Как настроить карточку товара с помощью редактора стиля конструктора сайтов вДиалоге. Часть 2
В первой части статьи мы настроили семейство шрифта, размер шрифта, отступы между элементами и выравнивание. Во второй части мы, переместим текст, увеличим фотографию и настроим внешний вид кнопки.
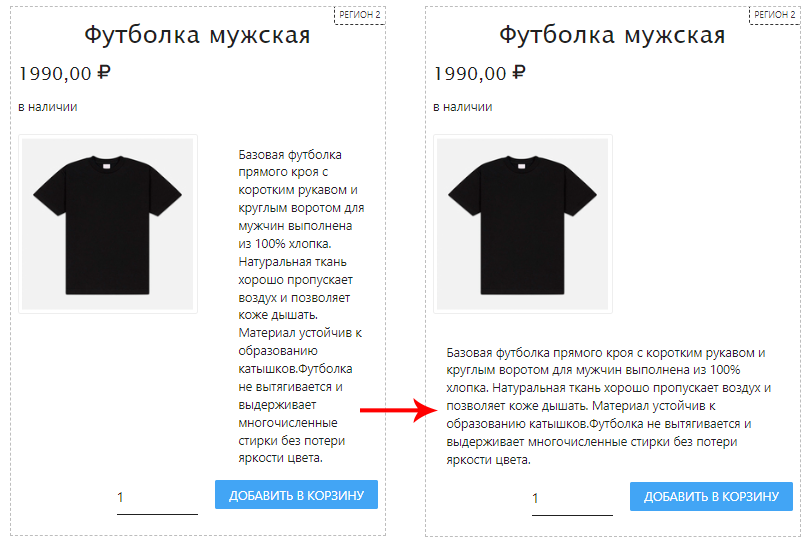
Перенесём текст описания товара под фотографию:
Для этого выберем «Элемент», наведем курсор на рамку вокруг текста, чтобы появилось фиолетовое выделение элемента, и нажмем на неё. Далее во вкладке укажем новое значение в поле «Ширина, px» – 400, нажмем кнопку «Сохранить».
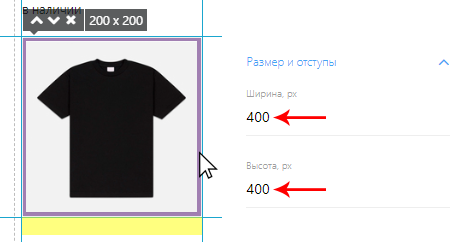
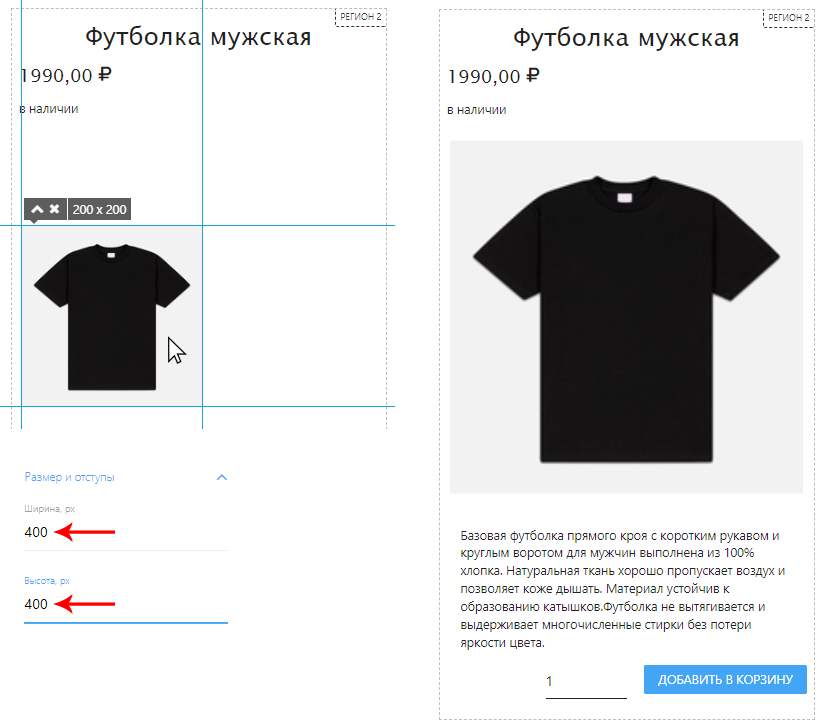
Для увеличения размера фотографии выберем «Элемент», наведем курсор на рамку вокруг фотографии, чтобы появилось фиолетовое выделение элемента, и нажмем на неё. Во вкладке «Размер и отступы» в полях «Ширина, px» и «Высота, px» укажем новое значение – 400.
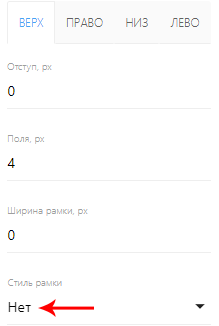
Теперь уберём рамку вокруг фотографии. Пролистав меню выбранного элемента, найдем дополнительные вкладки «Верх», «Право», «Низ» и «Лево». В каждой из вкладок в поле «Стиль рамки» выберем значение –«Нет» и нажмем кнопку «Сохранить».
