Работа с содержимым веб-сайта
Добавление блока на сайт
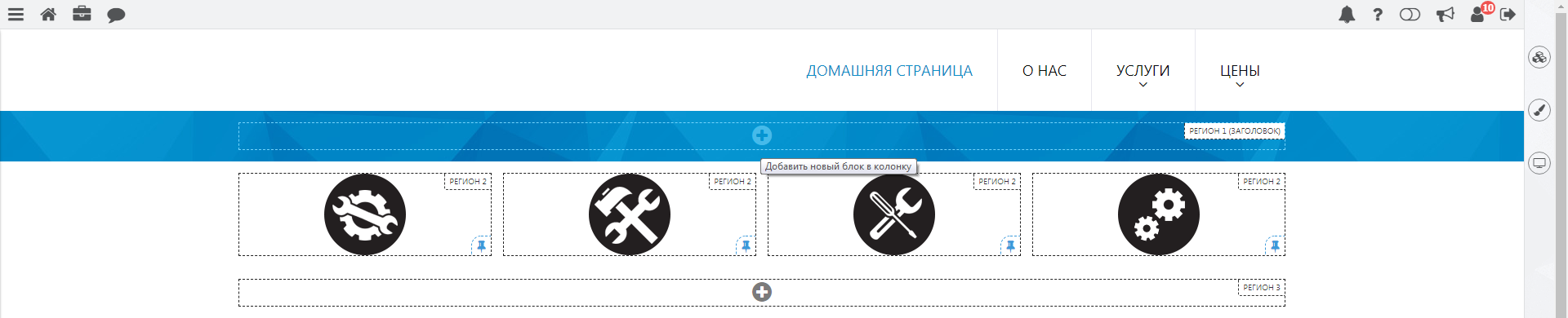
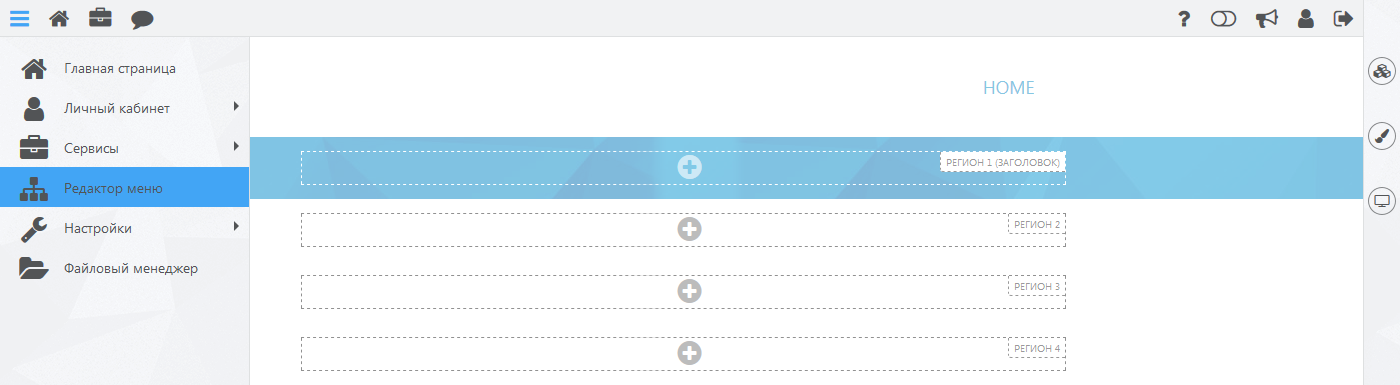
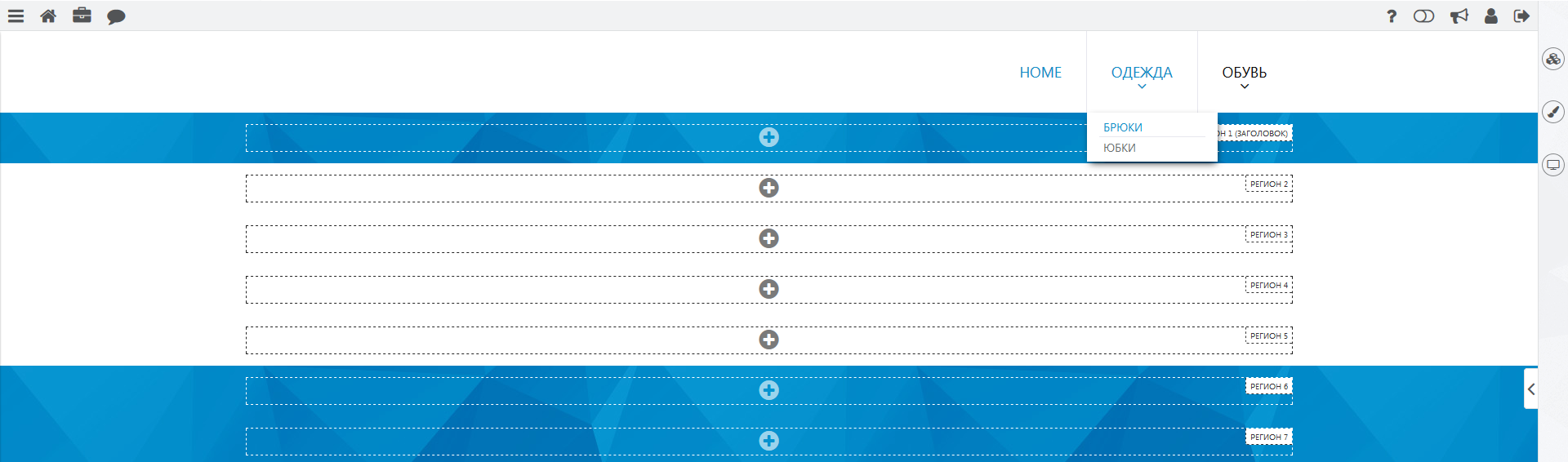
Для добавления блока [ссылка на глоссарий] на страницу перейдите в режим редактирования веб-сайта. Наведите указатель мыши на регион, в который надо добавить блок. Нажмите на кнопку ![]() («Добавить новый блок в колонку»):
(«Добавить новый блок в колонку»):
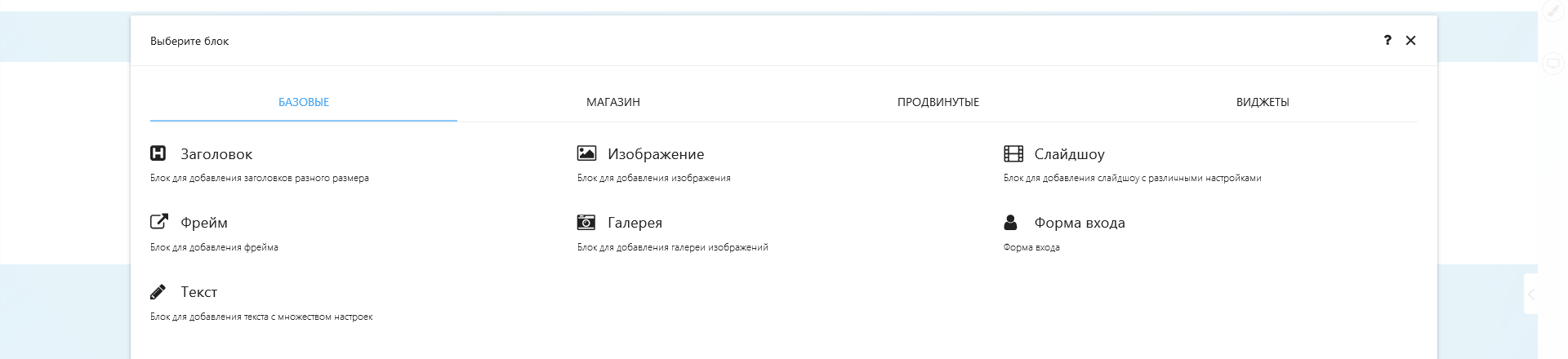
После того, как Вы нажмёте на кнопку «Добавить новый блок в колонку», откроется список всех блоков. Выберите нужный элемент и добавьте его на свой веб-сайт:
Всего несколько кликов и на Вашем веб-сайте появятся тексты, изображения, виджеты и т.д. Подробное описание блоков и возможностей работы с ними в конструкторе веб-сайтов ПК «вДиалоге» смотрите в разделе 2.3 Работа с блоками.
