Частые ошибки в веб-дизайне
Оформление страницы сайта имеет огромное значение для создания пользовательского опыта на сайте. Но, к сожалению, даже опытные специалисты иногда допускают ошибки, которые могут серьезно повлиять на восприятие и понимание содержимого сайта. В данной статье мы рассмотрим некоторые распространенные ошибки в веб-дизайне и предложим решения, чтобы избежать их в будущем.
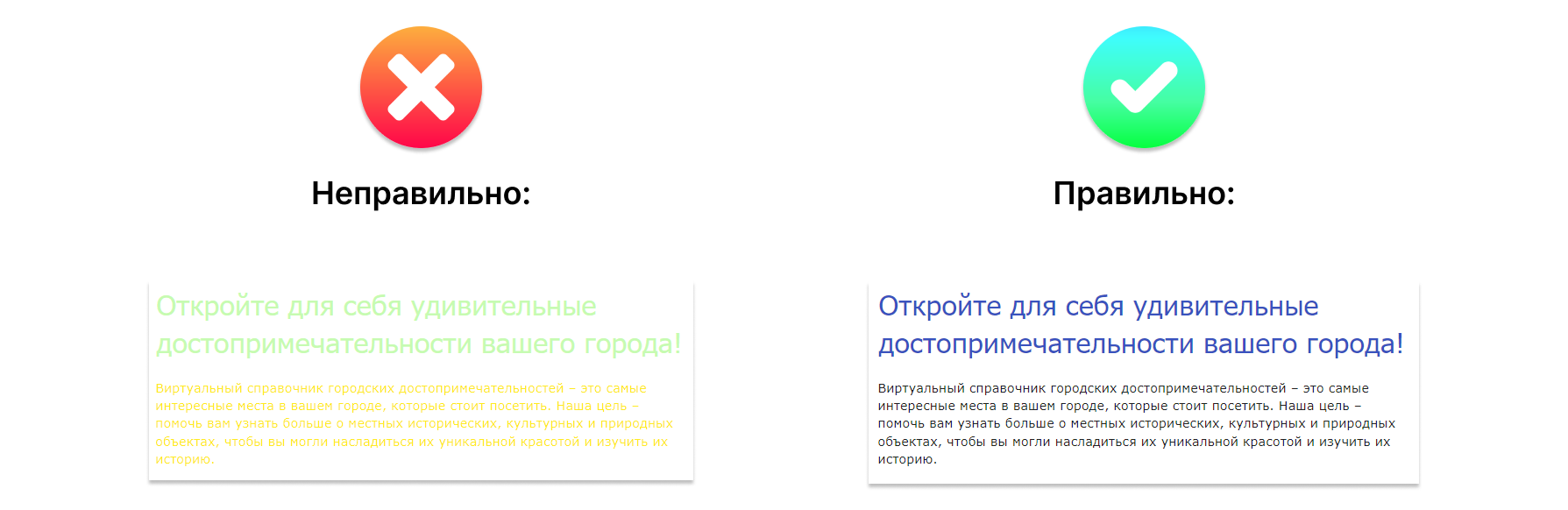
Плохо подобранный цвет текста
Одна из наиболее распространенных ошибок в веб-дизайне – использование неконтрастного цвета текста на фоне страницы, кнопки или фотографии. Контрастный цвет необходим для обеспечения хорошей читаемости текста и легкого восприятия информации. Посетитель не должен прикладывать усилия, чтобы прочитать тот или иной заголовок или абзац.
