Как настроить карточку товара с помощью редактора стиля конструктора сайтов вДиалоге. Часть 1
Ранее мы делали Обзор редактора стиля, в Первой и Второй части рассказывали, как настраивать внешний вид элементов на сайте. В этой статье мы рассмотрим, как настроить стили блока «Товар» с помощью «Редактора стиля».
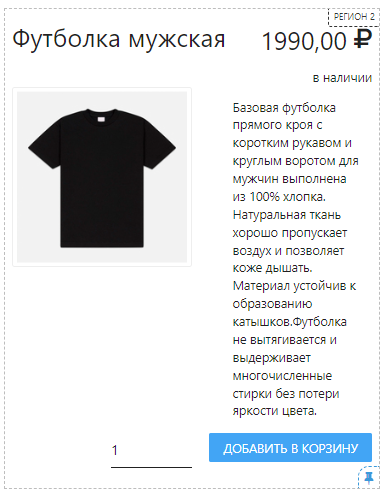
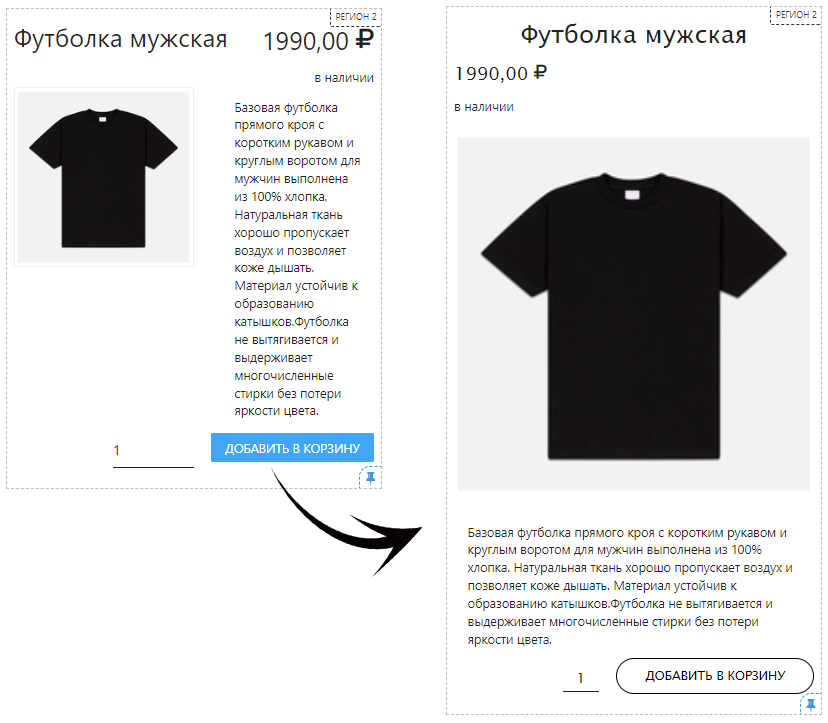
На примере товара «Футболка» настроим возможный вариант оформления и познакомимся с возможностями «Редактора стиля»:
Для редактирования внешнего вида блока «Товар» нужно выбрать в правом верхнем углу интерфейса вкладку «Стиль» и затем «Элементы»:
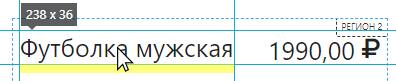
В ней можно настроить размер, цвет, фон элементов страницы. При ее выборе и наведении мыши на странице появляются ограничивающие линии каждого элемента. Для удобства сразу же отображается размер каждого из них.
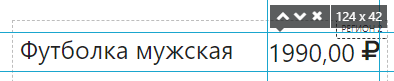
У выделенного элемента появляется небольшое меню. Стрелочки позволяют перейти вверх к родительскому элементу или вниз к дочернему. Крестик закрывает редактируемый элемент без сохранения.
Выберем элемент «Заголовок» блока «Товар» и нажмем на него:
Для изменения настроек внешнего вида «Элемента» у нас доступны три вкладки, а именно «Размер и отступы», «Фон» и «Шрифт»:
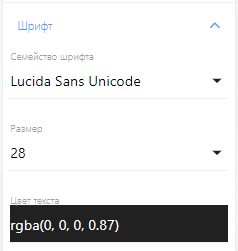
Перейдем во вкладку «Шрифт» и выберем «Семейство шрифтов» - Lucida Sans Unicode и «Размер» - 28. Вы можете использовать любые другие настройки на своё усмотрение.
