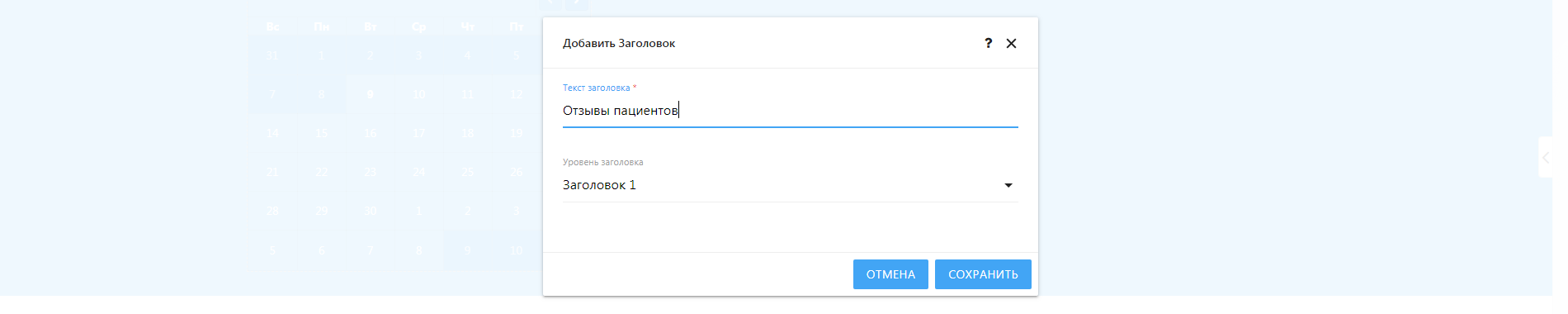
15. В появившемся блоке введите нужный заголовок. Не забудьте сохранить все изменения, нажав кнопку "Сохранить".
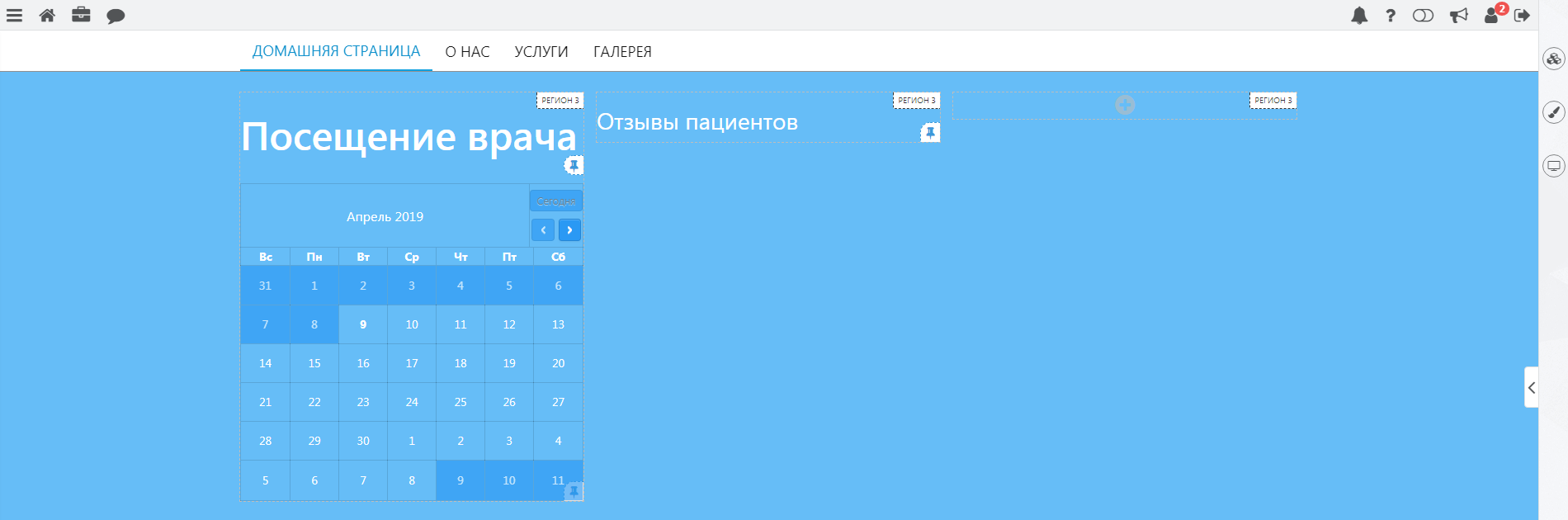
16. Вы добавили первый блок на свою страницу. Теперь Ваша страница выглядит так:
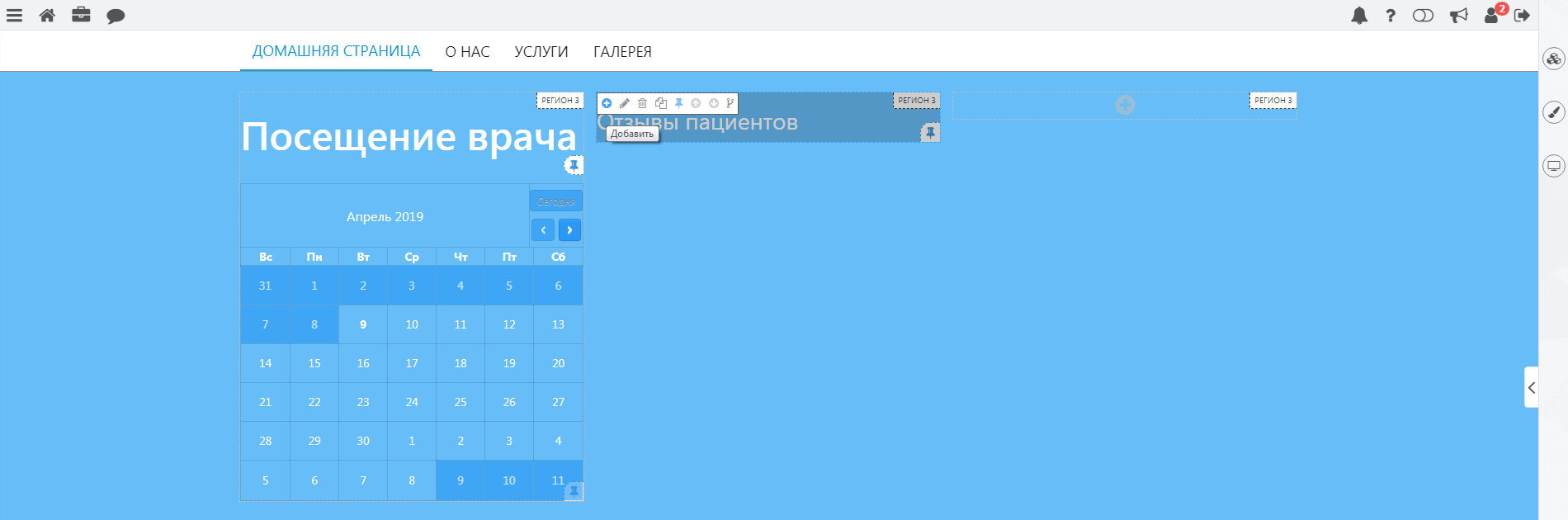
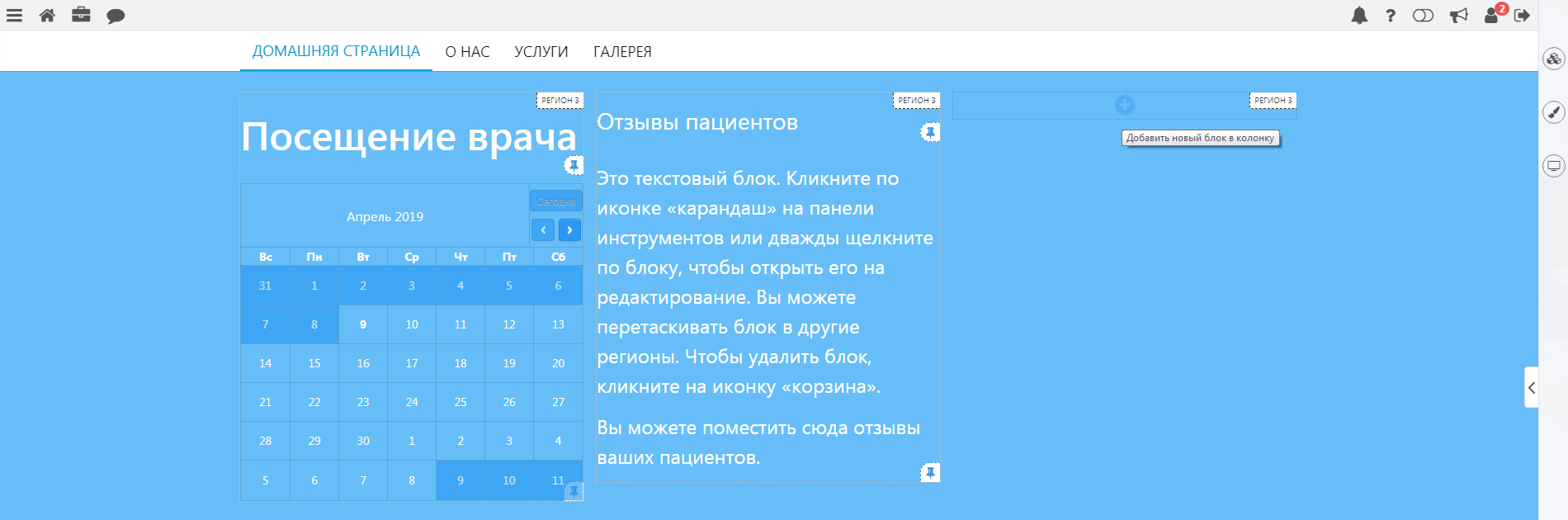
17. Наведите мышку на регион, в который вы только что добавили заголовок. В появившейся в левом верхнем углу панели нажмите кнопку  , чтобы добавить в этот регион ещё один блок:
, чтобы добавить в этот регион ещё один блок:
18. Для создания текста выберите блок "Текст" и нажмите на него:
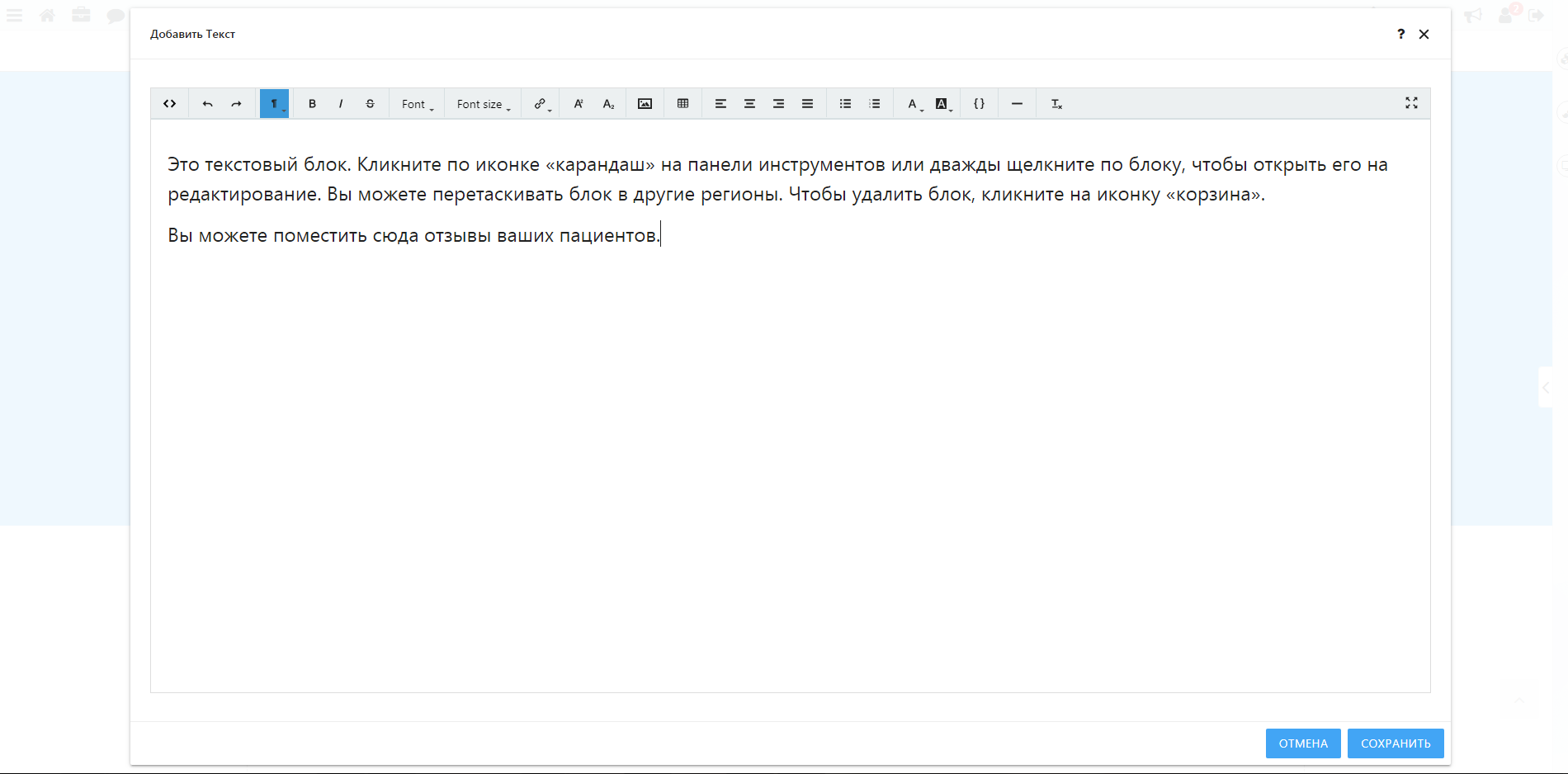
19. Теперь добавьте в блок необходимый текст и не забудьте сохранить его, нажав на кнопку "Сохранить":
