Обзор редактора стиля. Часть 2
В первой части нашего обзора «Редактора стиля» мы постарались подробно рассказать про общие настройки страницы сайта, доступные во вкладке «Страница», но это далеко не все функциональные возможности редактора, которые может предложить наш конструктор сайтов «вДиалоге».
Вкладка «Регион».
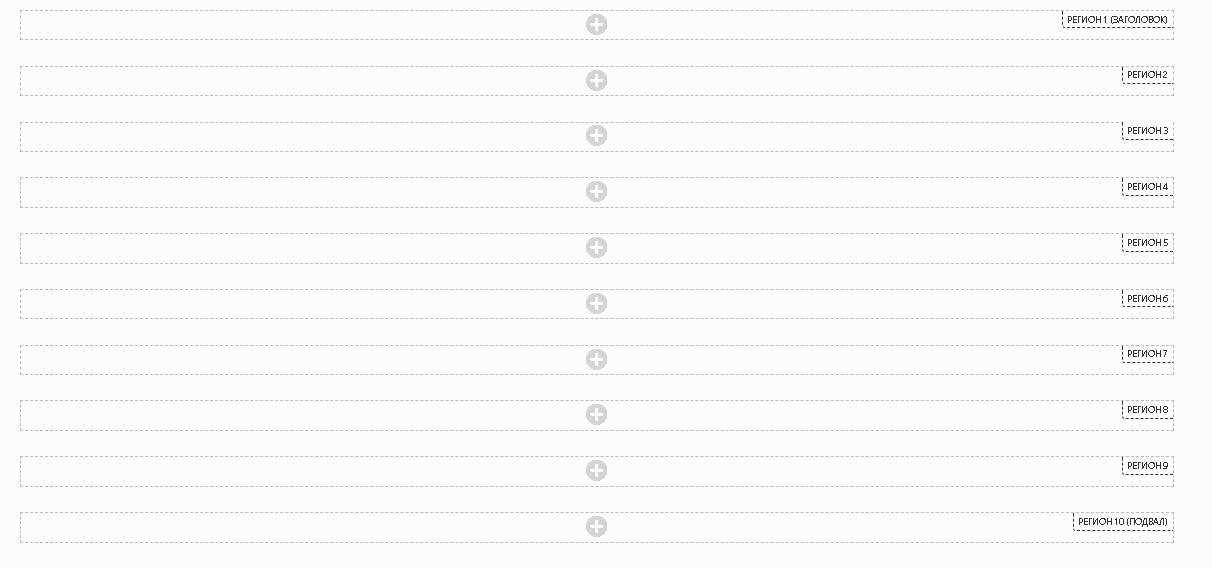
Для удобства пользователя структура сайта состоит из десяти регионов.
Существует возможность настроить каждый регион на странице. Для этого нужно зайти в «Редактор стиля» и выбрать вкладку «Регионы».