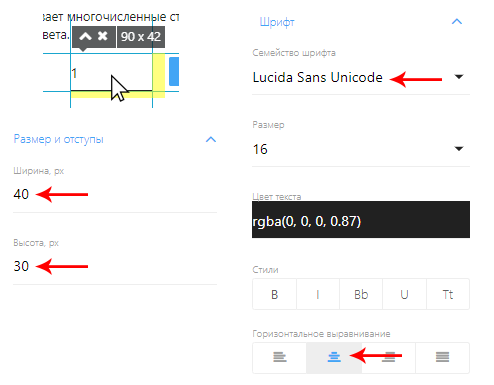
Для настройки стиля счетчика добавляемых в корзину товаров необходимо навести курсор на элемент, и нажать на него. Во вкладке «Размер и отступы» указать новые значения в полях«Ширина, px» – 40 и «Высота, px» – 30. Во вкладке «Шрифт» выбрать «Семейство шрифтов» – Lucida Sans Unicode, «Горизонтальное выравнивание» – «Выровнять по центру», нажать кнопку «Сохранить».
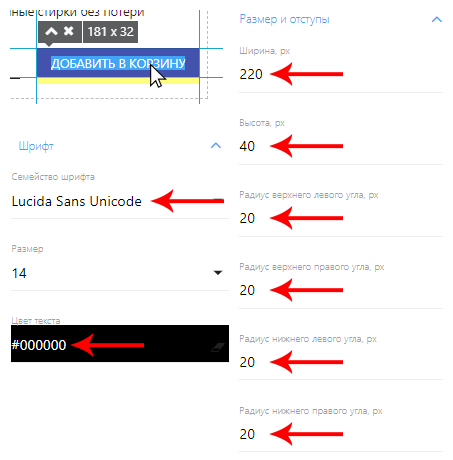
Настроим стили для кнопки «Добавить в корзину». Выберем «Элемент», наведем курсор на кнопку, нажмем на неё. Во вкладке «Шрифт» выберем «Семейство шрифтов» - Lucida Sans Unicode и
«Цвет текста» - черный (#000000). Во вкладке «Размер и отступы» укажем новые значения в полях «Ширина, px» – 220, «Высота, px» – 40, и радиусы всех четырёх углов – 20. Напоминаем, что Вы можете использовать любые другие настройки на своё усмотрение.
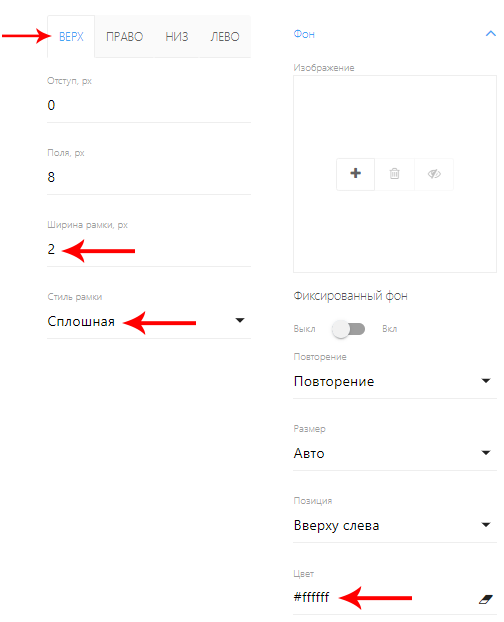
Пролистаем меню вниз до дополнительных вкладок «Верх», «Право», «Низ» и «Лево», в каждой из вкладок укажем новое значения в поле «Ширина рамки, px» – 2, «Стиль рамки» – «Сплошная». Перейдем во вкладку «Фон» и укажем новое значение в поле «Цвет» – белый (#ffffff), нажимаем кнопку «Сохранить».
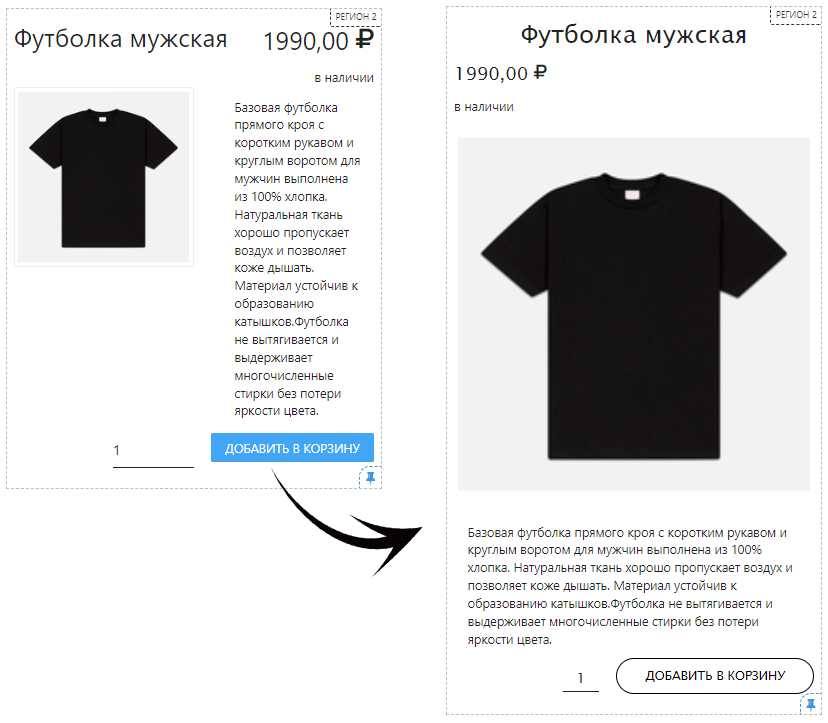
Таким образом, мы смогли настроить стили для блока «Товар» и на практике познакомиться с такими функциями «Редактора стиля», как настройка семейства шрифта, размер шрифта, отступы между элементами, выравнивание, научились перемещать текст, увеличивать фотографию, настраивать внешний вид кнопки и изменили внешний вид блока «Товар»:
Остались вопросы? Напишите нам.