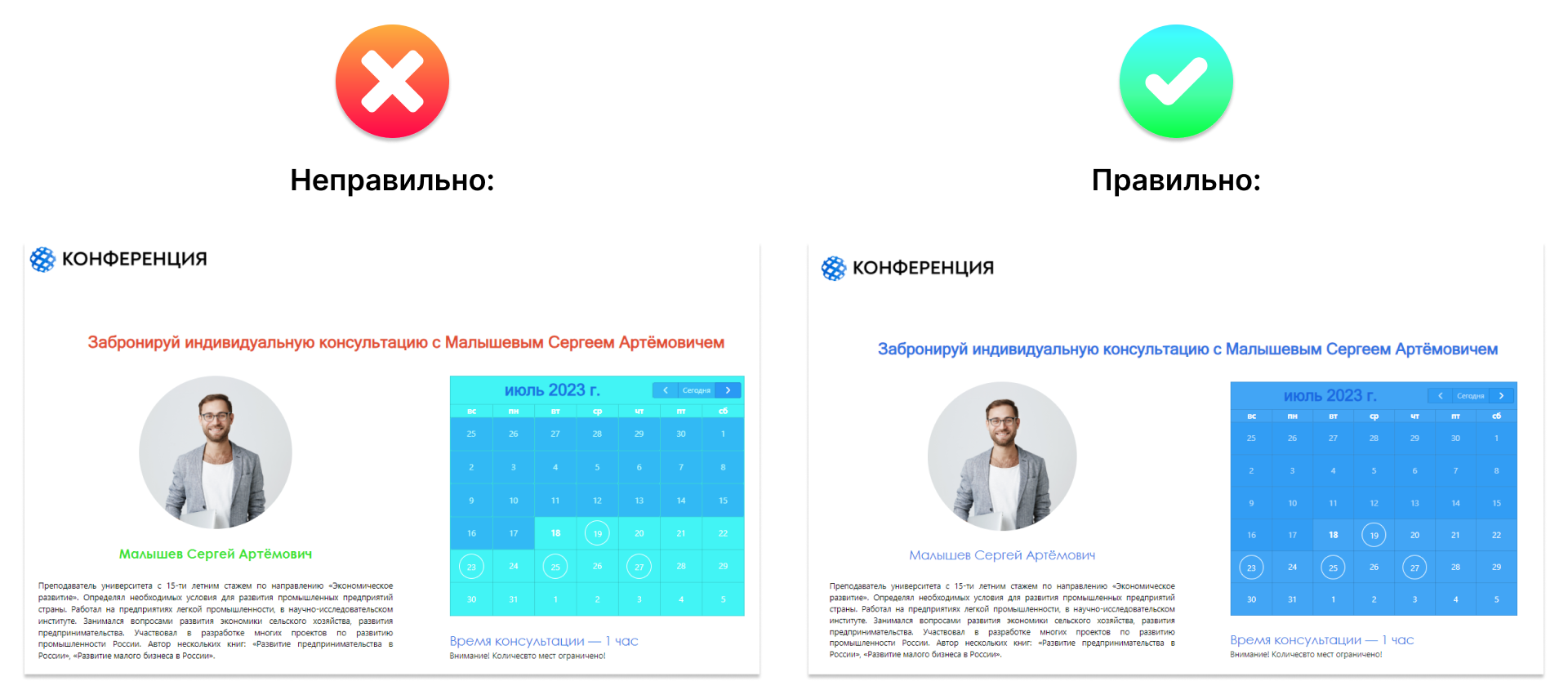
Применение множества цветовых стилей
Использование множества различных цветов на сайте может создавать путаницу и отвлекать внимание посетителей от основного содержимого. Лучше выбрать несколько гармонично сочетающихся цветов, чтобы создать единый и целостный образ сайта. Для подбора цветов воспользуйтесь специальными сервисами с гармоничными цветовыми сочетаниями для сайта.