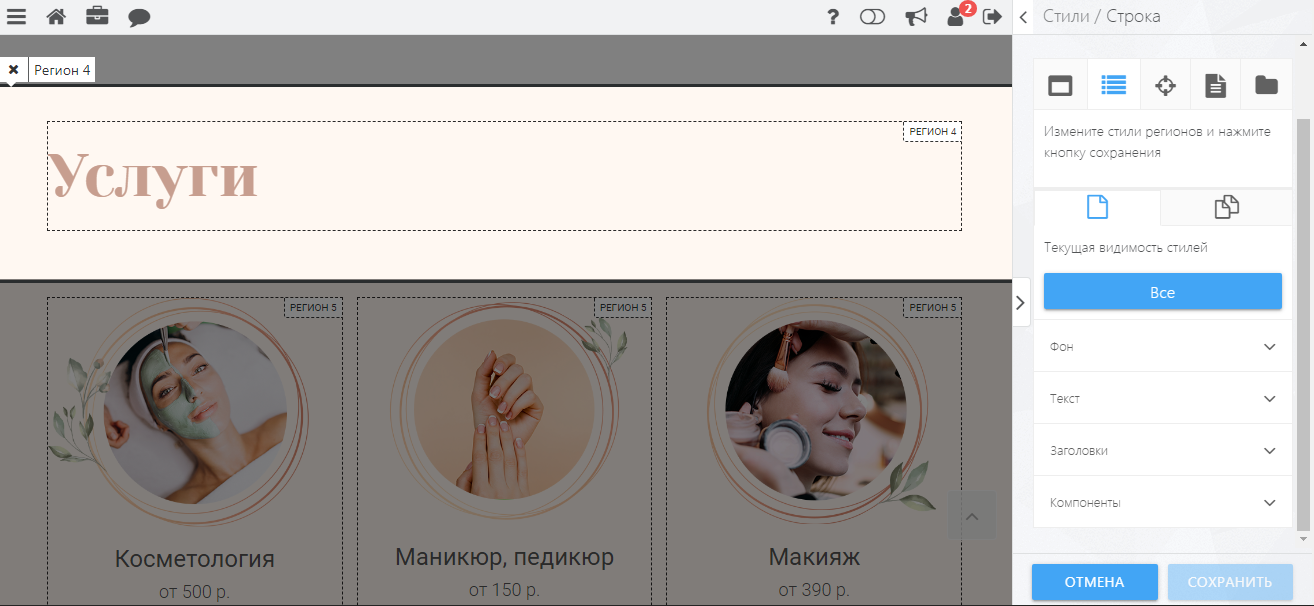
Настройки в данной вкладке станут доступны для редактирования после выбора региона на странице сайта. Другие части страницы при этом затемняются.
Во вкладке «Регионы» доступны следующие настройки:
- фон;
- текст;
- заголовки;
- компоненты.
Изменения в регионе вносятся на одной странице или на всех страницах сайта одновременно при выборе соответствующего пункта:
Настройки всех пунктов аналогичны тем, которые доступны на вкладке «Страница». Про нее мы подробно рассказывали в первой части статьи «Редактор стиля» articles/style-editor. Единственное отличие – все настройки вносятся в конкретном выбранном регионе.
Изменение текста и стиля заголовков возможно только, если в выбранном регионе есть текст или заголовки. В пункте «Компоненты» можно настроить внешний вид кнопок.
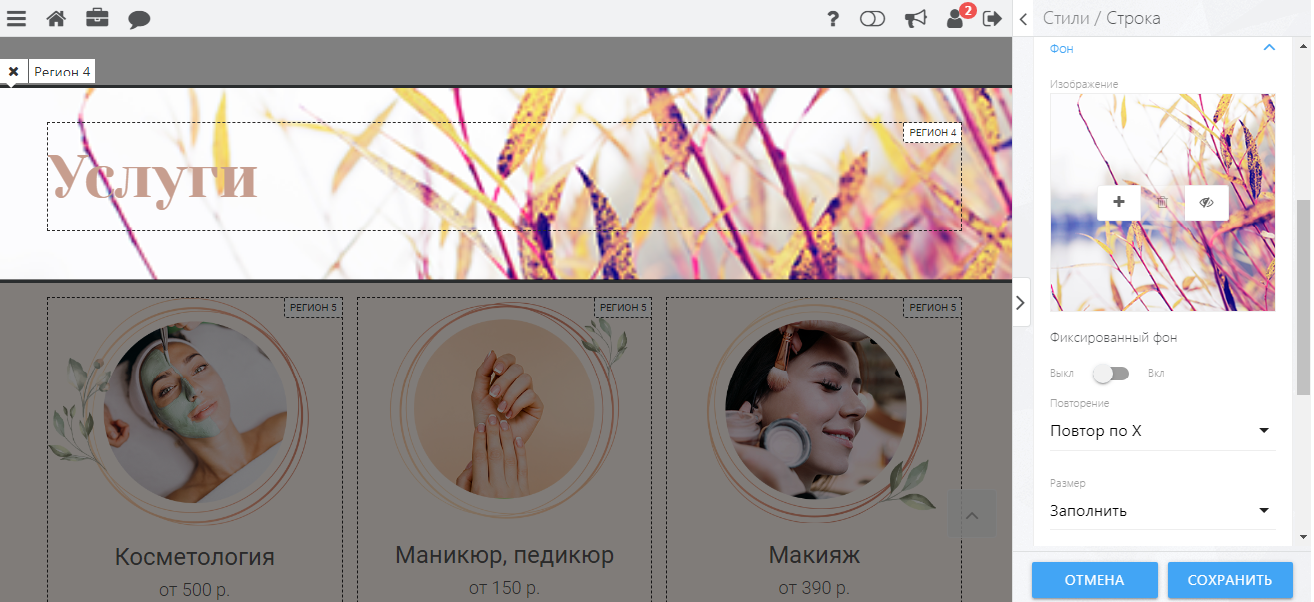
Фон загружается для конкретного региона.