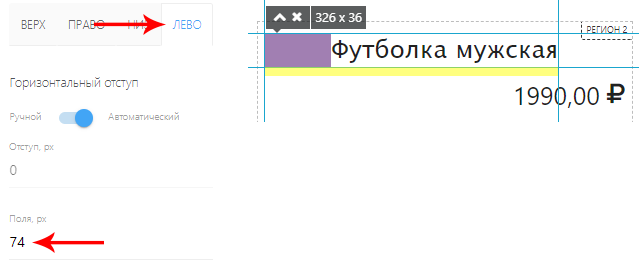
Далее перейдем во вкладку «Размер и отступы», пролистав меню вниз, найдем вкладку «Лево» и укажем значение в поле «Поля, px» - 74, нажимаем кнопку «Сохранить». Задав значение для поля слева, мы размещаем наш заголовок посередине колонки.
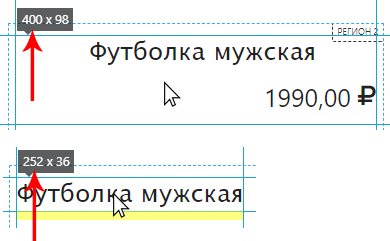
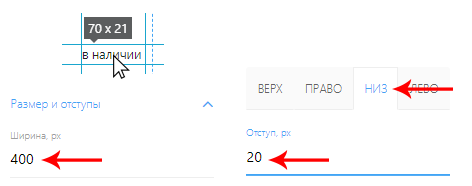
Чтобы самостоятельно рассчитать отступ для размещения «Заголовка» посередине, нужно так же воспользоваться «Элементом». Сначала необходимо навести курсор на внутреннюю часть колонки, запомнить первое значение, оно отвечает за ширину элемента – 400. Затем навести курсор на элемент «Заголовок» и запомнить первое значение – 252.
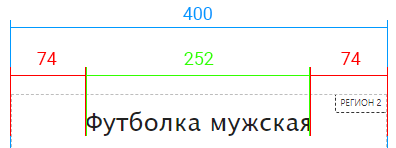
Далее необходимо из ширины колонки – 400 вычесть значение ширины «Заголовка» – 252 и получившееся значение разделить на две части – 74, таким образом, мы получим ровное значение отступа для «Заголовка» с края.
Теперь настроим стиль «цены» товара. Зайдем в «Стиль», вкладка «Элементы», наведем курсор на элемент с ценой и нажмем на него.
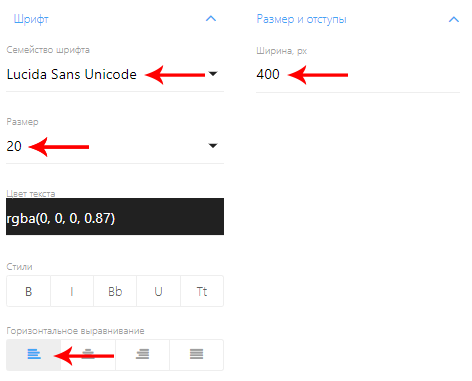
Во вкладке «Шрифт» выберем «Семейство шрифтов» – Lucida Sans Unicode, «Размер» – 20 и «Горизонтальное выравнивание» – «Выровнять по левому краю».
Далее перейдем во вкладку «Размер и отступы» и укажем значение в поле «Ширина, px» – 400, нажмем кнопку «Сохранить».
С помощью «Элемента» выделим текст «в наличии» и во вкладке «Размер и отступы» укажем значение в поле «Ширина, px» – 400. Пролистав меню до дополнительной вкладки «Низ», впишем значение в поле «Отступ, px» – 20.
Таким образом, мы на практике рассмотрели и настроили семейство шрифта, размер шрифта, отступы между элементами и выравнивания. Во второй части нашей статьи мы покажем, как перемещать текст, увеличить фотографию и настроить внешний вид кнопки, чтобы получить такую карточку товара:
Остались вопросы? Напишите нам.