Изменение содержания блока
Вы можете вносить необходимые изменения в содержание блока, двойным кликом по нему левой кнопкой мыши. Подробнее о работе с блоками читайте здесь в разделе 2.3 Работа с блоками.
Изменение положения блока
Вы можете менять положение блоков на страницах Вашего веб-сайта.
С помощью функции Drag & Drop можно перемещать блоки по странице, как в пределах региона, так и из одного региона в другой.
Просто наведите курсор мыши на блок, который Вы хотите переместить и перетащите мышью блок в новое место.
Перемещение блоков в регионе
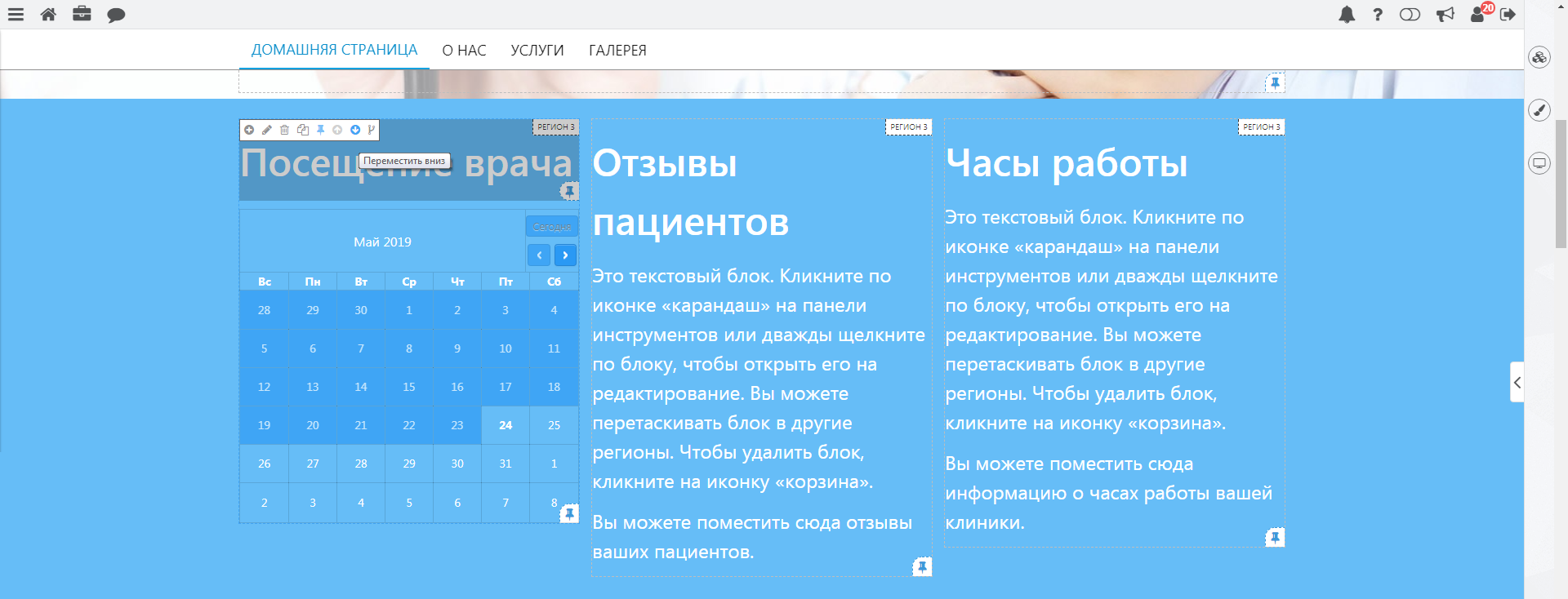