Ниже – пример добавления изображения для фона региона №4 на странице сайта:
Вкладка «Элементы».
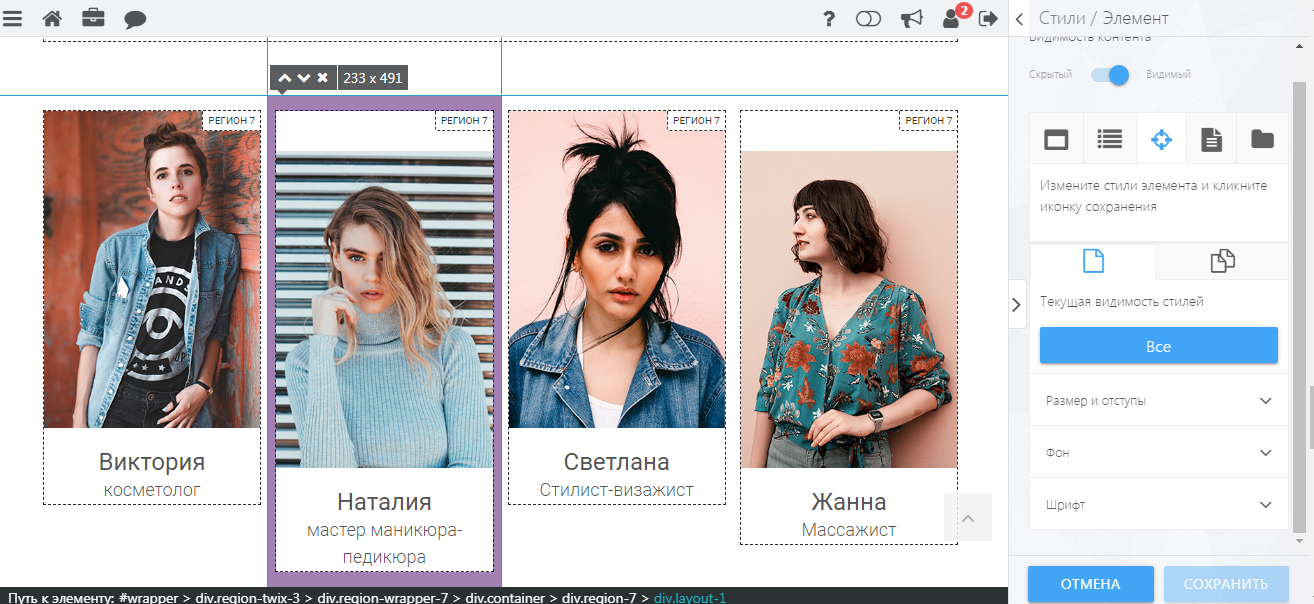
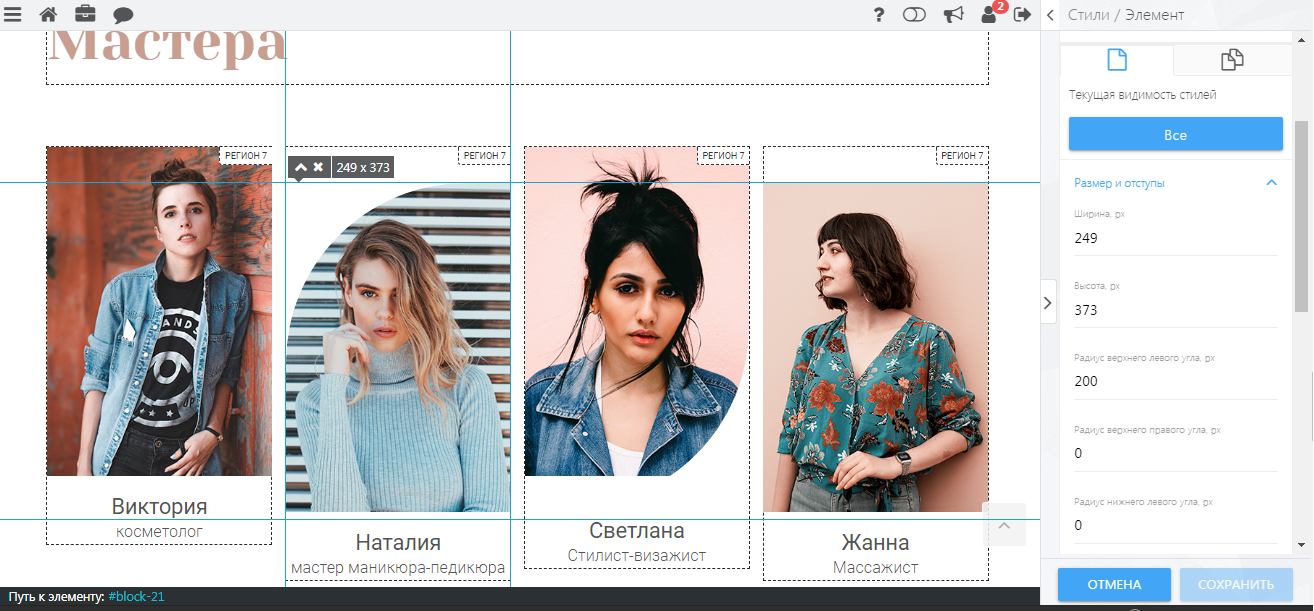
Для редактирования стиля конкретных элементов страницы создана вкладка «Элементы». В ней можно настроить размер, цвет, фон элементов страницы. При ее выборе и наведении мыши на странице появляются ограничивающие линии каждого элемента. Для удобства сразу же отображается размер каждого из них.
У выделенного элемента появляется небольшое меню:
Стрелочки позволяют перейти вверх к родительскому элементу или вниз к дочернему. Крестик закрывает редактируемый элемент без сохранения.
Нужно нажать на крестик, чтобы перейти к другому элементу.
Во вкладке «Элементы» есть следующие пункты:
- размер и отступы;
- фон;
- шрифт.
В пункте «Размер и отступы» можно изменить следующие настройки:
- высота, px;
- ширина, px;
- радиус верхнего левого угла, px;
- радиус верхнего правого угла, px;
- радиус нижнего левого угла, px;
- радиус нижнего правого угла, px.
На примере ниже у элемента поменяли радиус угла:
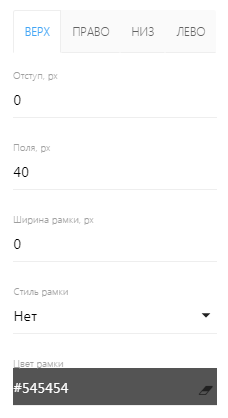
В этом же пункте можно настроить рамку элемента, с помощью следующих параметров:
Верхняя, нижняя, правая и левая сторона рамки элемента настраивается отдельно. Доступны следующие параметры:
- отступ;
- размер поля;
- ширина рамки;
- стиль рамки;
- цвет рамки.