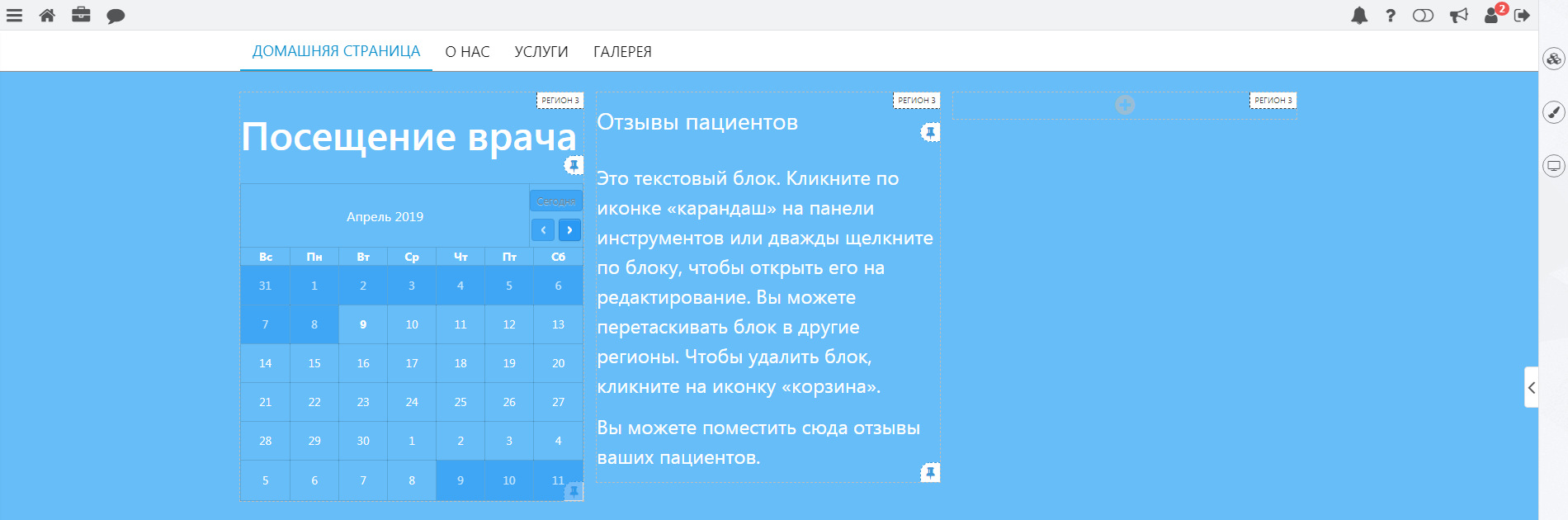
20. Вот так выглядит Ваша страница после добавления текста и его сохранения:
21. Теперь добавьте изображение в другой регион. Выберите регион:
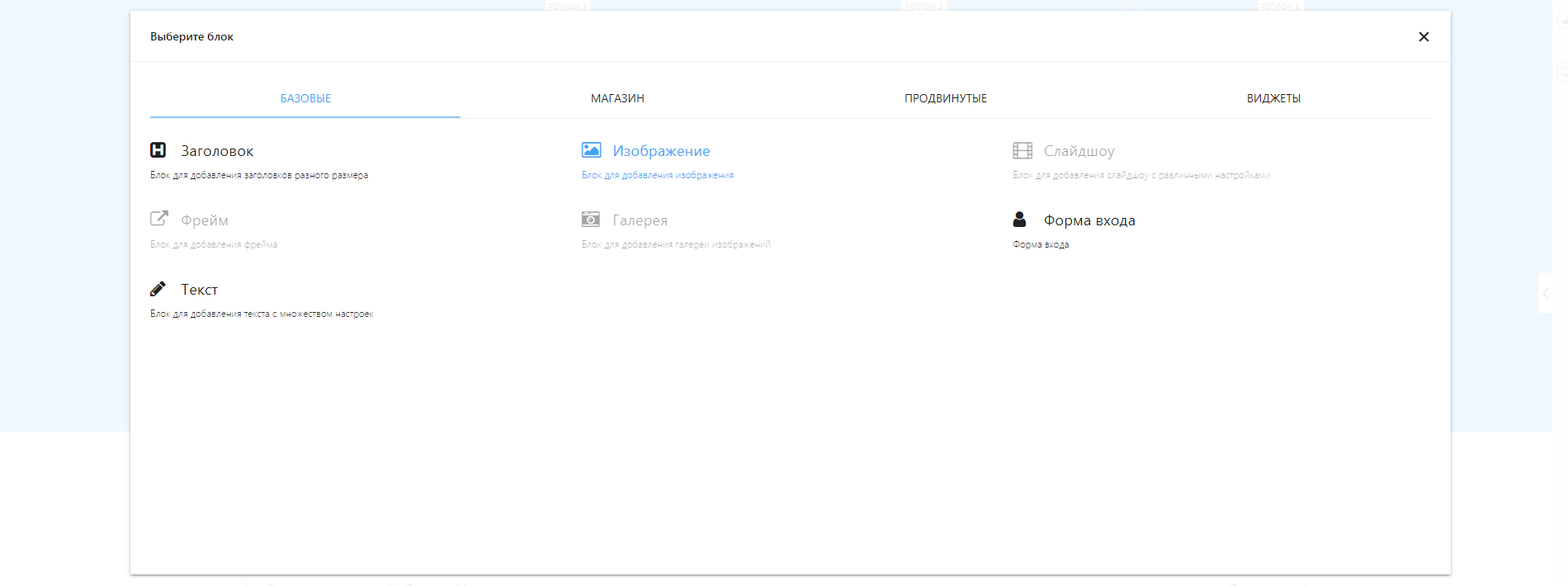
22. Выберите блок «Изображение» и нажмите на него:
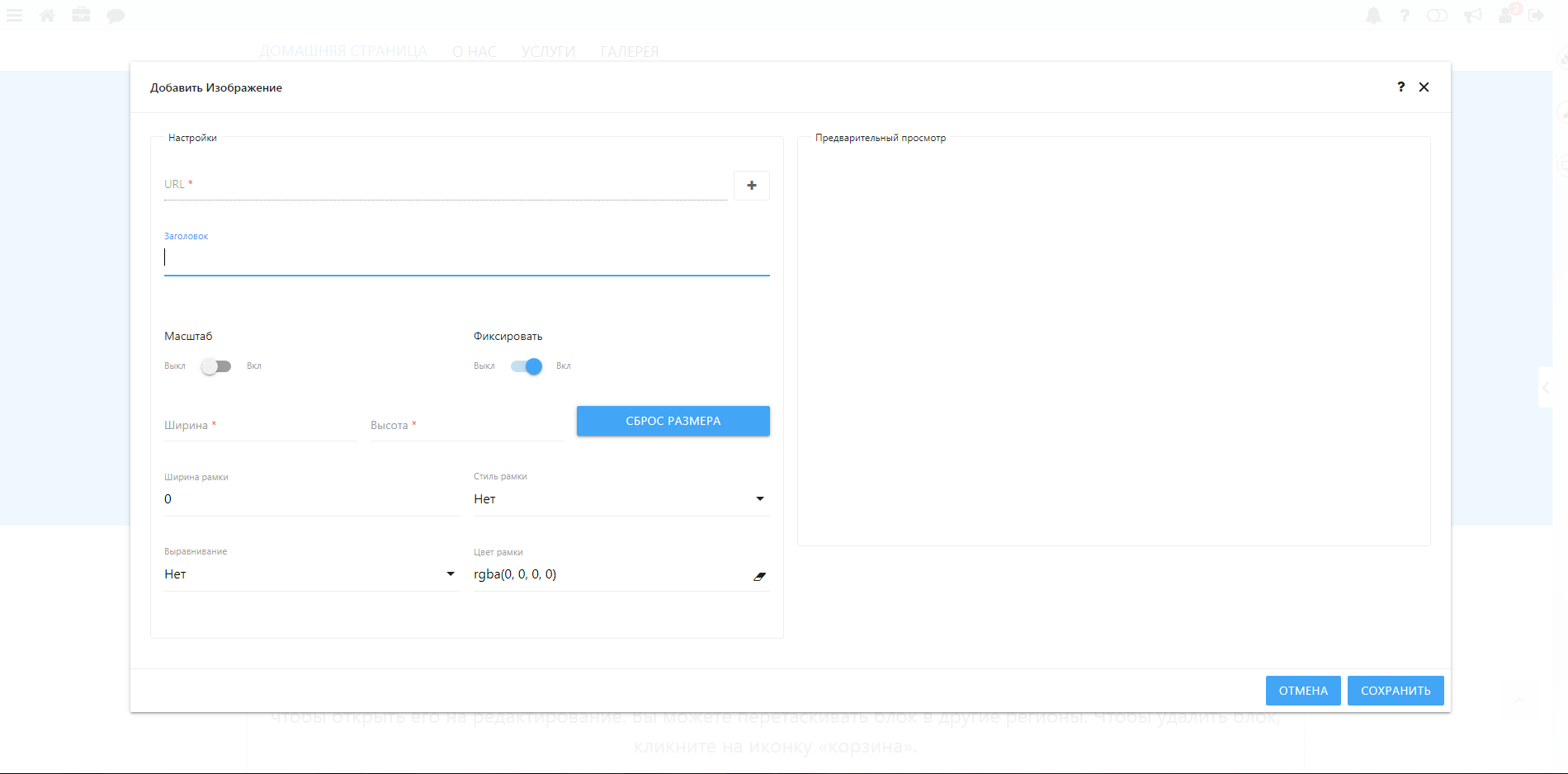
23. На экране появится диалог «Добавить изображение». Здесь можно выставить ширину и высоту изображения, а также придумать название заголовка:
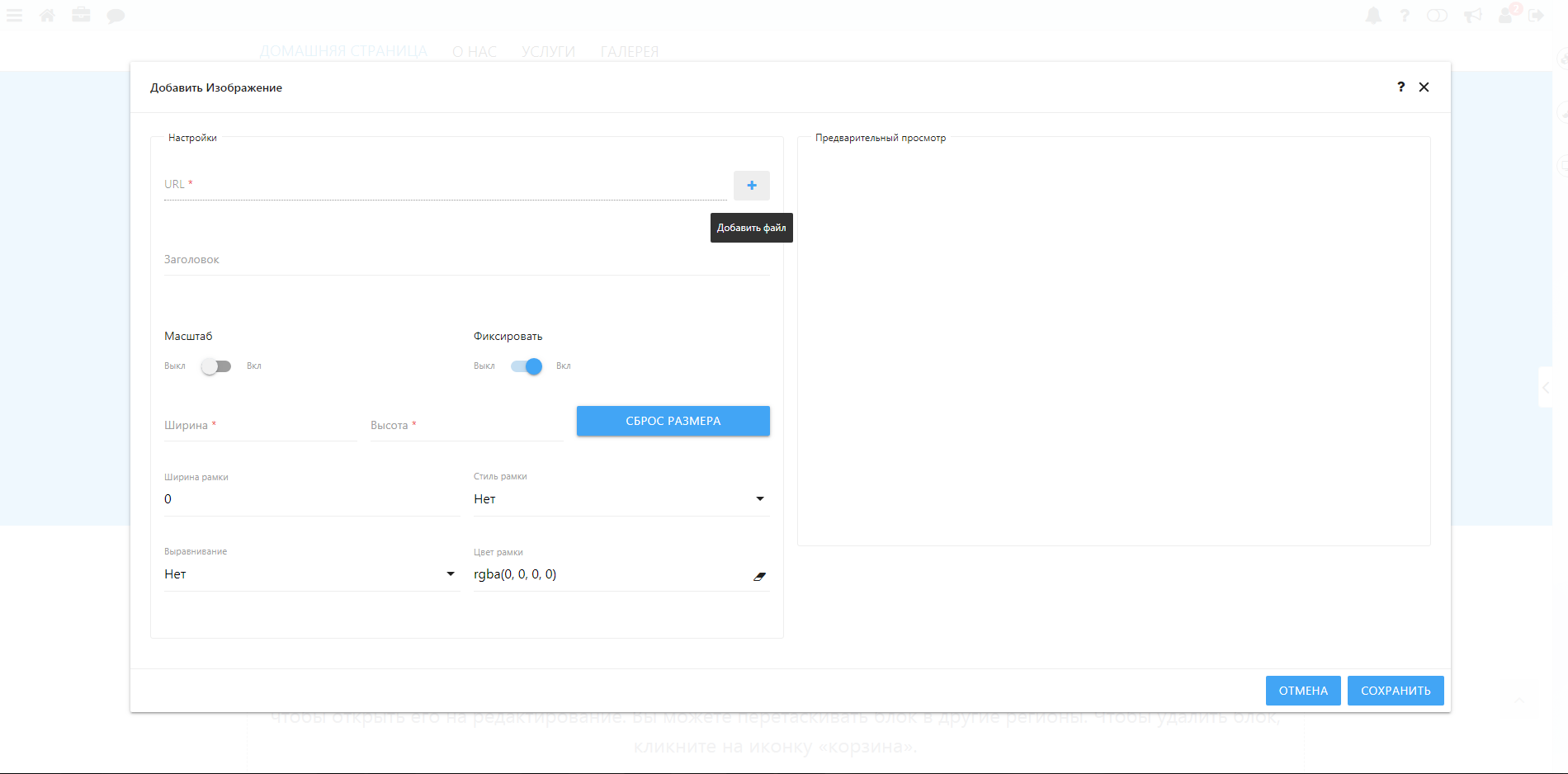
24. Добавить изображения на сайт, нажав на кнопку  :
:
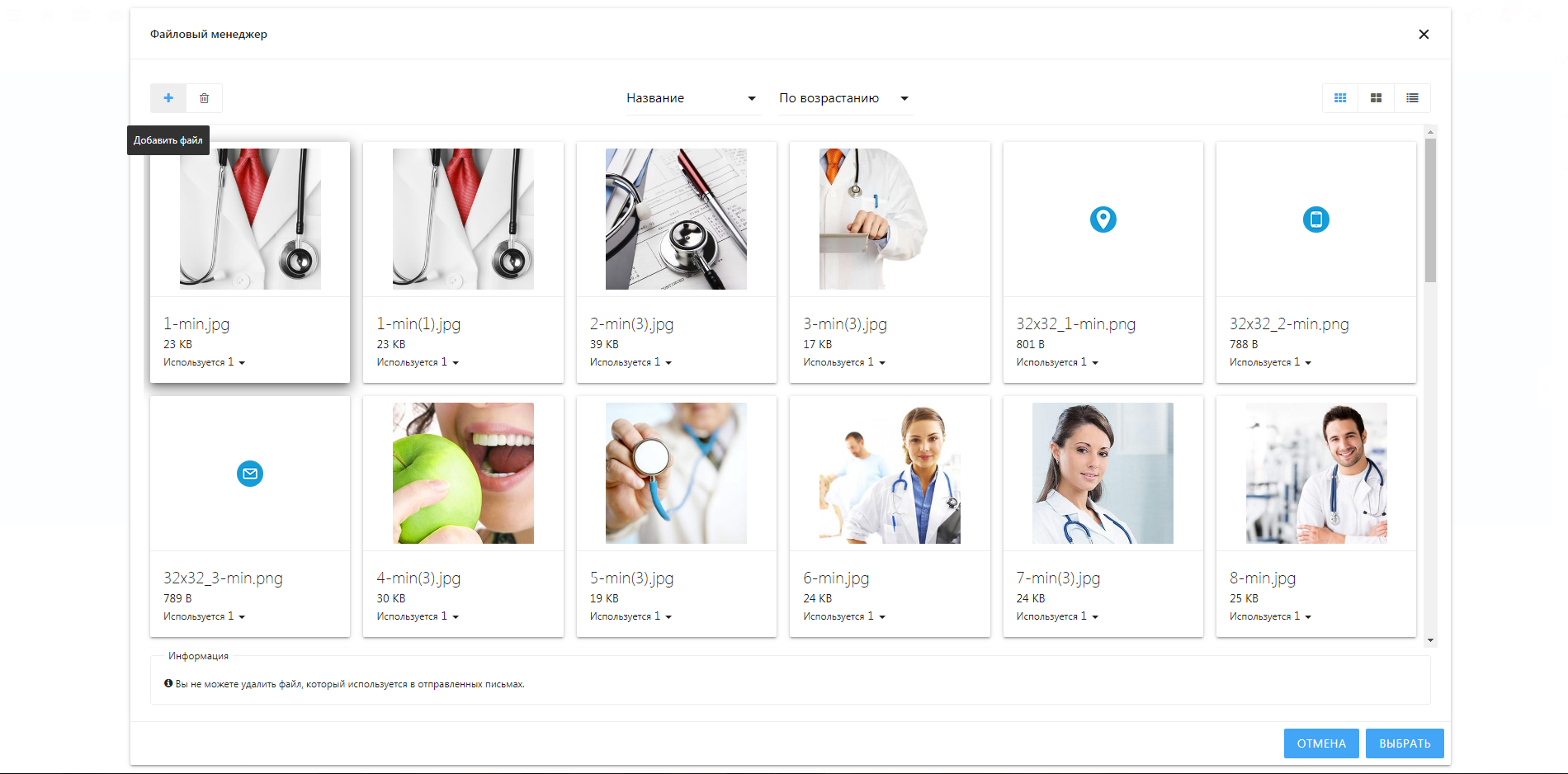
25. Загрузите изображения через "Файловый менеджер", нажав кнопку  :
:
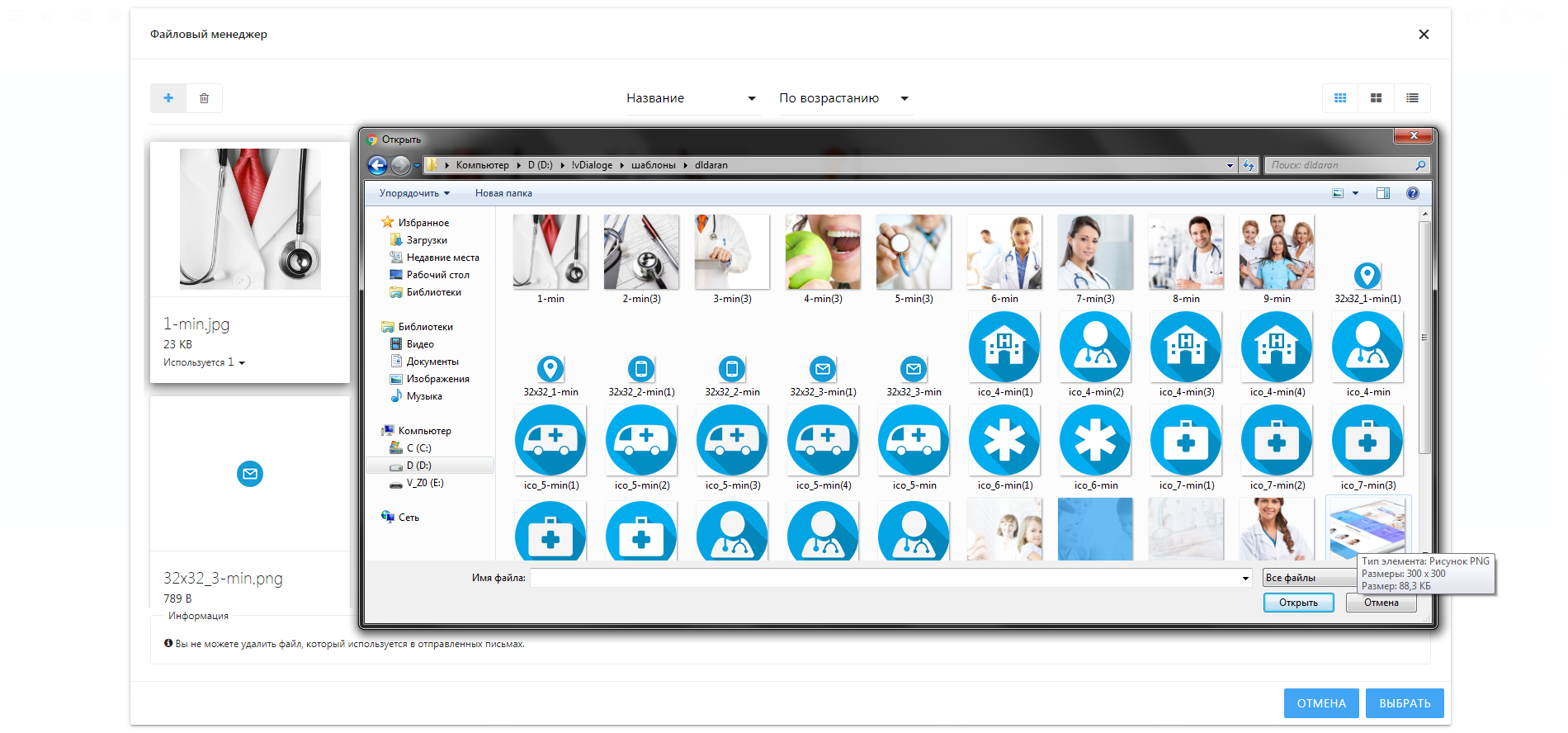