С помощью стрелок, расположенных на верхней строке блока, Вы можете изменять положение блока в пределах региона, передвинув его вниз или вверх. Наведите курсор мыши на выбранный Вами блок. На появившейся панели нажмите на стрелку вверх или на стрелку вниз, чтобы изменить положение выбранного блока:
Удаление блоков
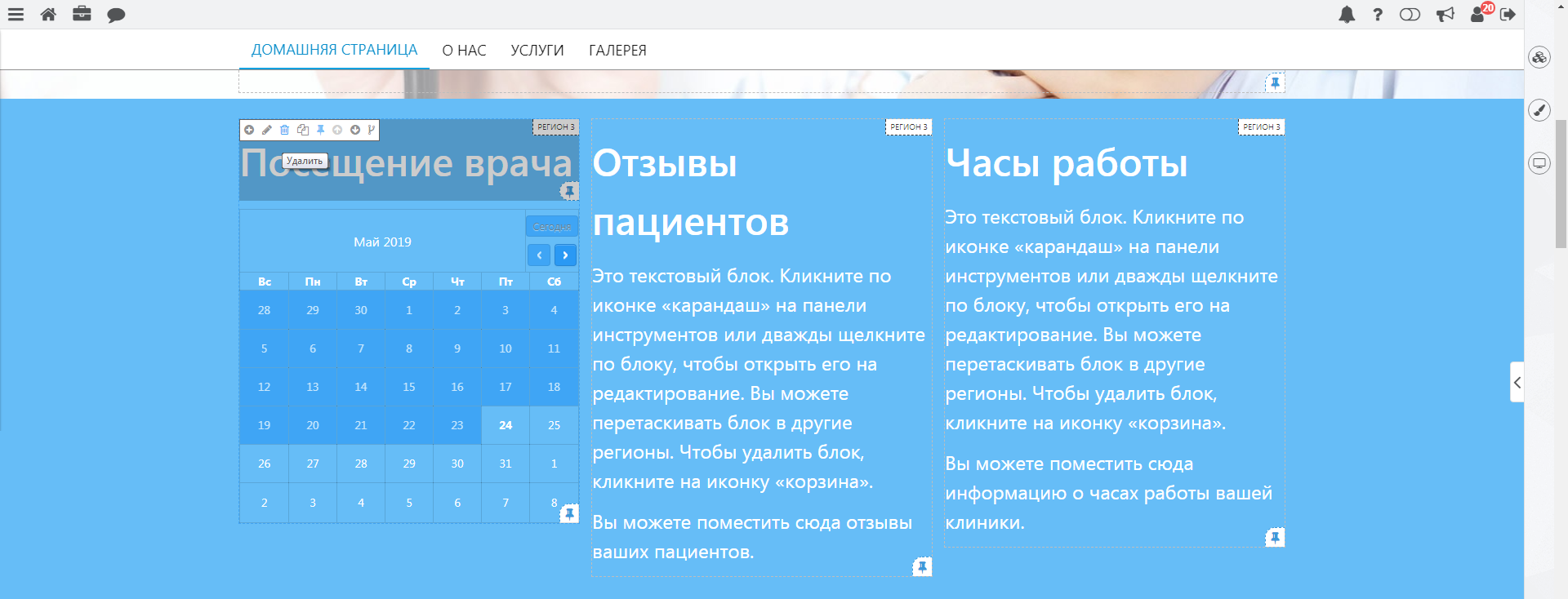
Для того чтобы удалить элемент, наведите курсор мыши на желаемый блок. Появится панель управления блоком. Нажмите на кнопку «удалить» – ![]() :
:
Появится диалог подтверждения с сообщением: «Вы действительно хотите удалить этот блок?». Нажмите «ДА». Если Вы не хотите удалять элемент, вместо «ДА», нажмите кнопку «Отмена».
Управление навигацией сайта
Структуру веб-сайта можно редактировать с помощью «Редактора меню», являющегося инструментом Tool bar.