Стиль рамки к выбору: точки, тире, сплошная, двойная, паз, ребро, вдавленная, выступающая.
Пример настроенной рамки на элементе:
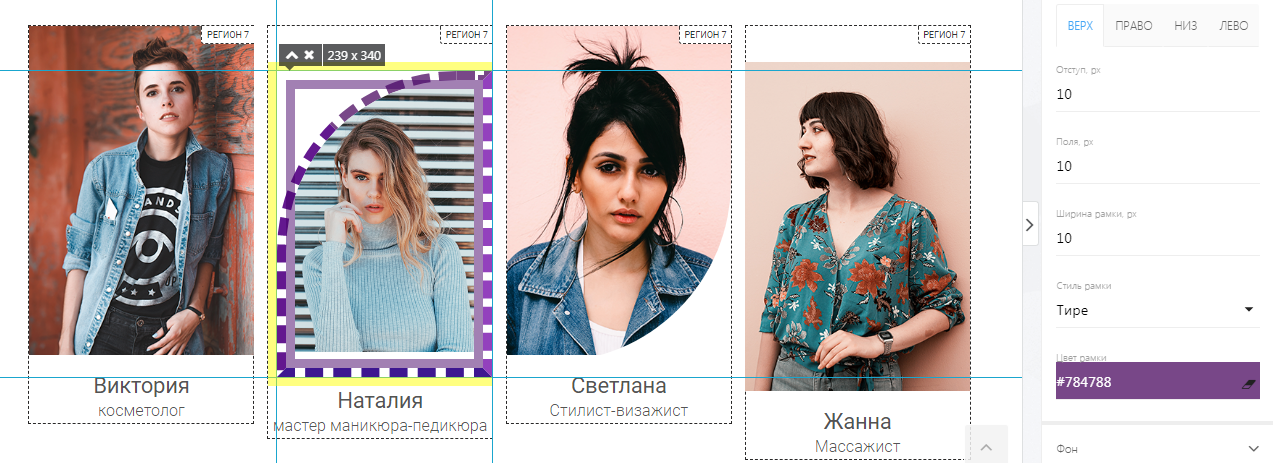
Для настройки фона можно загрузить в «Файловый менеджер» нужное изображение, либо выбрать оттенок палитры.
Ниже представлен пример настройки фонового изображения у элемента:
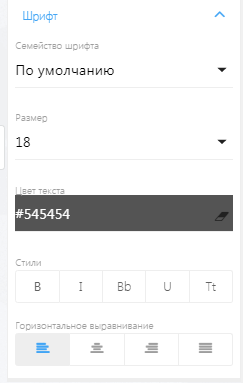
В настройках шрифта доступны следующие параметры:
Во вкладке «Элементы» в пункте «Шрифт» добавлен параметр настройки выравнивания текста в элементе.
С помощью этих настроек, например, можно изменить вид кнопки «Входа/Выхода» на сайт в нижней части страницы:
Если в подвале сайта добавлены ссылки на «Условия использования», «Реквизиты», «Политику конфиденциальности» или другие, их тоже можно отредактировать под общий стиль сайта с помощью «Редактора стилей» во вкладке «Элементы»:
Вкладка «Редактор».
Для добавления или изменения стиля сайта через вкладку «Редактор» необходимы хотя бы начальные знания технологии CSS.
Данная вкладка предназначена для продвинутых пользователей, либо для пользователей, стремящихся самостоятельно разобраться во всех тонкостях настроек стиля сайта.
Если вы не обладайте специальными знаниями в верстке, это не помешает создать современный и стильный сайт с помощью нашего конструктора.
