Как добавить HTML-код в конструкторе сайтов «вДиалоге»
Ранее мы уже рассказывали о добавлении виджетов «Кнопок социальных сетей» и «YouTube» на сайт, а для размещения других сторонних сервисов на конструкторе сайтов «вДиалоге» воспользуйтесь специальным блоком для интеграции HTML-кода.
Блок «Пользовательский виджет» предназначен для добавления внешнего виджета или любых других HTML-элементов на созданный сайт с помощью кода.
Он находится в разделе «Виджеты»:
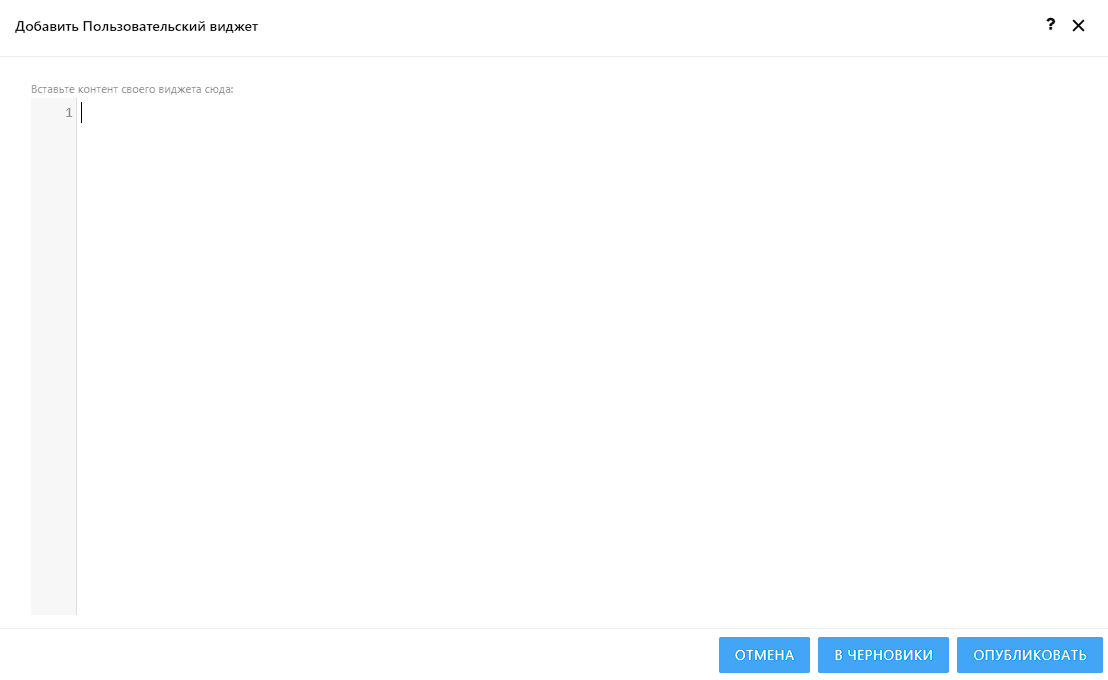
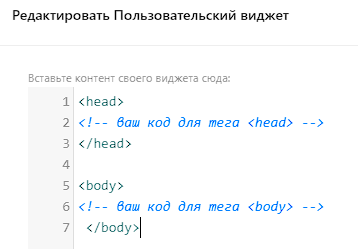
После размещения блока на страницу открывается окно текстового редактора:
Он состоит из поля для ввода текста (HTML-кода) и кнопок публикации блока, удаления или сохранения его в черновики.
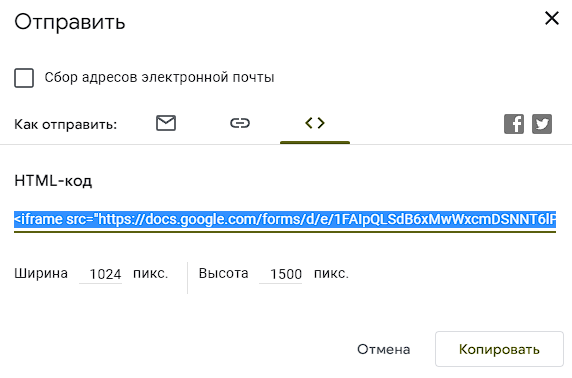
Для самостоятельного создания кода можно воспользоваться сторонними сервисами, генераторами HTML-кода. Например, необходимо добавить нестандартную форму сбора обратной связи о проведенном мероприятии в Google Forms. Предварительно настроив форму, копируем HTML-код, предоставленный сервисом.