26. Откроется вкладка Вашего рабочего стола с папками. Выберите нужные изображения для загрузки и нажмите кнопку "Открыть":
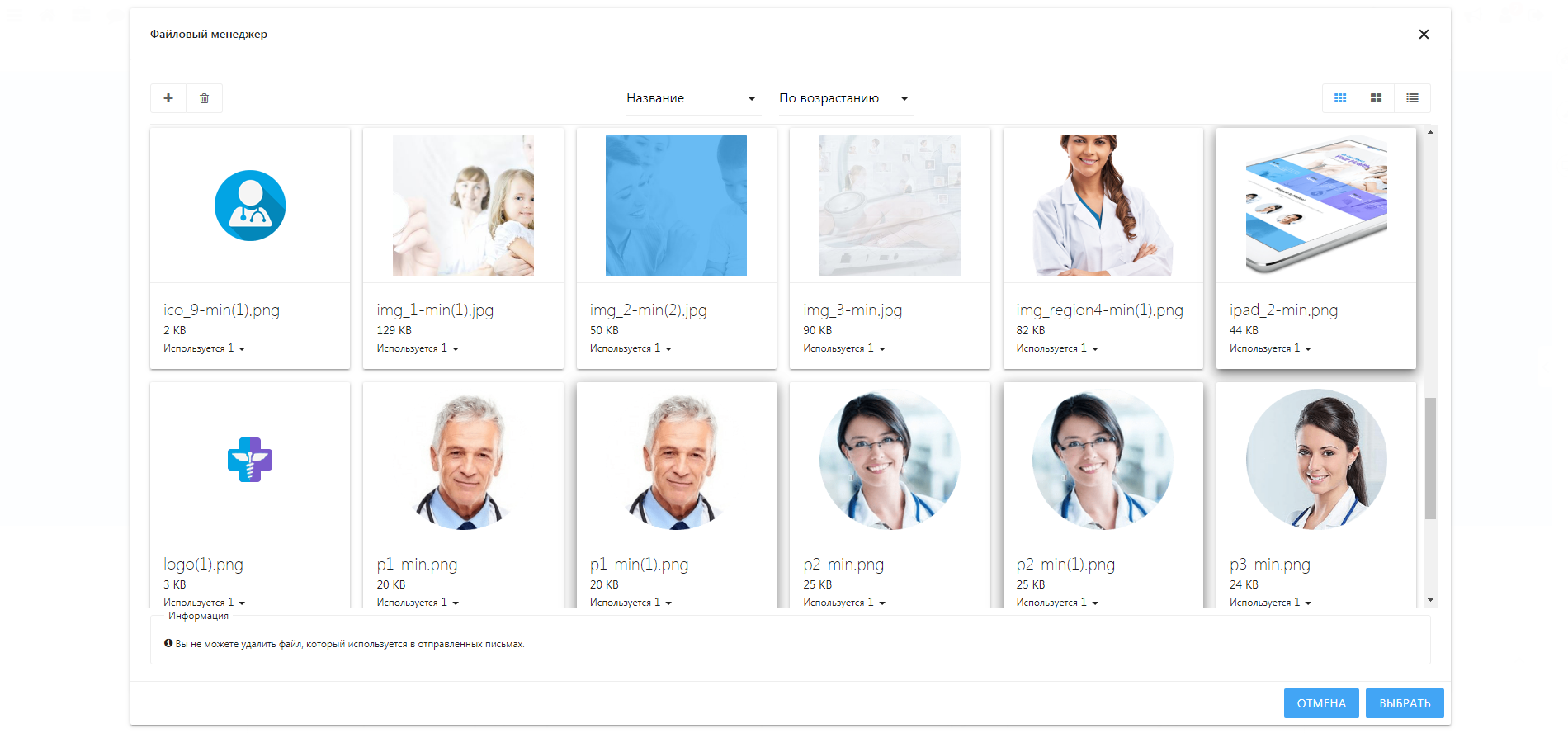
27. Изображения загрузились на Ваш сайт через "Файловый менеджер". Теперь вы можете выбрать одно из них для добавления на страницу с помощью кнопки "Выбрать":
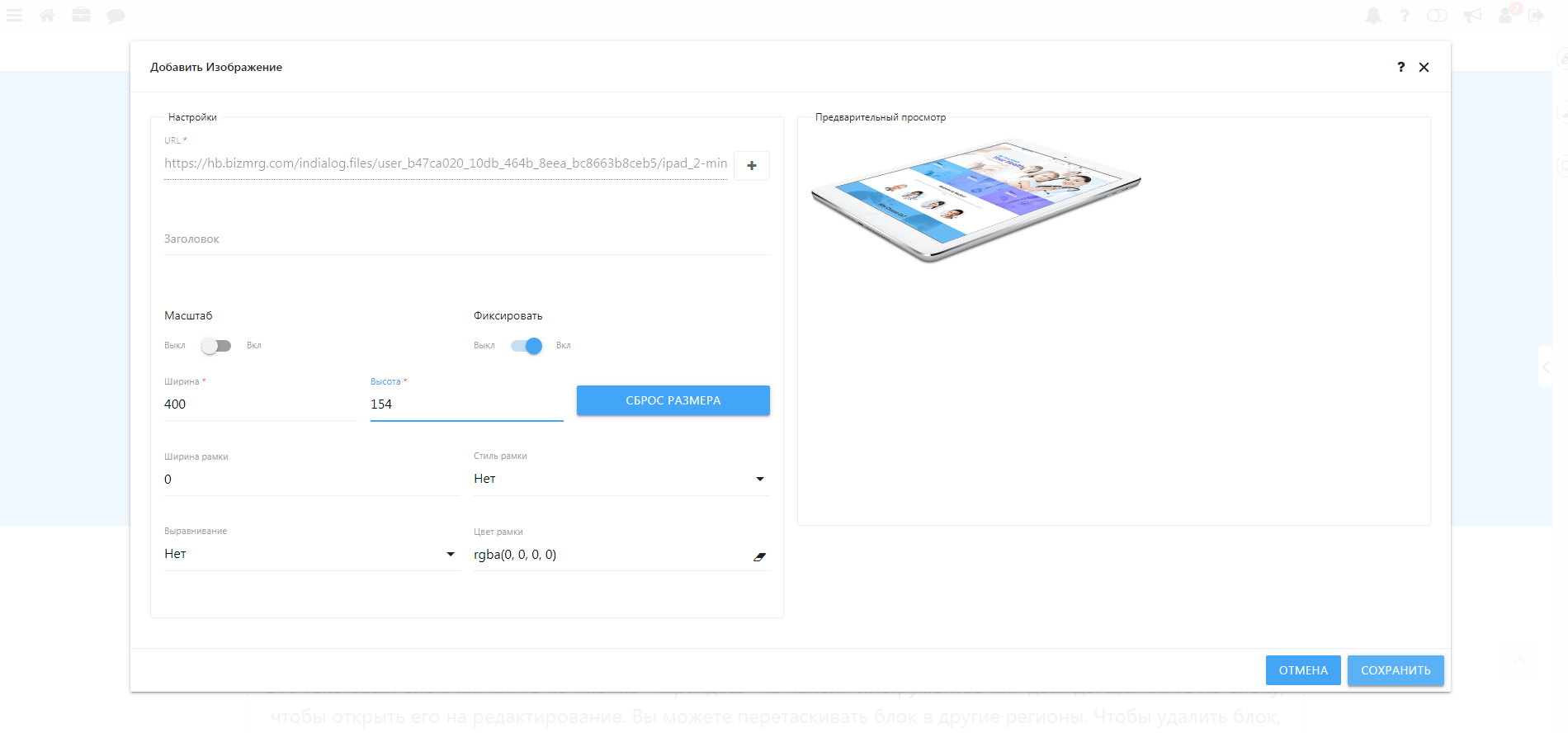
28. Отредактируйте ваши изображения: озаглавьте их, установите нужную ширину и высоту и не забудьте сохранить проделанные действия, нажав кнопку "Сохранить":
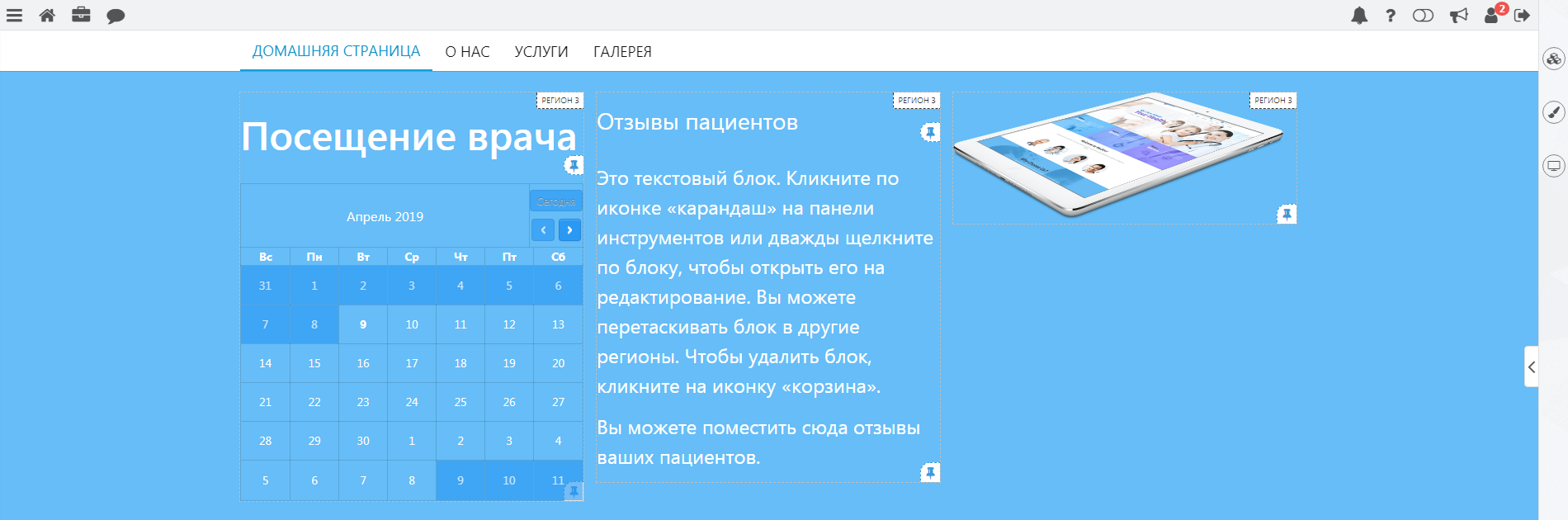
29. Вот так выглядит загруженное изображение у вас на странице:
30. Если же необходимо загрузить несколько изображений, тогда наведите мышь на кнопку  , и добавьте еще одно изображение, проделав все те шаги, которые Вы выполнили при загрузке первого изображения:
, и добавьте еще одно изображение, проделав все те шаги, которые Вы выполнили при загрузке первого изображения:
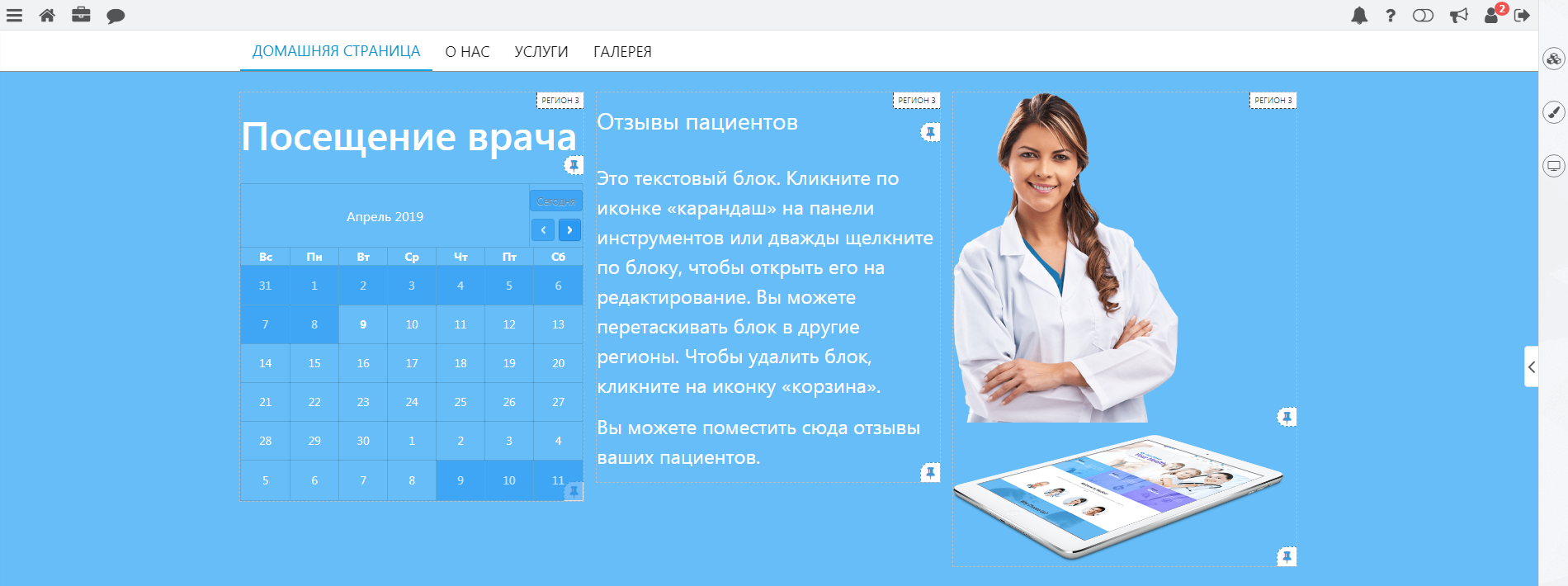
31. Таким образом, Вы можете загрузить необходимые изображения на свой сайт:
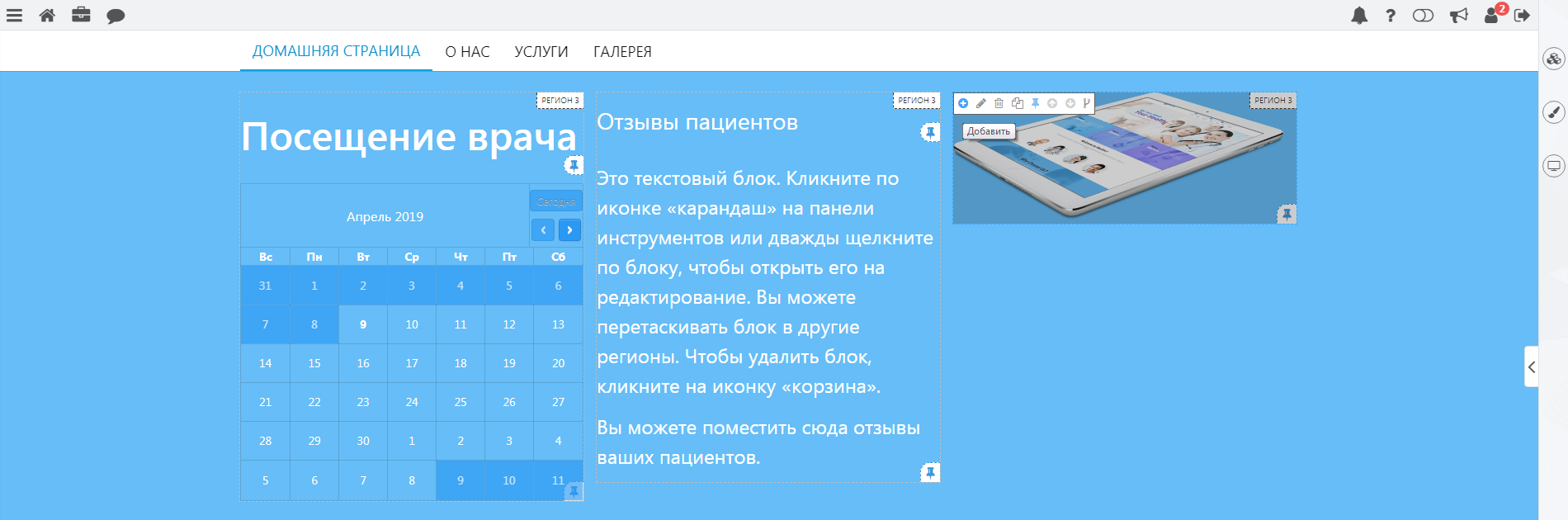
32. Если Вы хотите перетащить фотографию или текст из одного региона в другой, то воспользуйтесь функцией Drag&Drop. Наведите мышку на тот элемент, который хотите перетащить:
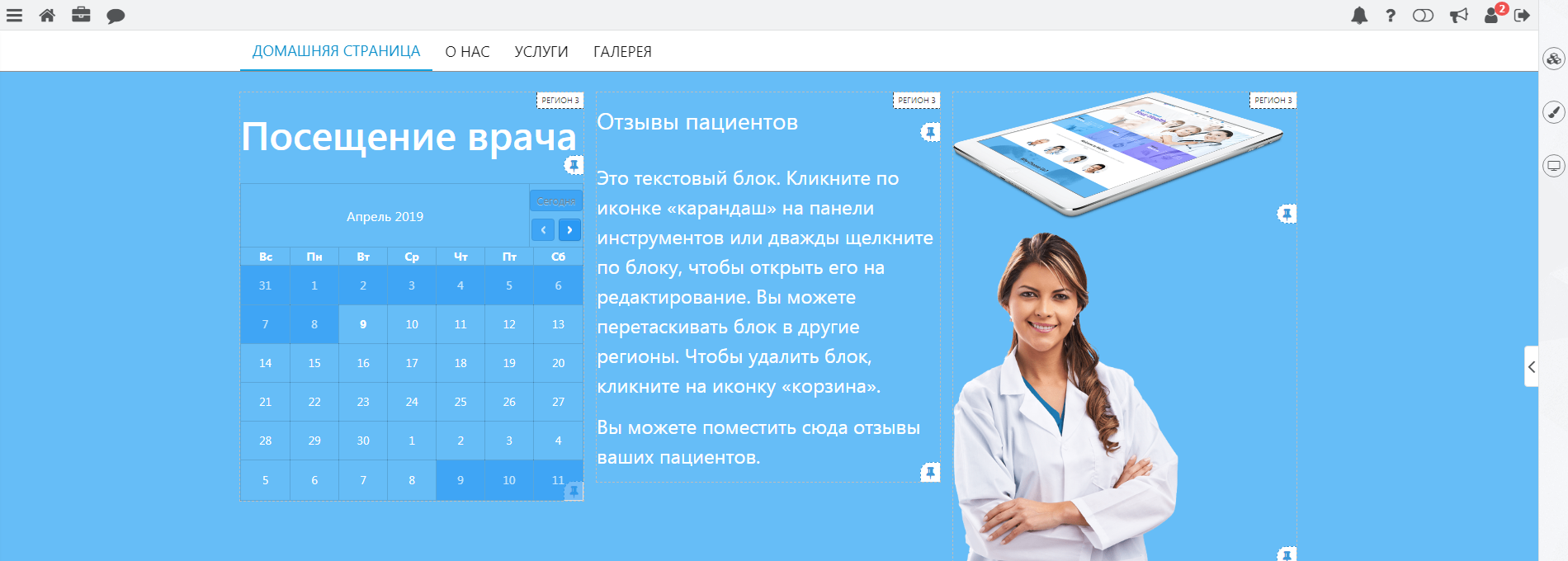
33. Левой клавишей мыши зажмите и удерживайте элемент:
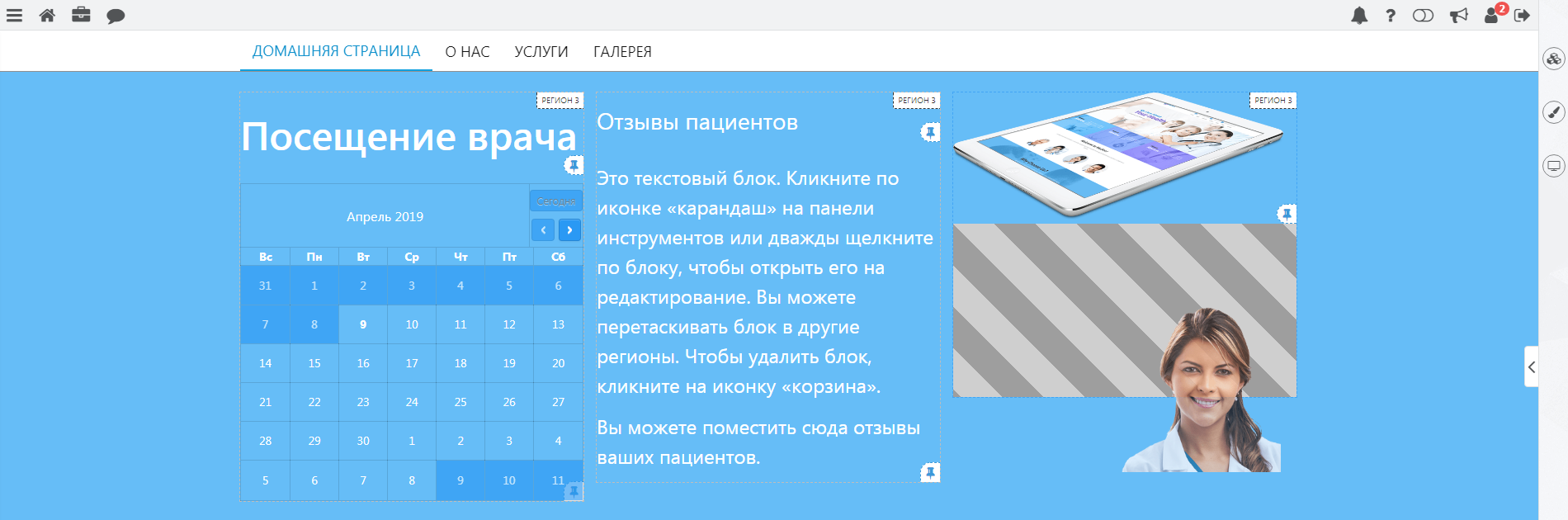
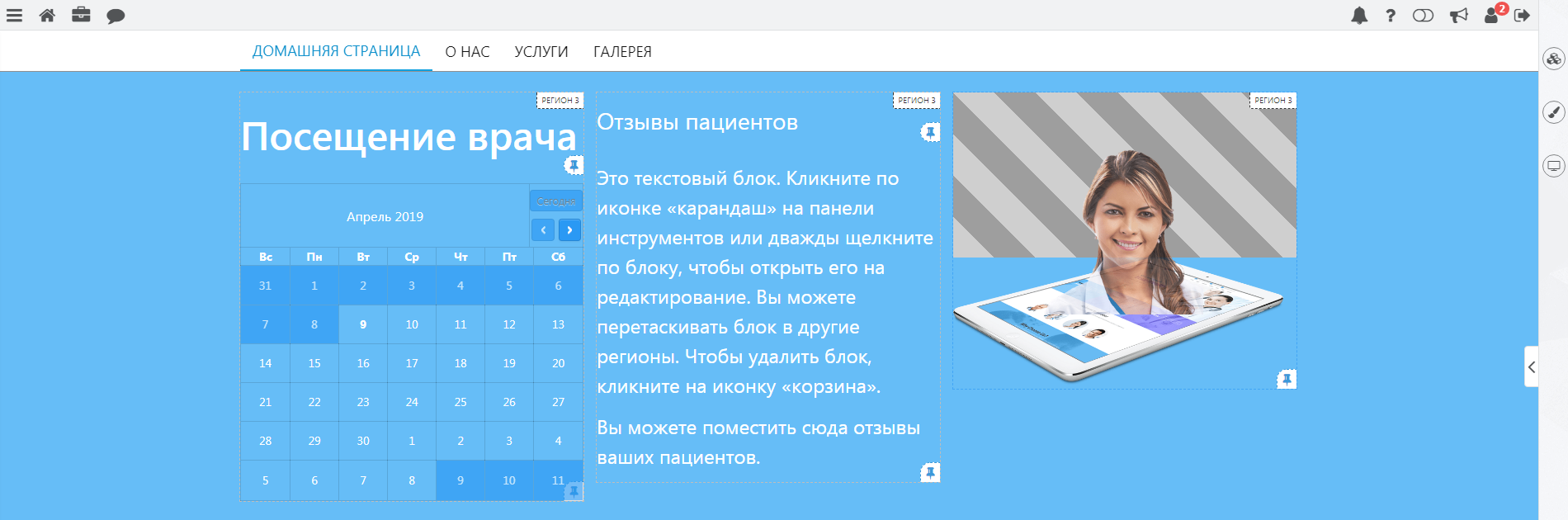
34. Перетащите этот элемент и отпустите мышь в тот регион, в который хотите переместить элемент:
Вы можете, как перемещать блоки в пределах одного региона, меняя их местами с другими блоками, так и перемещать их между регионами.
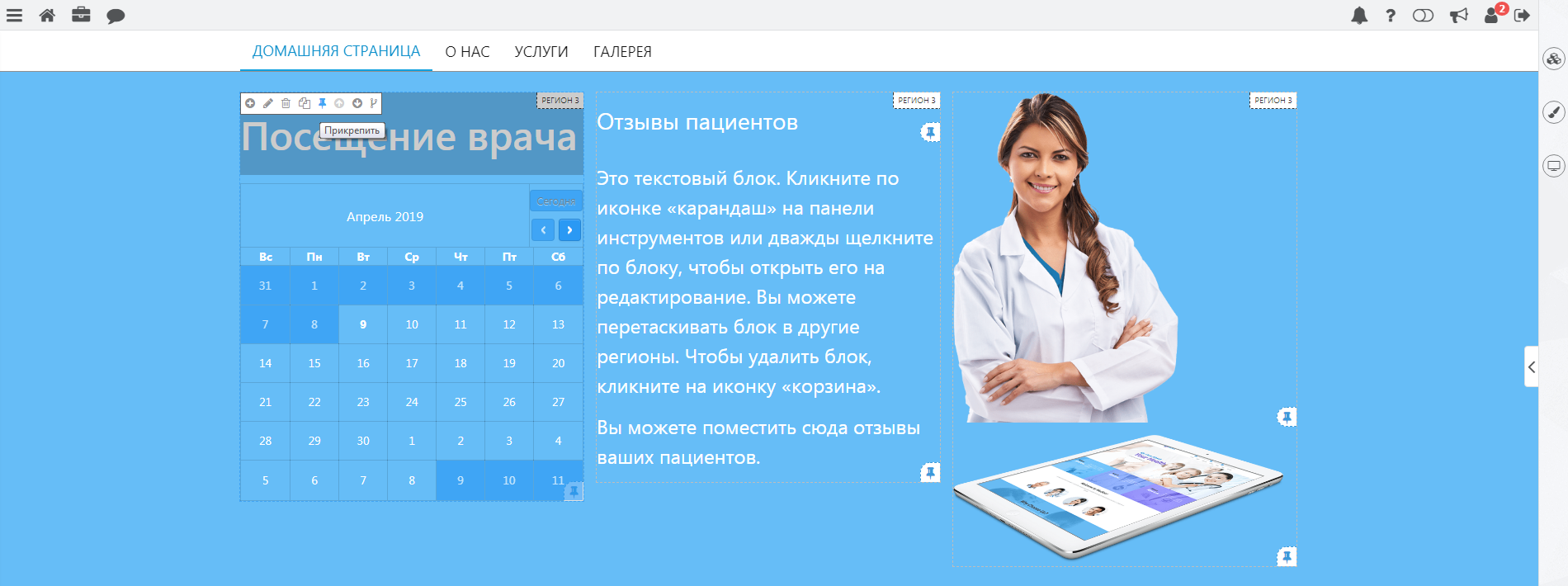
35. Прикрепите блок к определенной странице сайта с помощью иконки «Прикрепить»  , расположенной на панели инструментов каждого из блоков, и "Открепите" его
, расположенной на панели инструментов каждого из блоков, и "Открепите" его  , если необходимо, тогда он будет отображаться на всех страницах сайта. Блок, прикрепленный к определенной странице, имеет индикатор
, если необходимо, тогда он будет отображаться на всех страницах сайта. Блок, прикрепленный к определенной странице, имеет индикатор  и располагается в правом нижнем углу:
и располагается в правом нижнем углу:
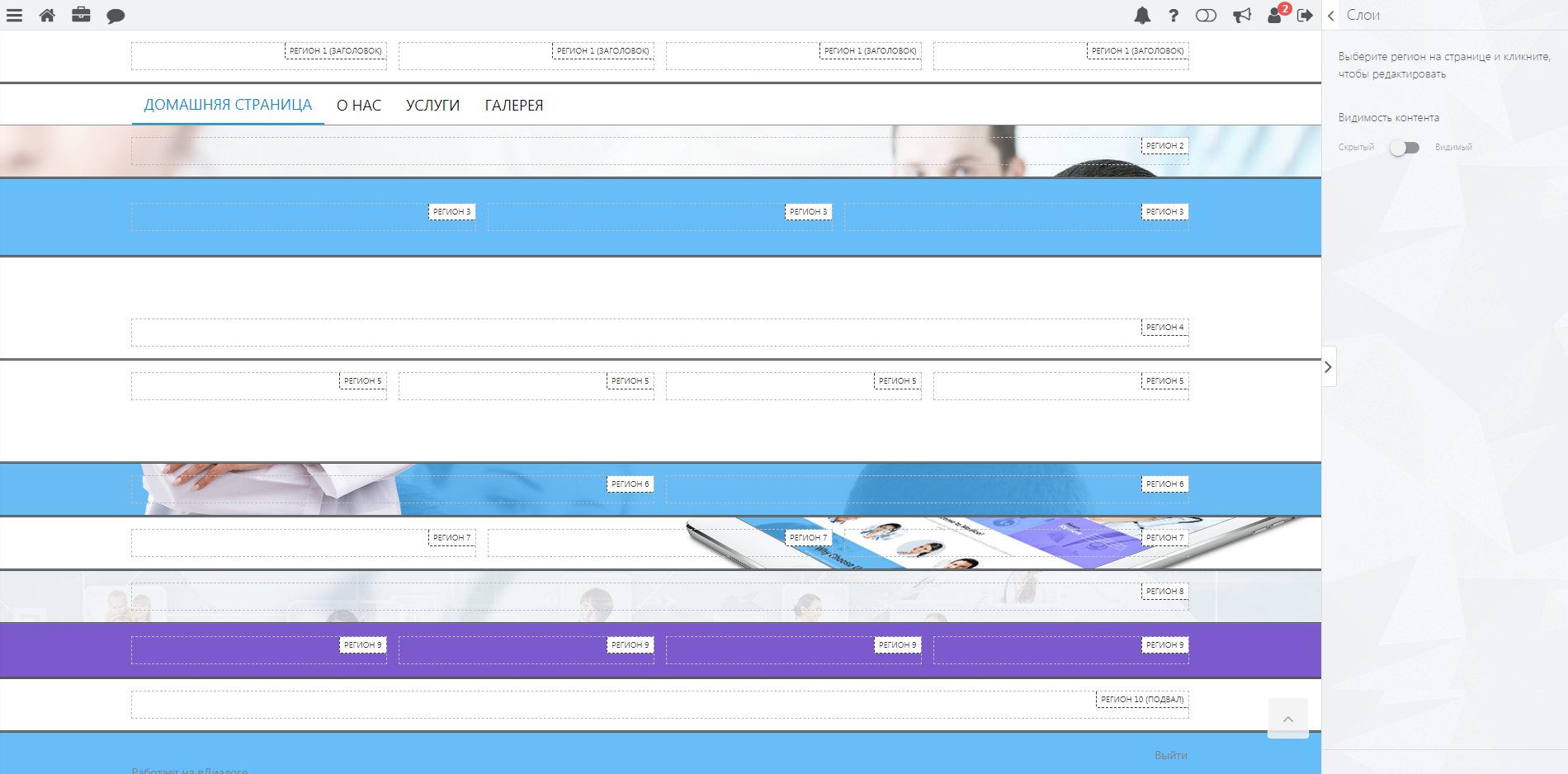
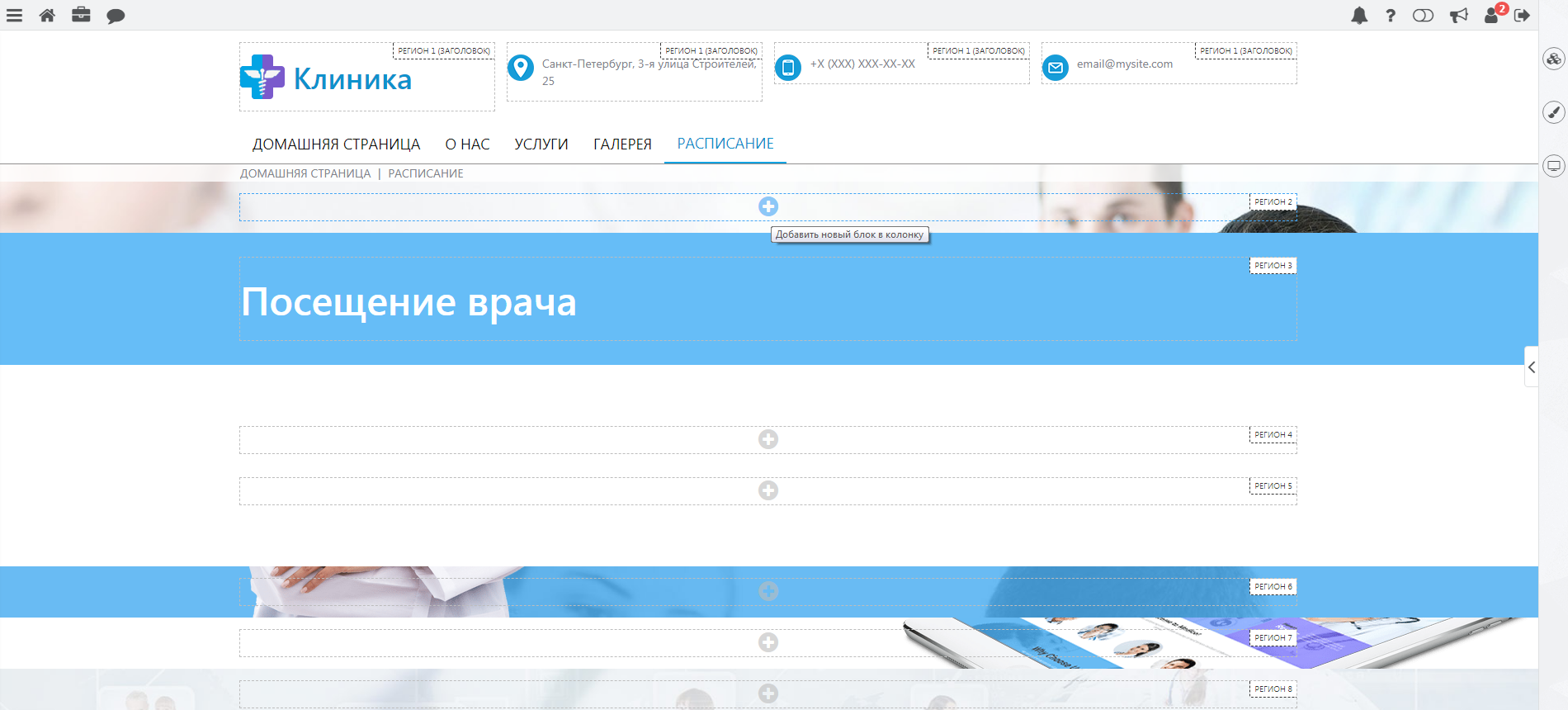
36. Обратите внимание, что любая страница Вашего сайта состоит из десяти регионов:
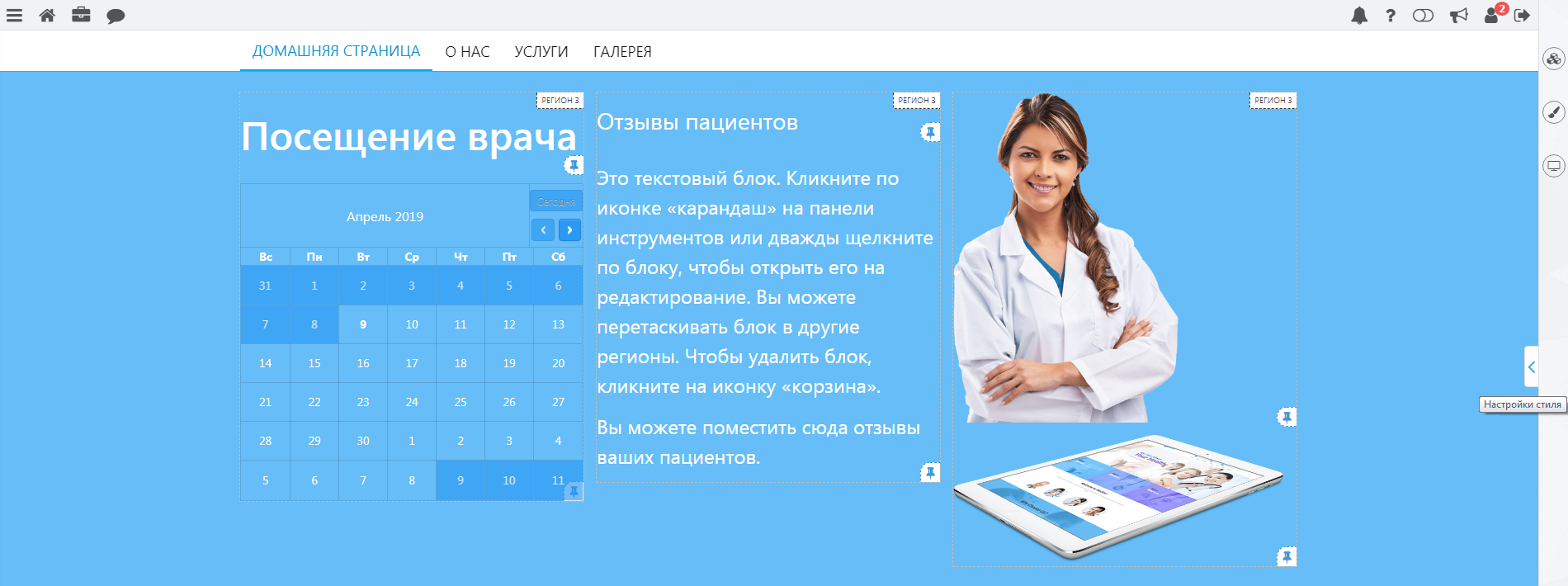
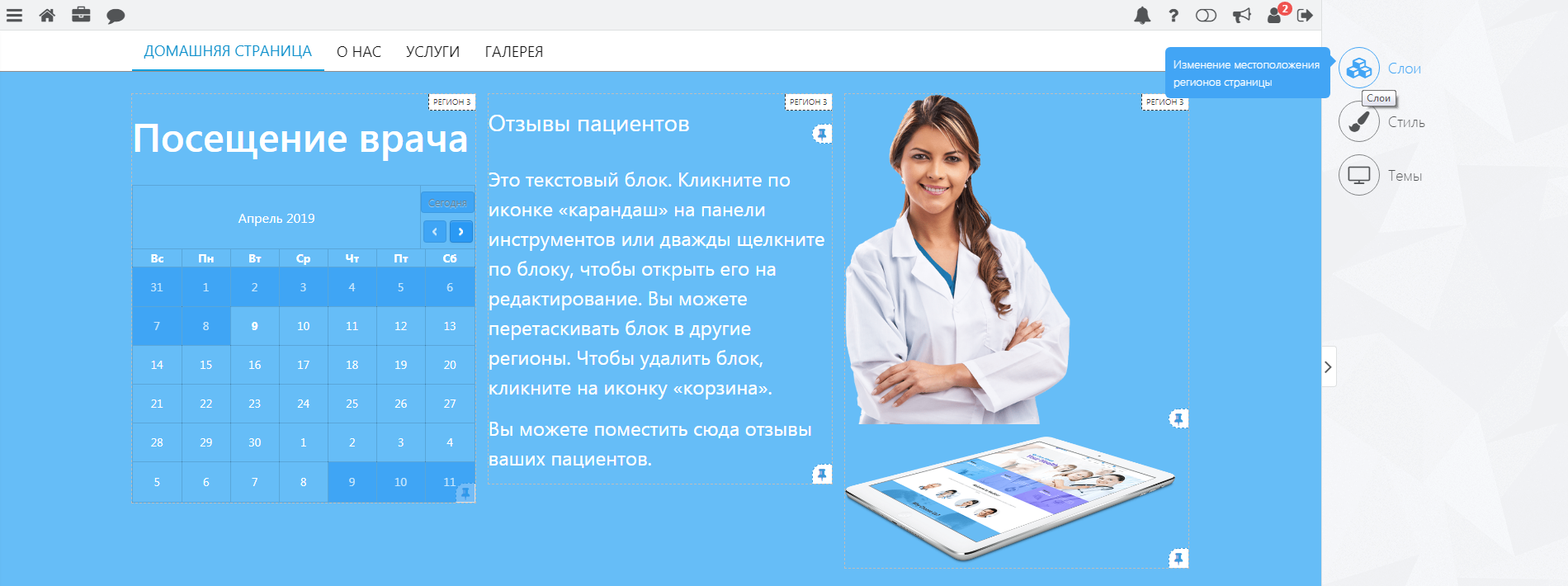
37. Вы можете дополнительно разбить регион разными способами. Схемы (слои) разбиения регионов можно задать для каждой страницы сайта. Инструмент для работы со слоями находится в «Редакторе стиля». Он располагается на правой боковой панели окна браузера и графически он изображён кнопкой 
38. Зайдите в «Редактор стиля». Вы видите перед собой Схемы (слои) разбиения регионов на части:
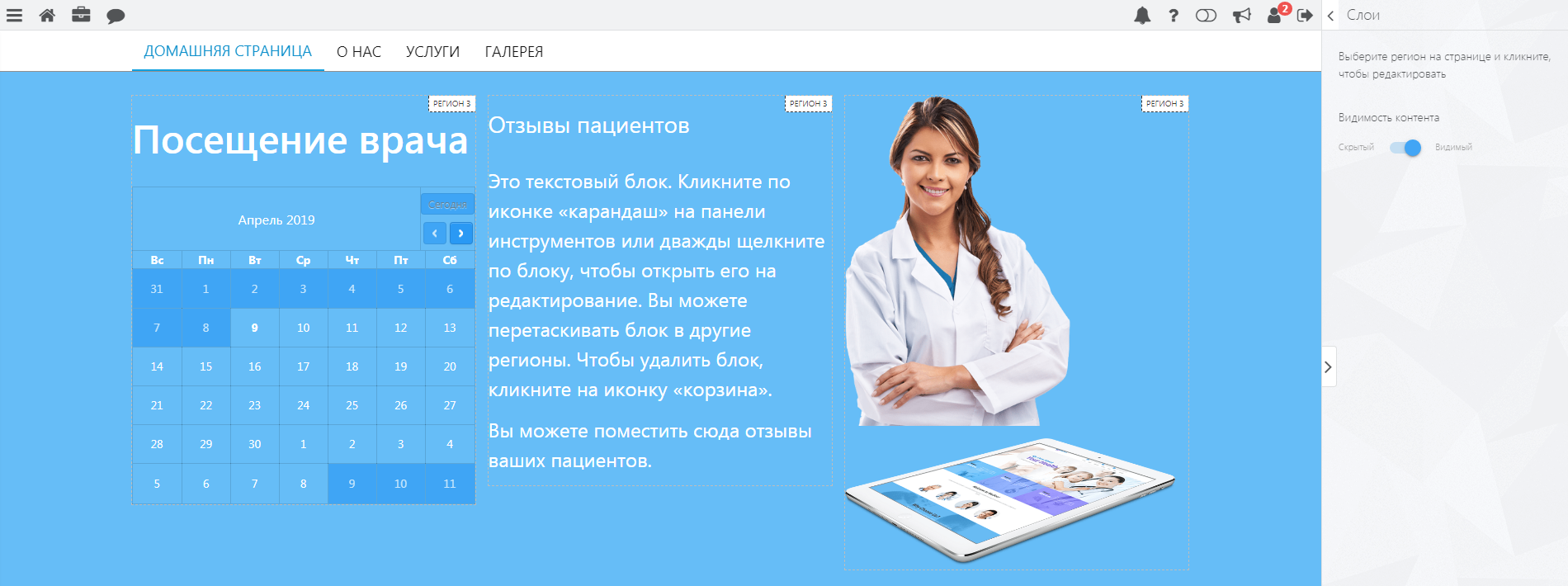