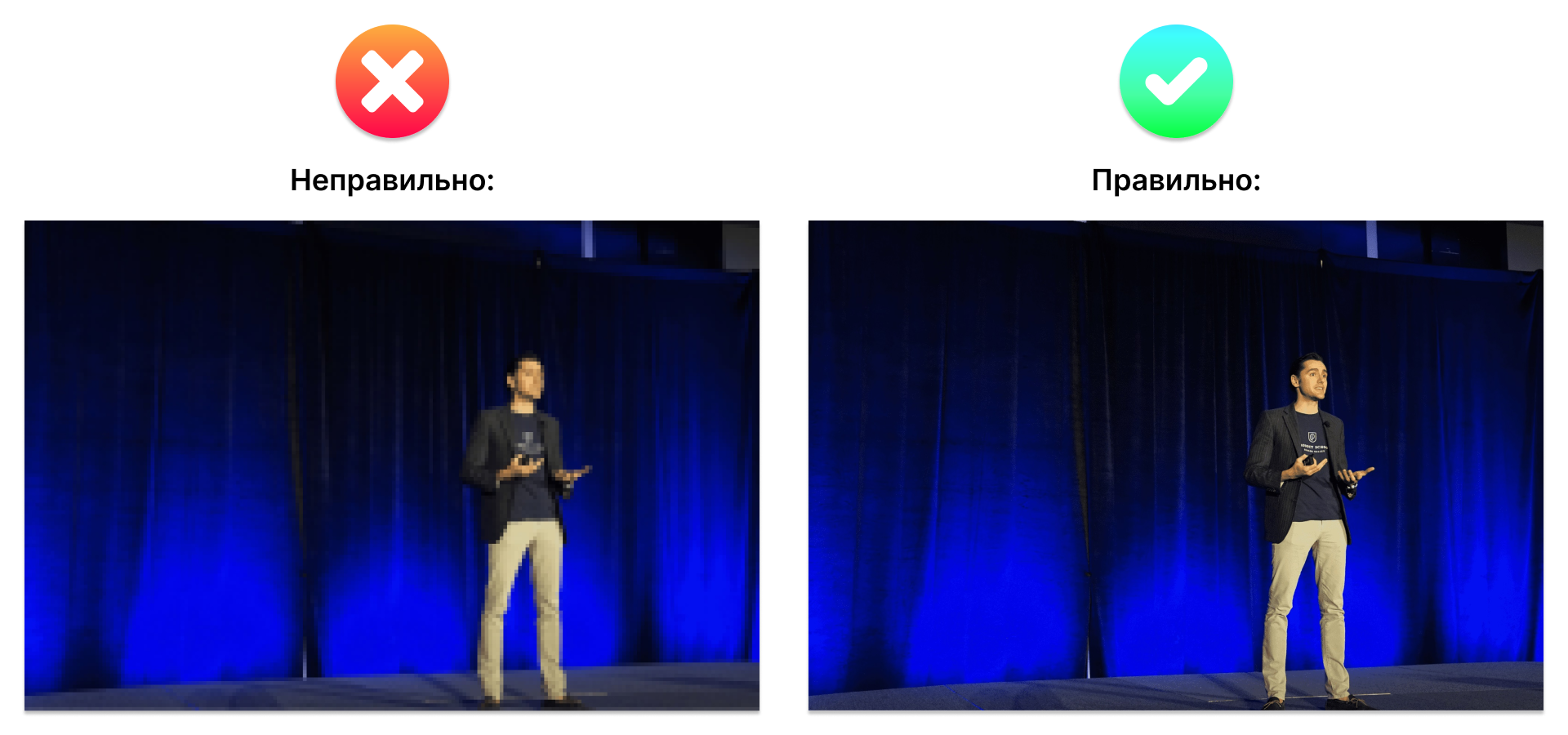
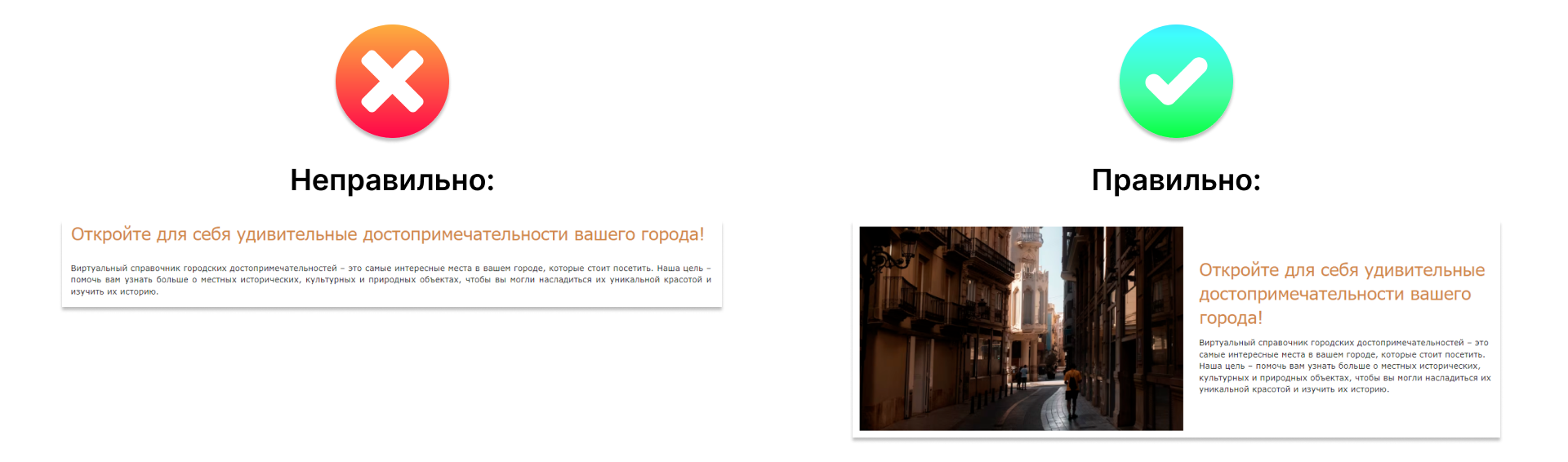
Использование необработанных или некачественных изображений
Размещение изображений низкого качества может значительно снизить профессиональный вид вашего сайта. Используйте четкие и резкие фотографии, чтобы привлечь внимание посетителей и создать положительное впечатление о вашем бренде. В случае, когда сделать собственные фотографии нет возможности, многие скачивают бесплатные стоковые изображения и выкладывают на сайт без обработки. Ранее мы давали советы по редактированию фотографий для сайта, рекомендуем ознакомиться.