В режиме «Редактор меню» можно создавать новые страницы, менять их местами, а также создавать подразделы и т.д.
Нажмите на кнопку вызова меню пользователя «Меню» - ![]() , которая находится на верхней панели инструментов Tool bar, и выберите раздел «Редактор меню»:
, которая находится на верхней панели инструментов Tool bar, и выберите раздел «Редактор меню»:
Первоначально, «Редактор меню» имеет панель инструментов из четырех кнопок: ![]() .
.
![]() – Кнопка «Добавить дочерний пункт». При нажатии на нее добавляется новая страница, вложенная в текущую.
– Кнопка «Добавить дочерний пункт». При нажатии на нее добавляется новая страница, вложенная в текущую.
Добавление новой страницы подробно описано в разделе «Редактор меню».
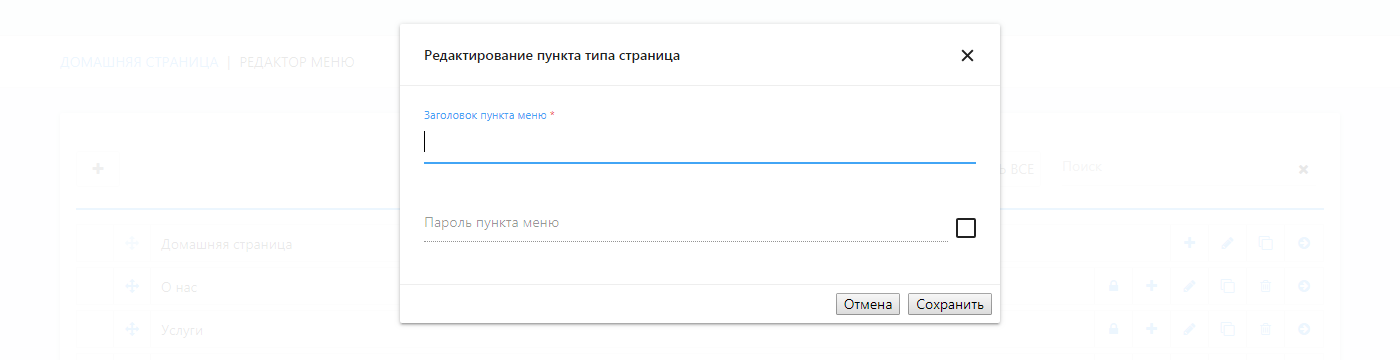
![]() – Кнопка «Редактировать пункт». При нажатии на эту кнопку, открывается окно, где можно изменить название пункта меню:
– Кнопка «Редактировать пункт». При нажатии на эту кнопку, открывается окно, где можно изменить название пункта меню:
![]() – Кнопка «Копировать пункт». При нажатии на данную кнопку копируется название страницы с ее содержимым:
– Кнопка «Копировать пункт». При нажатии на данную кнопку копируется название страницы с ее содержимым:
Здесь Вы также можете установить пароль пункта меню.
![]() – Кнопка «Открыть страницу в новой вкладке». Нажимая на данную кнопку, Вы перейдете на выбранную страницу.
– Кнопка «Открыть страницу в новой вкладке». Нажимая на данную кнопку, Вы перейдете на выбранную страницу.
Когда Вы создадите страницу веб-сайта в режиме конструктора, на панели инструментов «Редактор меню» появятся дополнительные кнопки: ![]()
![]() – Кнопка «Изменить доступность пункта». При нажатии на кнопку открывается/закрывается доступ к странице. Если доступ закрыт, то страница становится автоматически невидимой, с запретом доступа по прямой ссылке.
– Кнопка «Изменить доступность пункта». При нажатии на кнопку открывается/закрывается доступ к странице. Если доступ закрыт, то страница становится автоматически невидимой, с запретом доступа по прямой ссылке.