39. Нажав на кнопку Схемы (слои), Вы увидите перед собой разметку страницы:
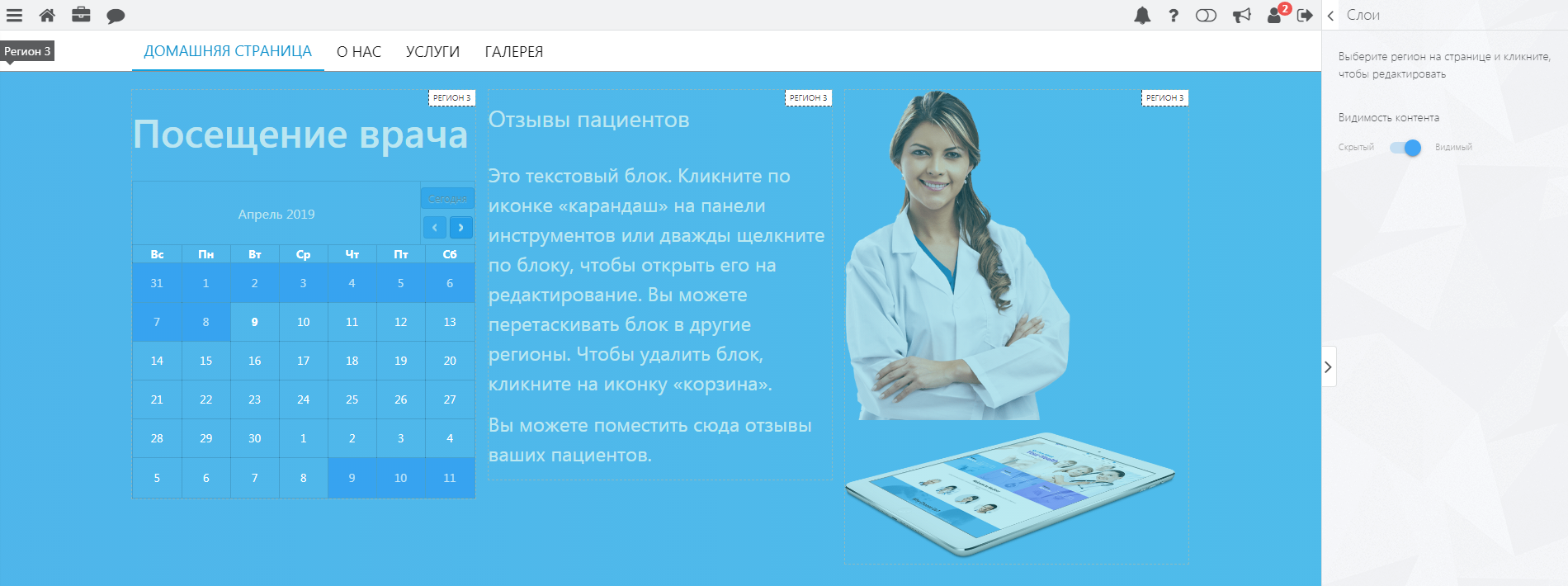
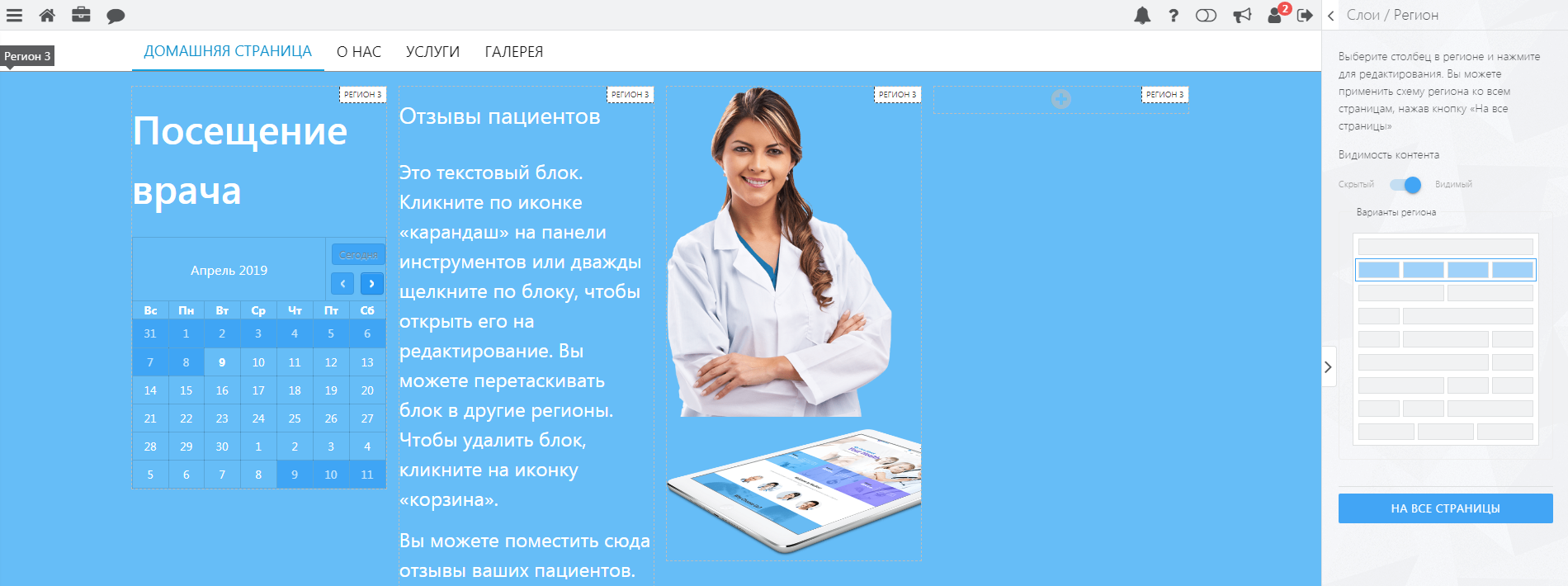
40. Наведите мышку на второй регион. Он автоматически подсветился:
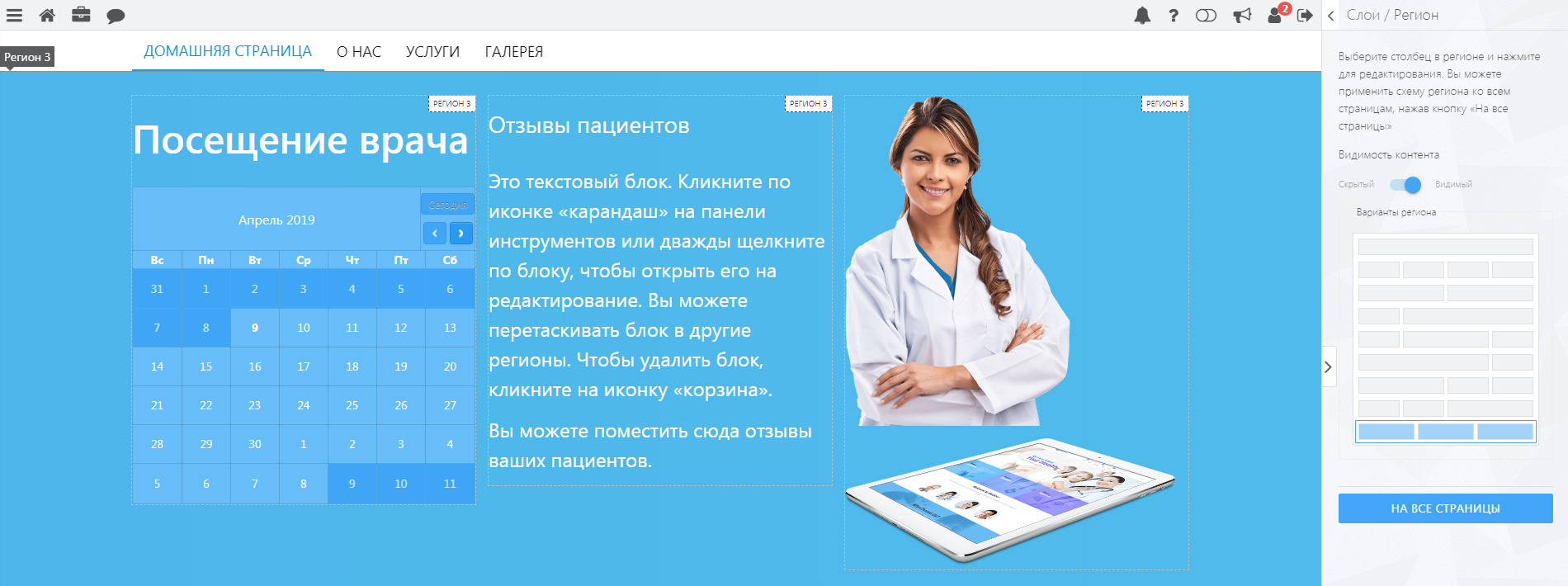
41. Нажмите на этот подсвеченный второй регион. На правой боковой панели окна браузера появится схема разбиения регионов на части:
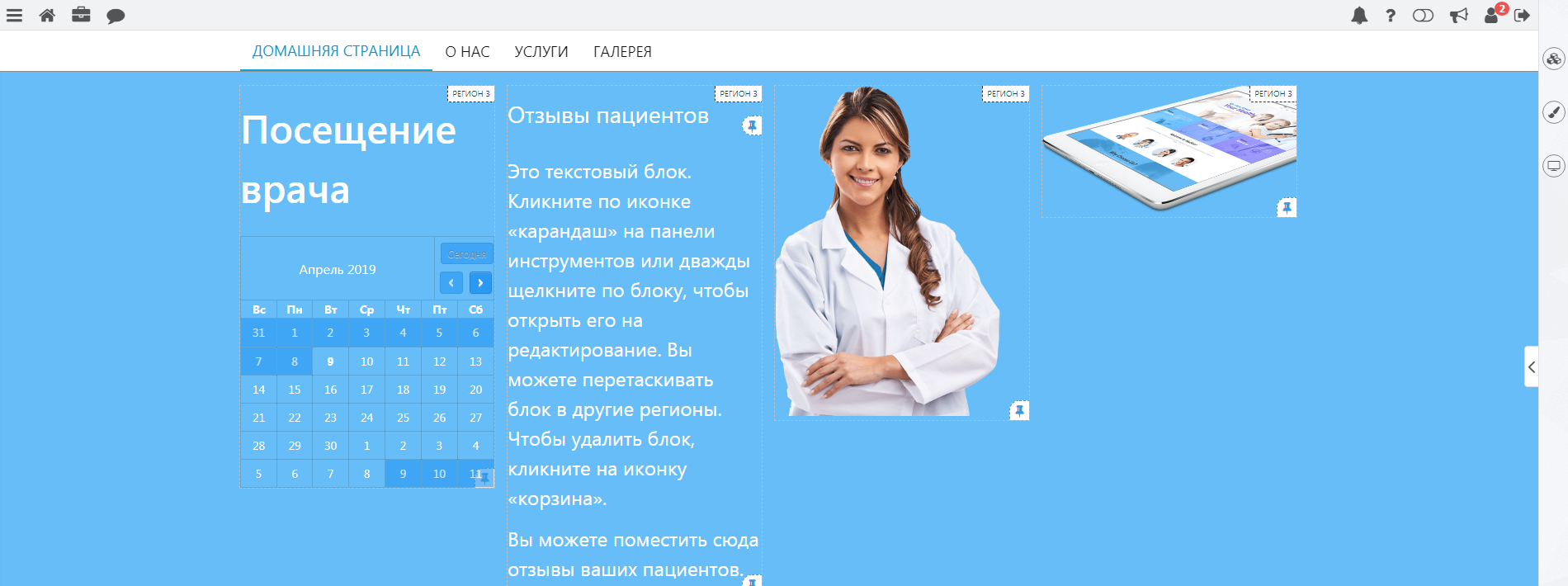
42. Давайте разобьём регион. Наведите мышку на схему разбиения регионов на 4 части и нажмите на выбранную Вами схему.
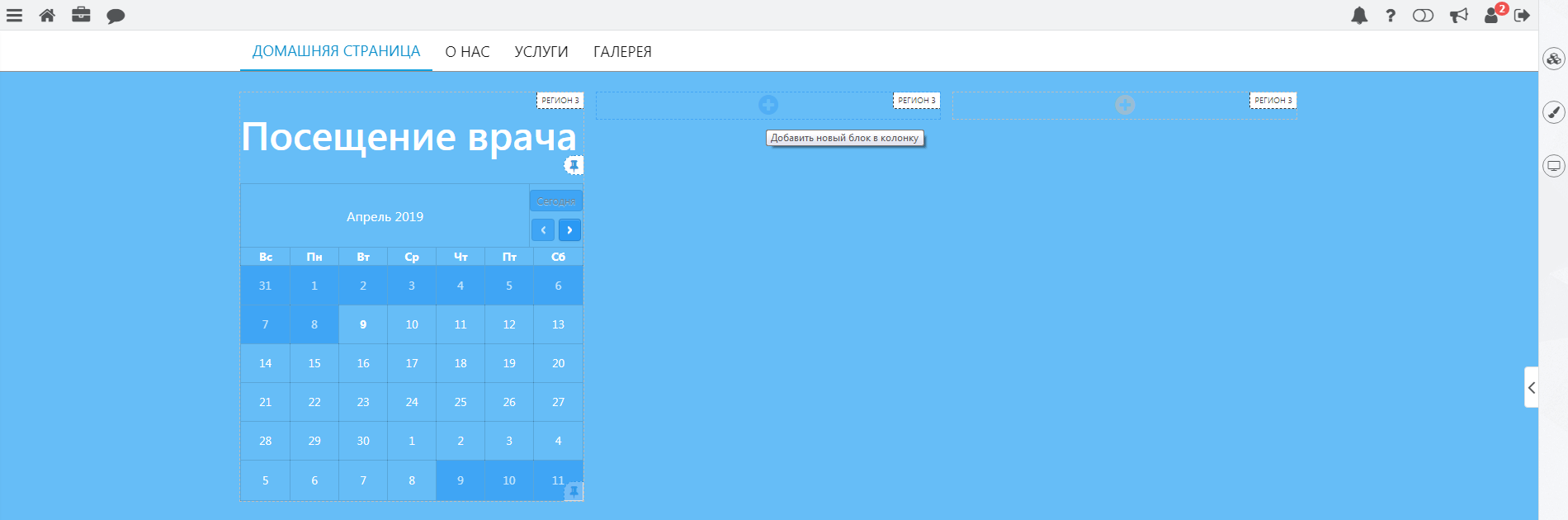
43. Ваш регион автоматически разбился на 4 части:
Таким образом, можно менять схему разбиения регионов, в зависимости от того, какое содержание Вы планируете размещать на своем сайте.