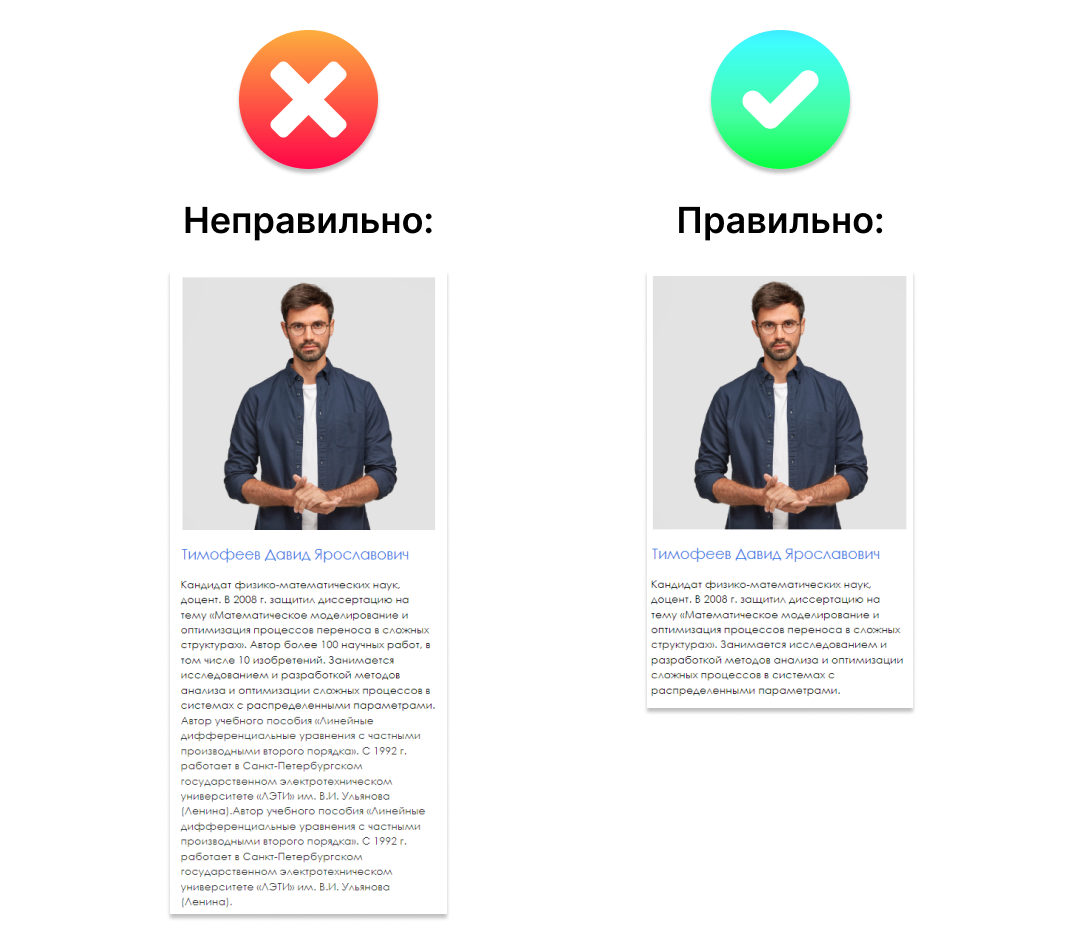
Много текста в узких колонках
Слишком много текста в узких колонках делает его сложным для чтения. Когда строка слишком короткая, приходится очень часто переводить взгляд на новую строку. Постарайтесь разделить текст на понятные абзацы или уменьшить количество текста в колонке до необходимого минимума.
Текст на всю ширину страницы неудобно читать
Растягивание текста на всю ширину страницы может затруднить чтение и восприятие