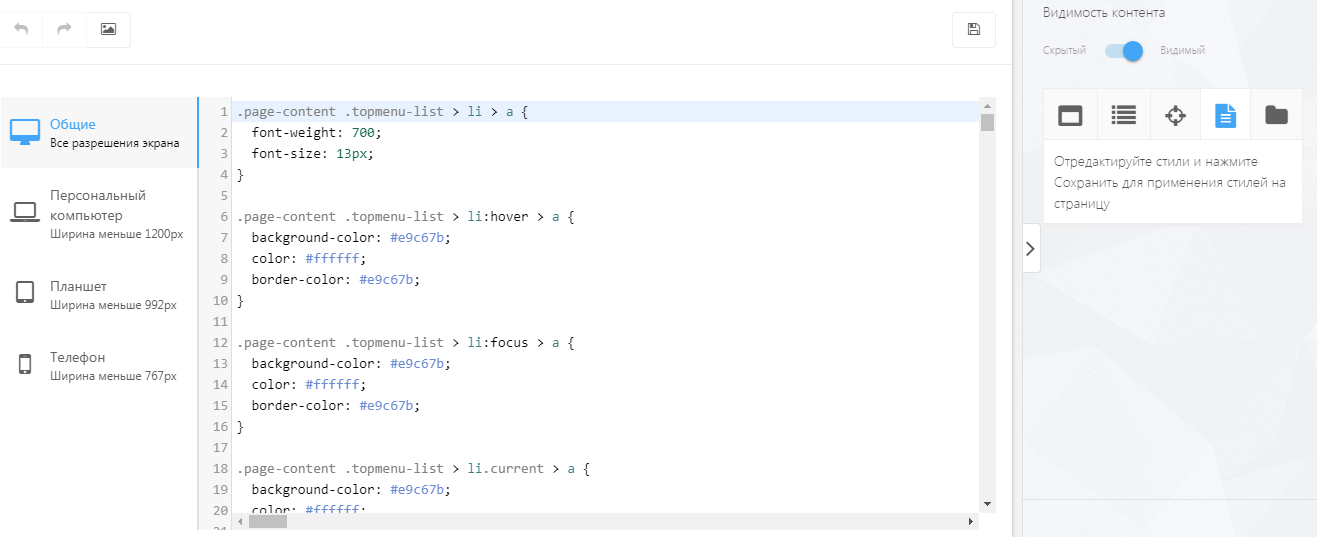
«Редактор» представляет собой окно, в котором прописаны стили различных частей страницы сайта: фон, размеры, шрифты.
В левой части есть возможность отдельно настроить адаптивность элементов для разного разрешения экрана:
- общие – все разрешения экрана;
- персональный компьютер – ширина меньше 1200px;
- планшет – ширина меньше 992px;
- телефон – ширина меньше 767px.
Для удобства пользователя есть кнопки «Назад», «Вперед» и кнопка для вставки адреса нужного изображения из «Файлового менеджера»:
Не забывайте сохранить все внесенные изменения, нажав на кнопку «Сохранить» .
.
При успешном сохранении обязательно появляется уведомление от системы с текстом: «Стили были сохранены».
Если вы допустили ошибку в наименовании стилевых свойств, система выделит их красным шрифтом:
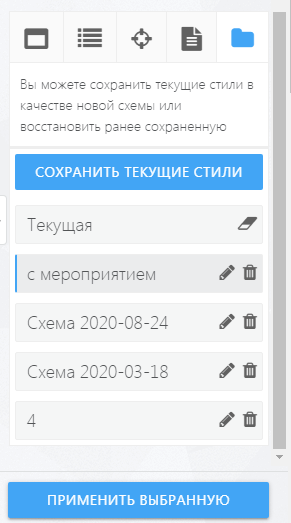
Вкладка «Схемы стилей».
В данной вкладке можно сохранить текущие настройки дизайна сайта, чтобы при необходимости вернуться к ним. Лишние сохраненные схемы можно удалить.
Совет: Прежде чем приступить к работе, сохраните начальную схему. Она может пригодиться, если захотите начать сначала.