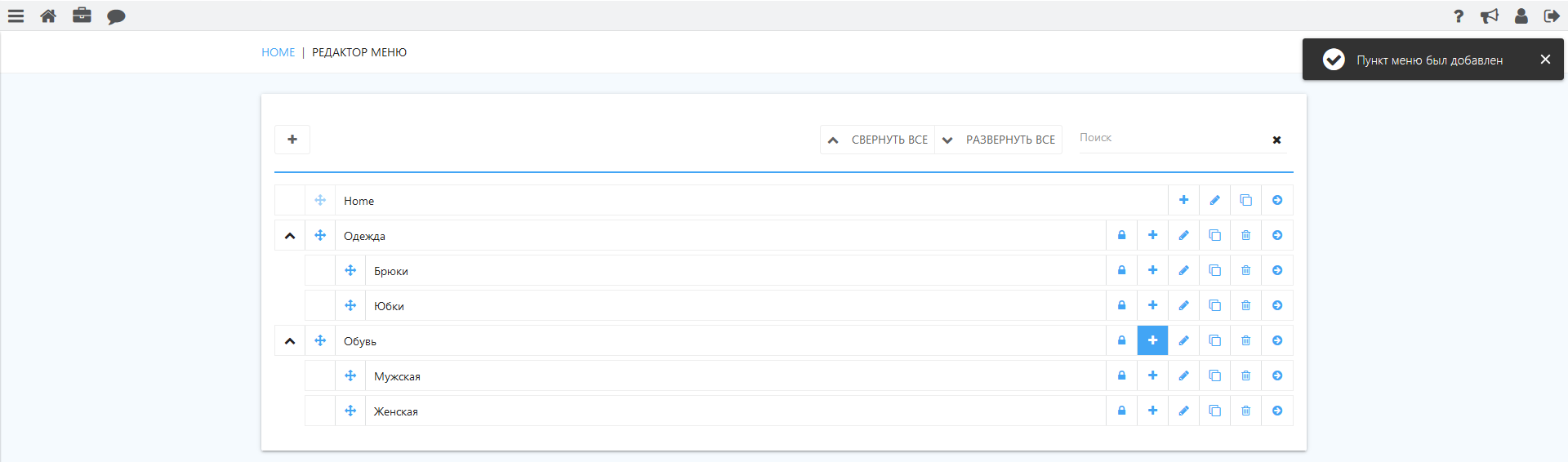
![]() – Кнопка «Удалить пункт». Нажмите на эту кнопку, если хотите удалить определенную страницу. После того, как все страницы в «Редактор меню» будут созданы, возвращаемся на главную страницу . Таким образом, мы переименовали домашнюю страницу в «HOME» и создали две дополнительные страницы:
– Кнопка «Удалить пункт». Нажмите на эту кнопку, если хотите удалить определенную страницу. После того, как все страницы в «Редактор меню» будут созданы, возвращаемся на главную страницу . Таким образом, мы переименовали домашнюю страницу в «HOME» и создали две дополнительные страницы:
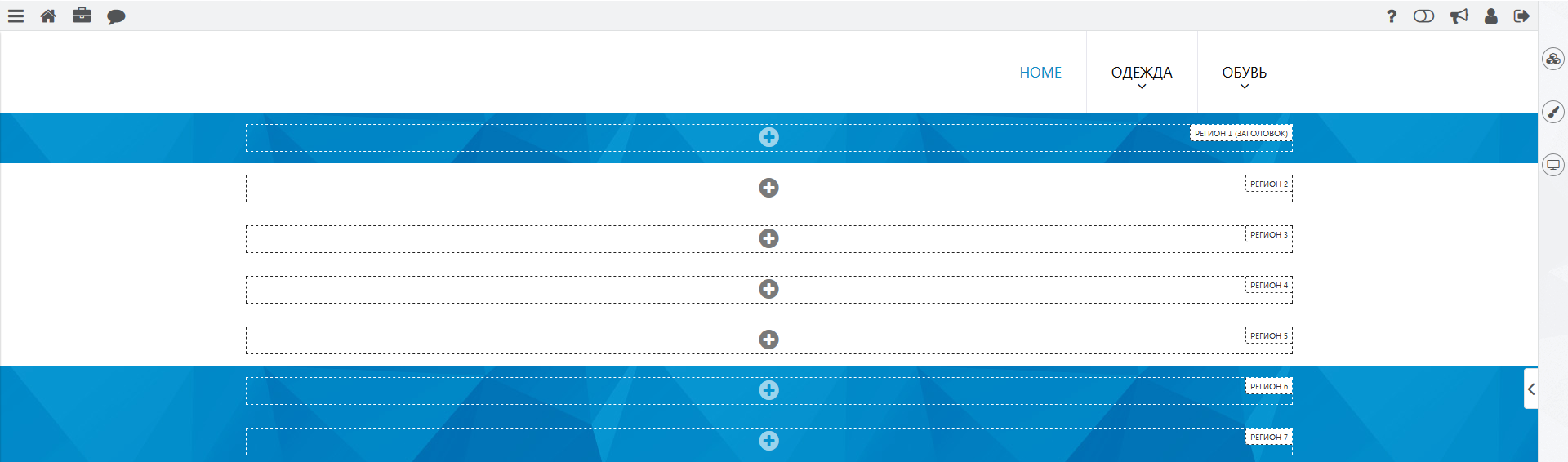
Дополнительные страницы содержат в себе выпадающее меню:
Более подробную информацию о работе в «Редактор меню» читайте в разделе 2.4.2 Редактор меню.
Редактор стиля. Работа с редактором стиля
Инструмент ПК «вДиалоге» предназначен для того, чтобы изменить базовые настройки дизайна веб-сайтов.
С помощью редактора стиля Вы можете менять оформление веб-сайта: установить желаемый фон, изменить шрифты веб-сайта и т.д.
Вы сможете легко и быстро подобрать для всего веб-сайта подходящую цветовую гамму, а также вид шрифта.
Если после этого что-то потребуется изменить в элементах стиля - достаточно будет внести изменения в стиль, и эти изменения автоматически появятся на всех страницах, которым назначен этот стиль.
Инструменты редактора стиля расположены на боковой панели инструментов Tool bar справа.