информации. Когда строка слишком длинная, то читателю будет очень сложно сосредоточиться и на конкретной строке текста, и не потерять её. Оптимальная ширина текстового блока для мониторов компьютера – 50-70 символов, для мобильных устройств – 30-40 символов.
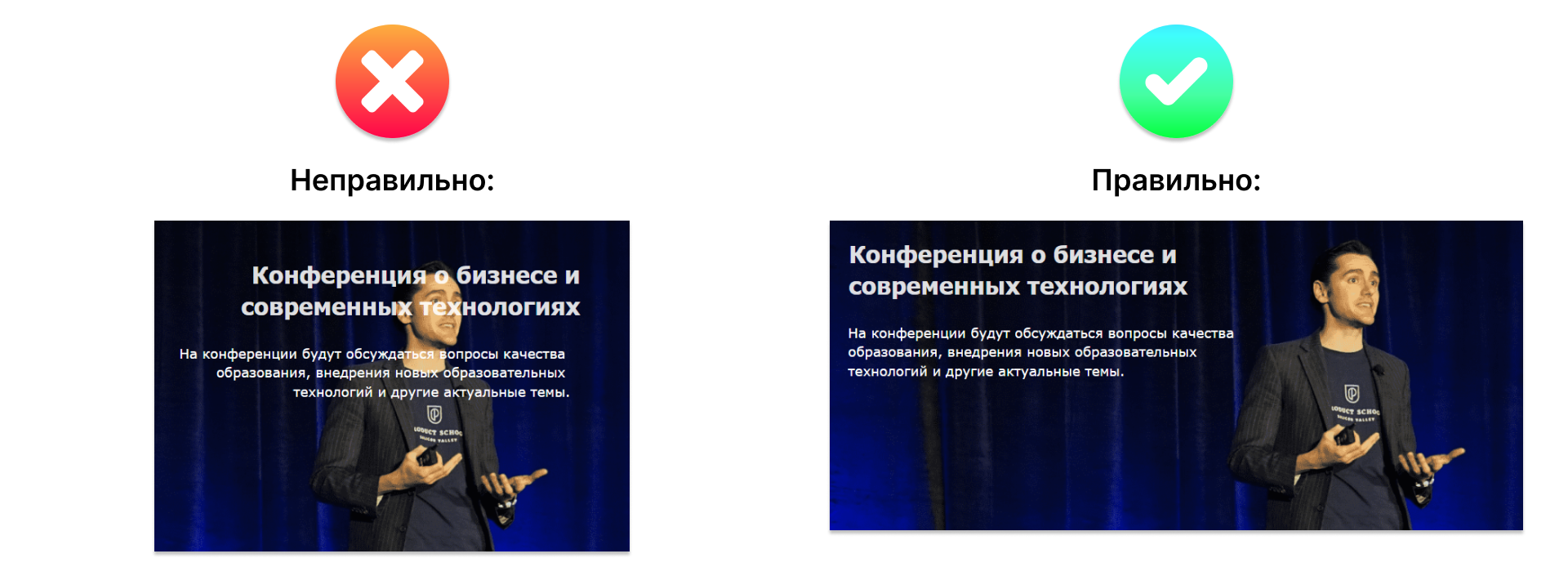
Текст накладывается на важную часть фотографии/иллюстрации
Ещё одна распространенная ошибка, это когда текст накладывается на важные части изображения и делает его важные элементы трудно различимыми. Убедитесь, что текст размещен таким образом, чтобы не загораживать важную информацию и визуальные элементы.