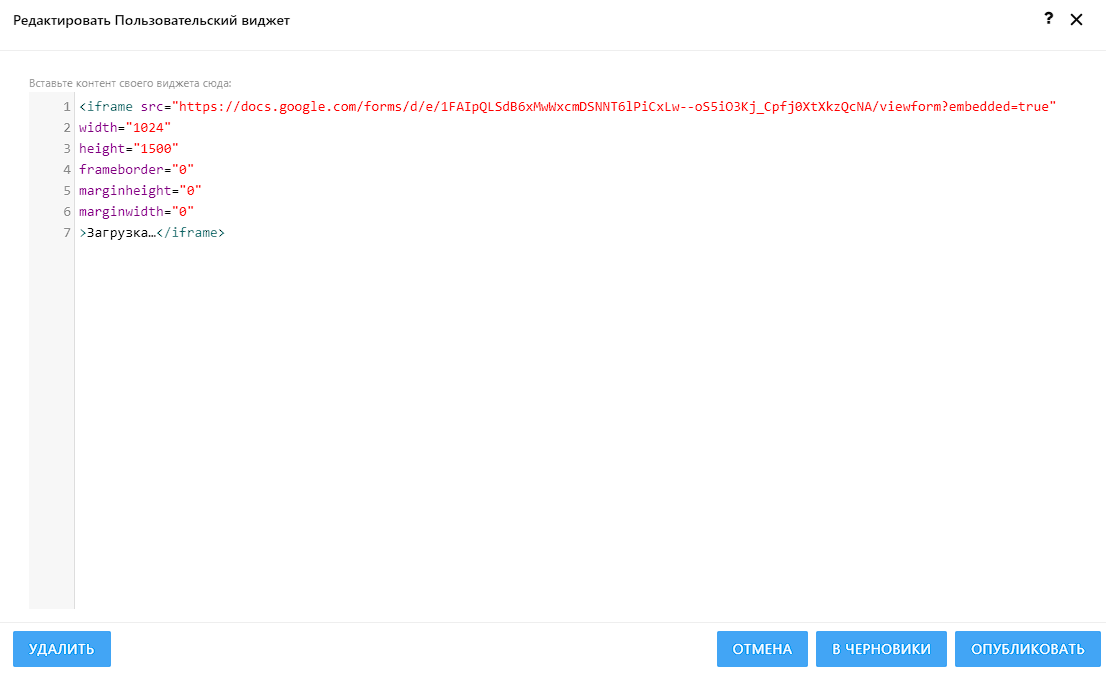
Затем добавляем на сайт новый блок «Пользовательский виджет» и вставляем ранее скопированный код.
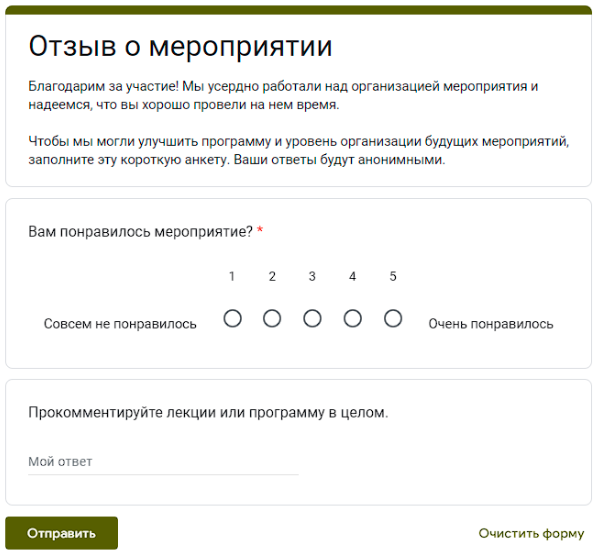
Нажимаем кнопку «Опубликовать» и проверяем корректность работы добавленной формы.
При добавлении стороннего HTML-кода важно учитывать теги <head> и <body>. В зависимости от выполняемой функциональности код можно разместить на странице внутри тега <body>, либо в <head> сайта или страницы. Если генераторы кода не сообщают, внутрь какого тега нужно вставить скопированный код, они подразумевают тег <body>, прописывать его отдельно в блоке «Пользовательский виджет» не нужно. Но если генераторы кода говорят о том, что скопированный код нужно добавить внутрь тега <head>, пропишите его самостоятельно в поле ввода текста (html-кода) и вставьте скопированный код между открывающим тегом <head> и закрывающим тегом </head>.