Инструмент «Слои» – ![]() необходим Вам для выбора расположения регионов страницы. Данный раздел позволяет выставлять уникальную разметку для отдельно взятой страницы/региона. Выберите регион для редактирования с помощью селектора элементов:
необходим Вам для выбора расположения регионов страницы. Данный раздел позволяет выставлять уникальную разметку для отдельно взятой страницы/региона. Выберите регион для редактирования с помощью селектора элементов:
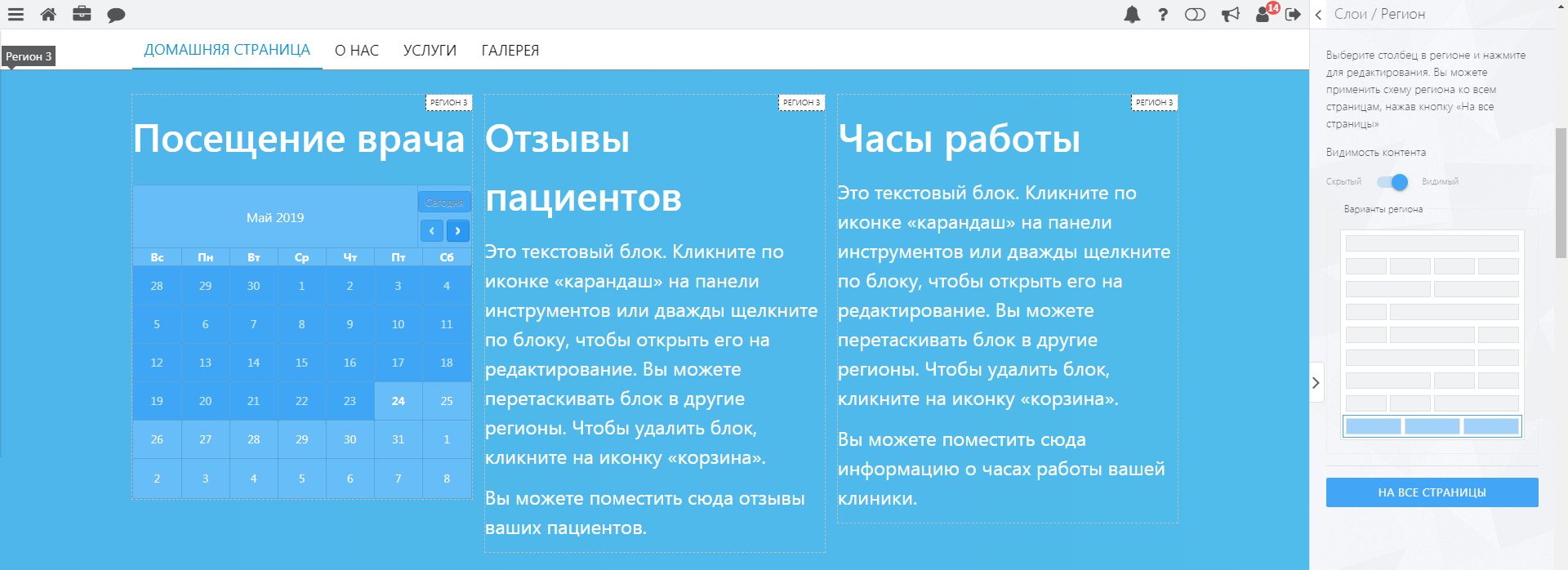
Выставите разметку выбранному региону из предложенных вариантов:
Вы можете применить данную разметку региона, как ко всем страницам, так и закрепить за одной.
Подробнее о регионах и их разметке читайте в разделе 2.1.2 Основные компоненты и структура веб-сайтов ПК «вДиалоге».
Инструмент «Стиль» – ![]() используется для изменения стиля конкретной страницы, элемента или региона веб-сайта.
используется для изменения стиля конкретной страницы, элемента или региона веб-сайта.
«Стиль» имеет панель инструментов из четырех закладок: ![]()
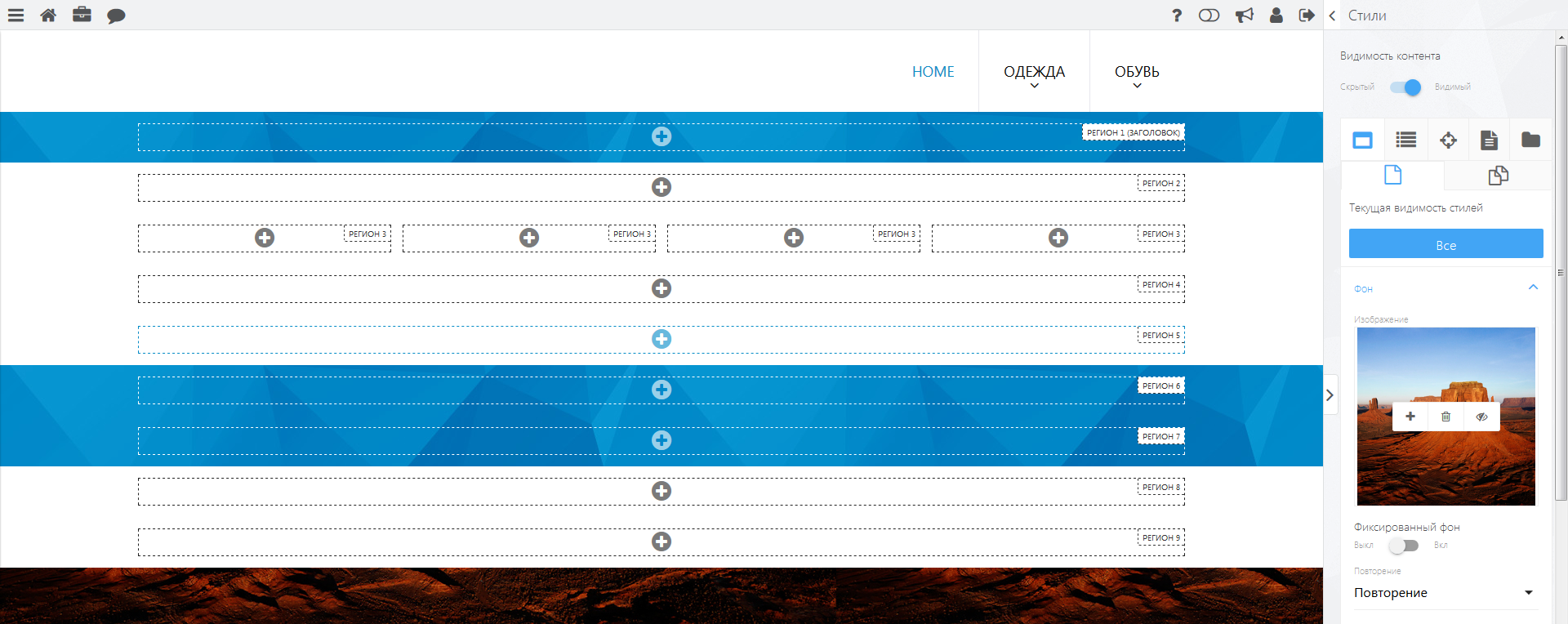