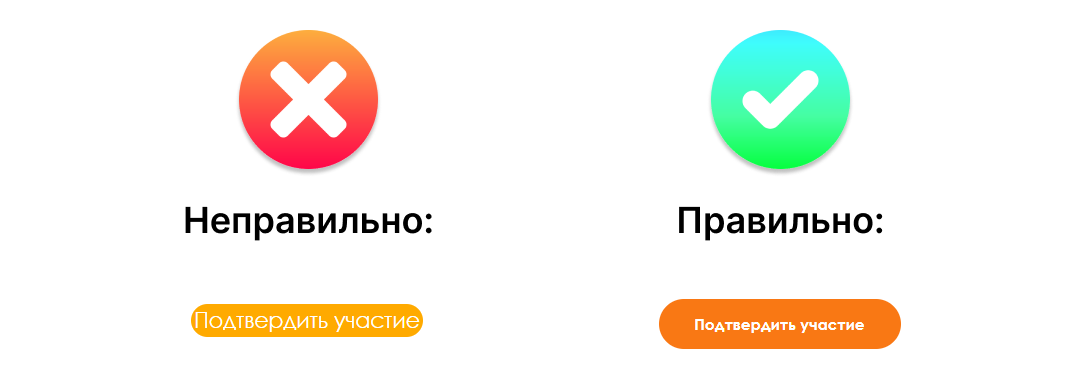
Большой текст или маленькие отступы в кнопке
Если кнопка слишком маленькая или отступы внутри неё минимальны, то пользователям будет сложно нажать на нее, особенно на мобильных устройствах. Старайтесь делать кнопки достаточного размера и предоставлять им пространство между границами и текстом. Вы можете познакомиться с инструкцией по настройке кнопок во второй части нашей статьи про «Настройку карточки товара с помощью редактора стиля».