Рассмотрим ситуацию, когда необходимо внести скопированные фрагменты кода в теги <head> и <body>. Например, нужно добавить форму сбора контактов клиентов с автоматическим расчётом стоимости кухни, предоставлением скидки за заполнение и отправкой бесплатного каталога материалов. Предварительно настроенную форму отправляем на публикацию и получаем сгенерированный HTML-код. Сервис предоставляет два фрагмента кода, часть для тега <head> и часть для тега <body>. В поле для ввода текста добавляем теги <head> и <body>, редактор автоматически создаст закрывающие теги.
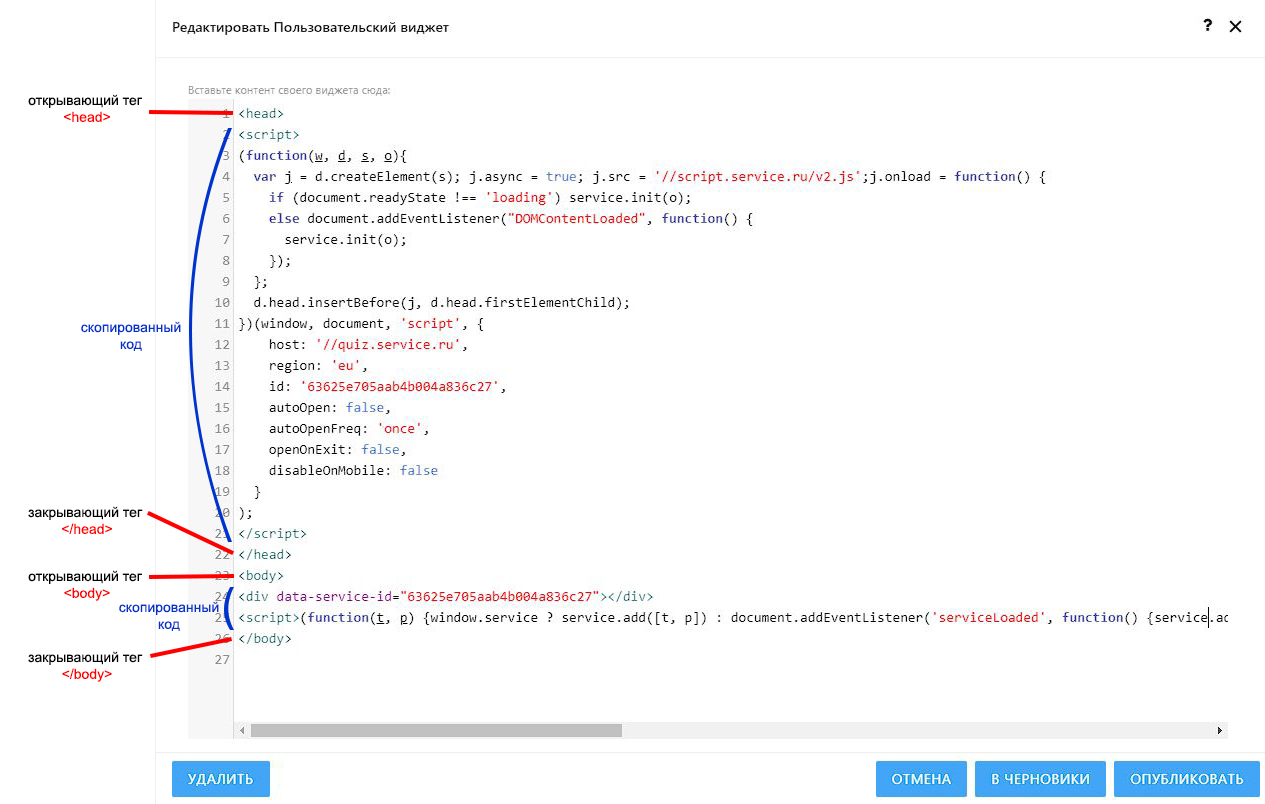
Затем копируем полученные от сервиса фрагменты кода для каждого тега и вставляем их между открывающими и закрывающими тегами. Должно получиться следующее:
Нажимаем кнопку «Опубликовать» и проверяем корректность работы добавленного HTML-кода.
Перед работой с блоком «Пользовательский виджет» рекомендуем предварительно добавлять сторонний код на скрытой от посетителей сайта странице, и только после проверки правильной работоспособности добавленного блока переносить его на целевую страницу.
Вы можете использовать готовый код, который предлагают различные сервисы, либо, если вам нужен уникальный элемент, заказать его у программистов. Конструктор сайтов «вДиалоге» не предоставляет поддержку для технических проблем, которые могут возникнуть со сторонними фрагментами кода, обратитесь за помощью напрямую к поставщику.
Остались вопросы? Напишите нам.