44. Выйдите из "Редактора стиля", нажав кнопку 
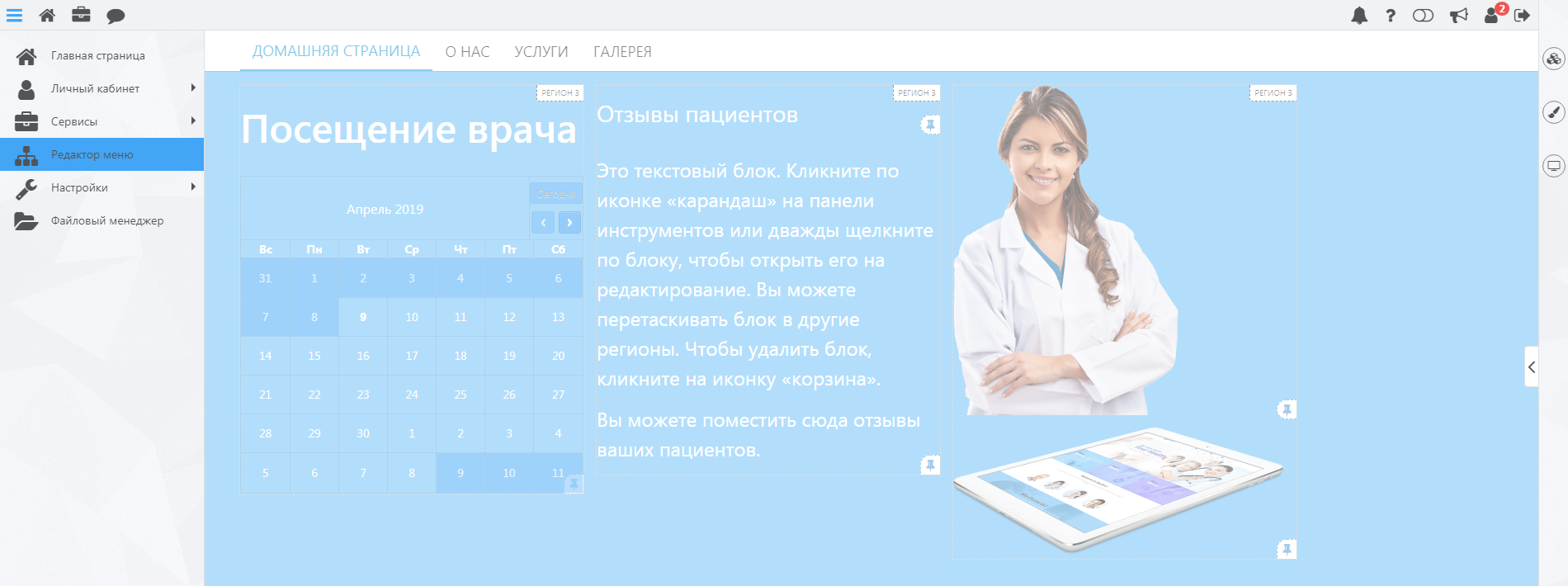
45. Создайте пару страниц у себя на сайте. Для этого, воспользуйтесь «Редактором меню» . Нажав на кнопку вызова меню пользователя, Вы увидите выпадающий список пунктов управления сайтом. Вам нужно найти кнопку "Редактор меню":
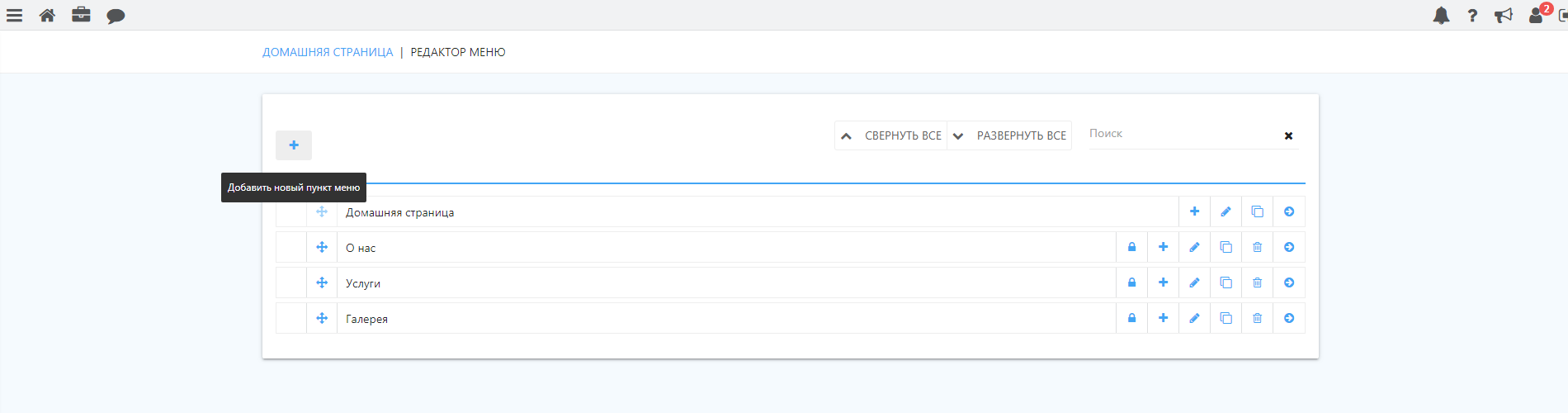
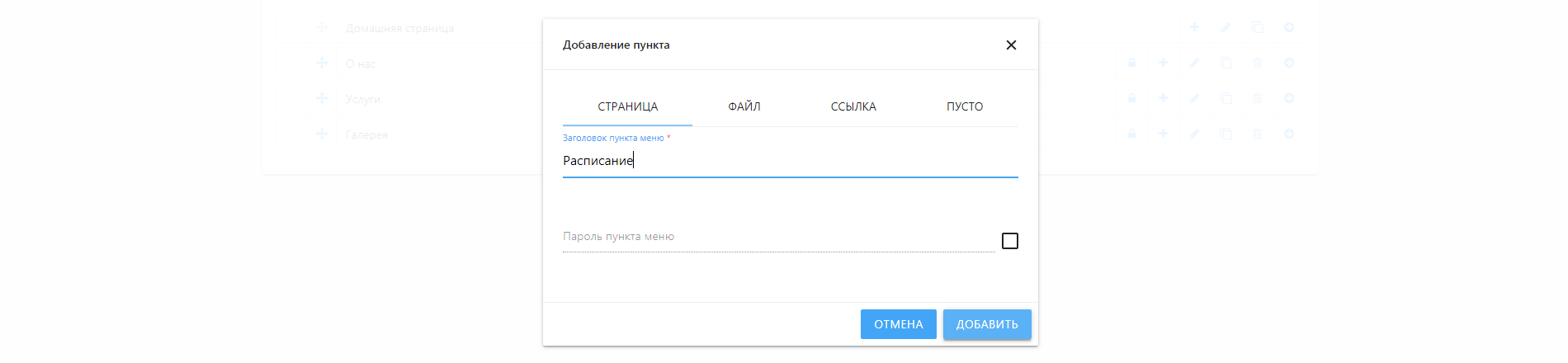
46. В режиме редактирования «Редактора меню» нажмите на «+», добавится новая страница в корень сайта, озаглавьте её:
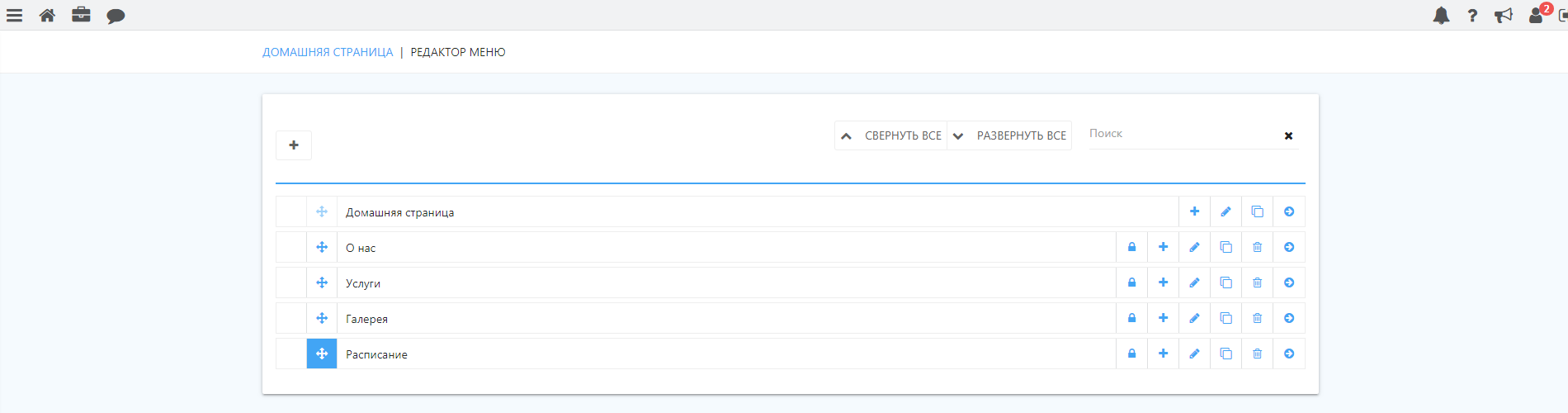
47. Вот так будет выглядеть добавленная в корень сайта страница с заголовком:
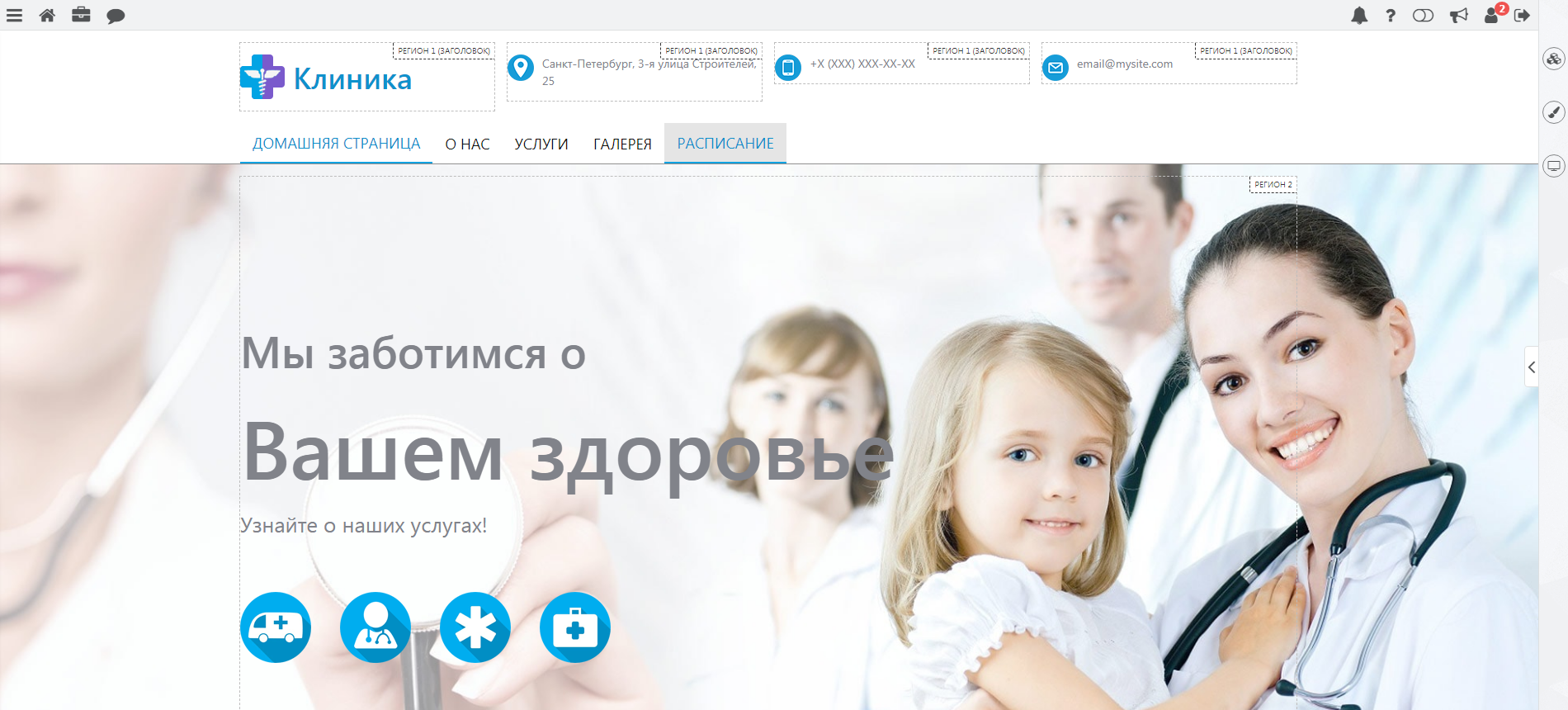
48. Теперь можно наполнить этот блок содержимым. Перед Вами готовый сайт, состоящий из нескольких страниц:
Теперь Вы знаете, как начать работу в системе «ВДиалоге» и создать свой сайт. Для более глубокого и детального изучения возможностей системы «ВДиалоге», прочитайте раздел «Советы и рекомендации».