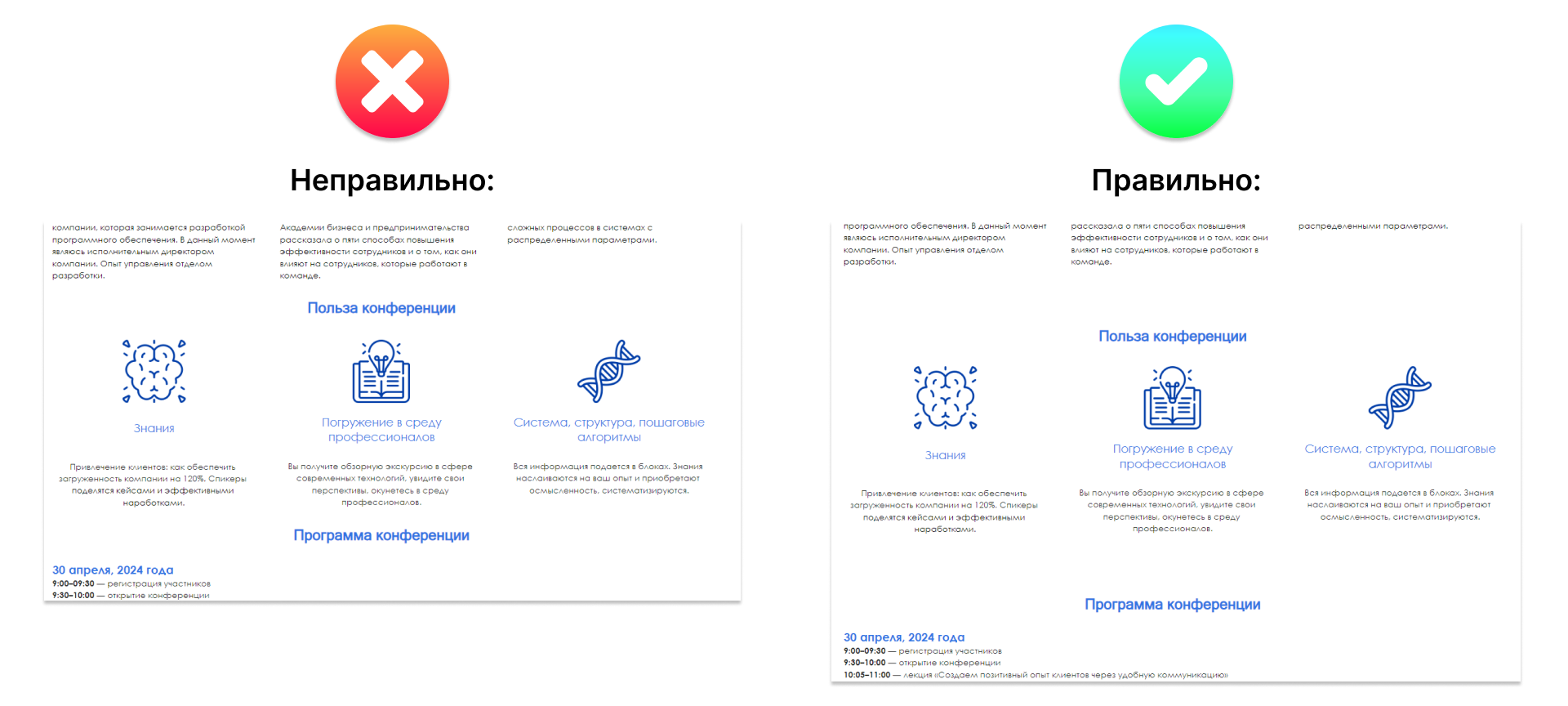
Неправильные отступы между секциями сайта
Отступы между секциями сайта имеют большое значение для его визуальной структуры и легкости восприятия. Слишком маленькие отступы могут создавать ощущение захламленности и затруднять навигацию, тогда как слишком большие отступы могут создавать ощущение разрозненности и беспорядочности. Старайтесь подобрать оптимальный размер отступов между блоками, чтобы создать гармоничное и удобное восприятие вашего сайта. Универсально можно использовать расстояние в 70-110 пикселей между элементами двух разных секций, и это всегда будет выглядеть хорошо.
Избегайте этих частых ошибок, чтобы создать удобный и привлекательный сайт. Используйте светлые и контрастные цвета, качественные изображения, разумный объем текста и правильные размеры кнопок, и отступы между блоками. Это поможет вам создать сайт, который будет привлекать внимание пользователей, и предоставлять им позитивный опыт взаимодействия со страницами вашего сайта.
Остались вопросы? Напишите нам.