![]() – закладка «Страница» предназначена для изменения стиля страницы, фона, меню, элементов, текста, заголовка и других компонентов:
– закладка «Страница» предназначена для изменения стиля страницы, фона, меню, элементов, текста, заголовка и других компонентов:
Изменение фона для конкретной страницы представлено на скриншоте. Тема веб-сайта располагается поверх основного фона страницы.
Сохраняем изменения.
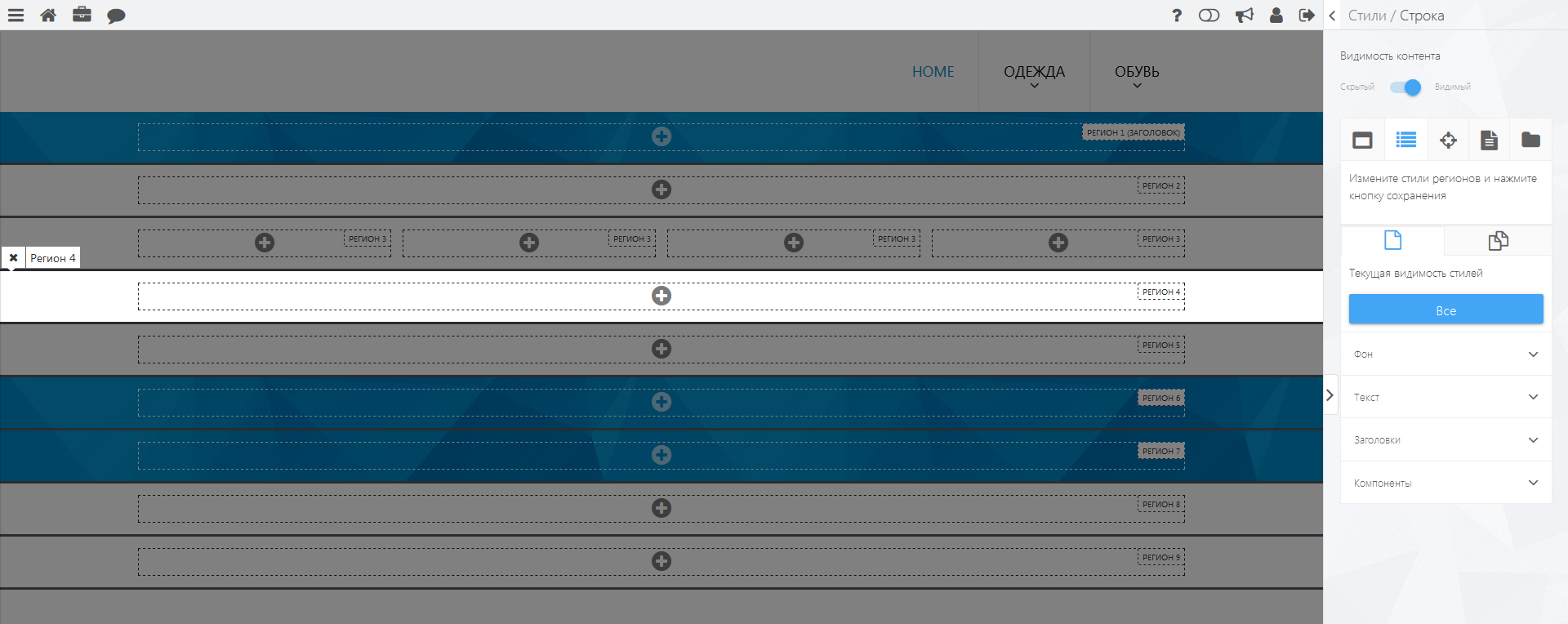
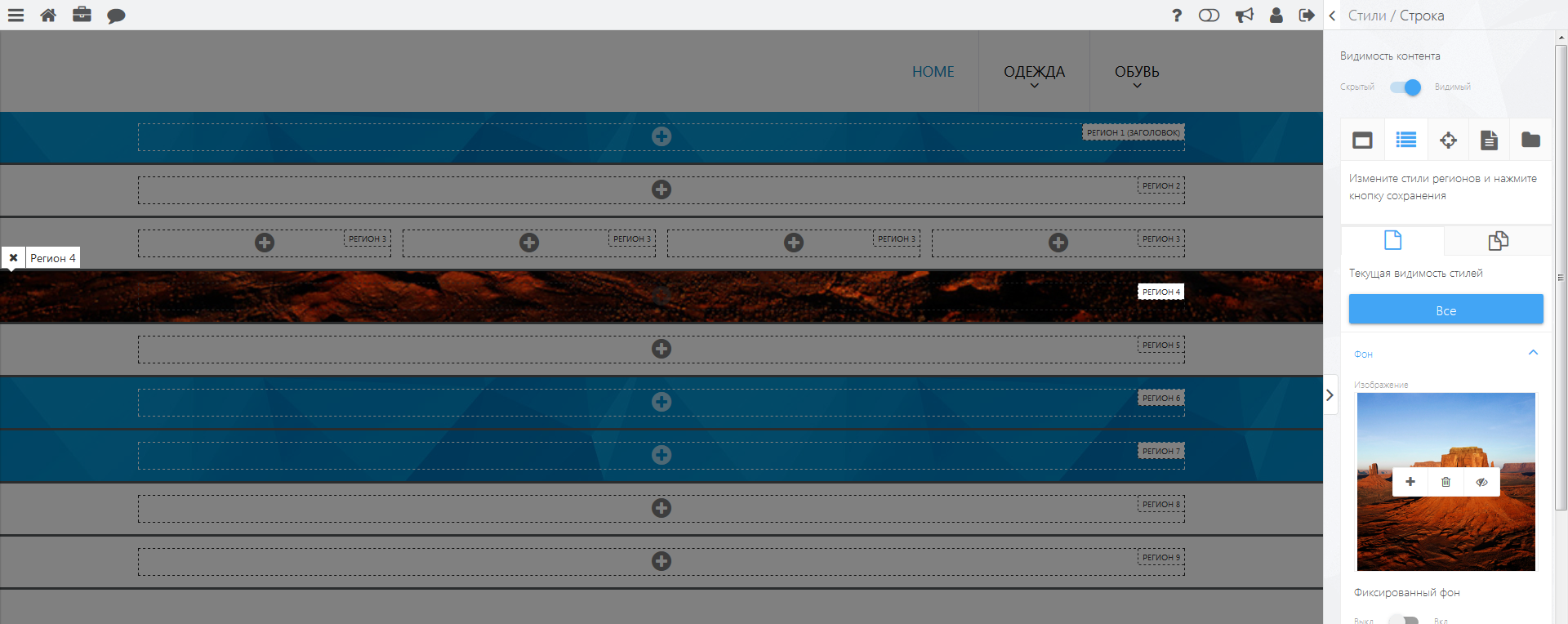
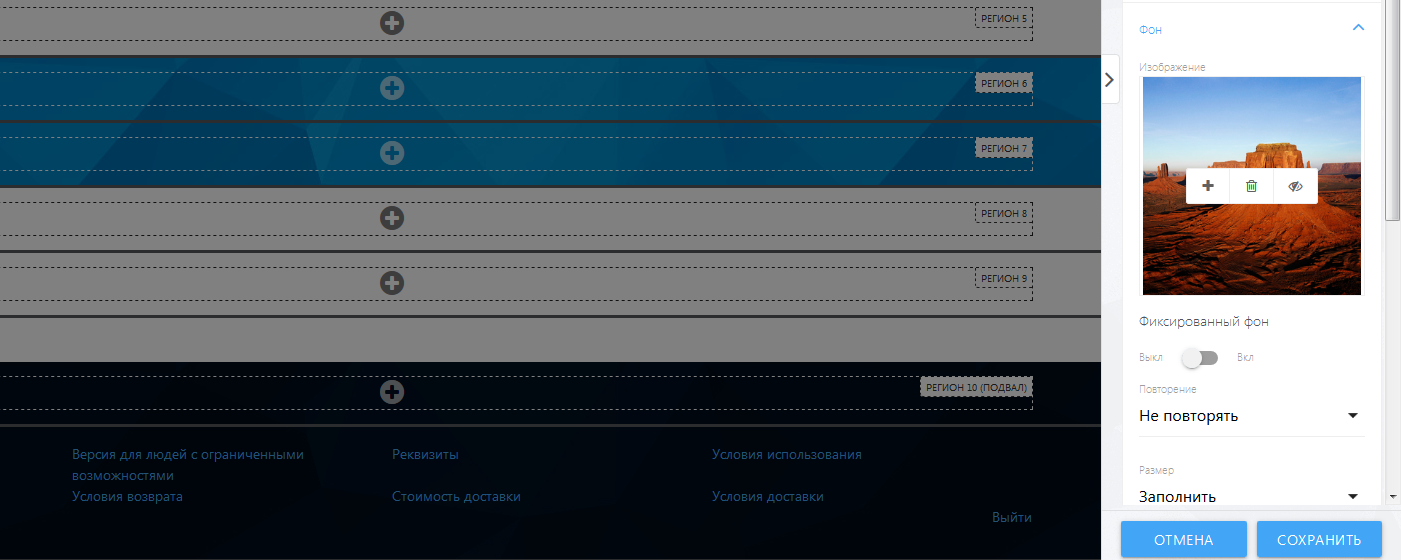
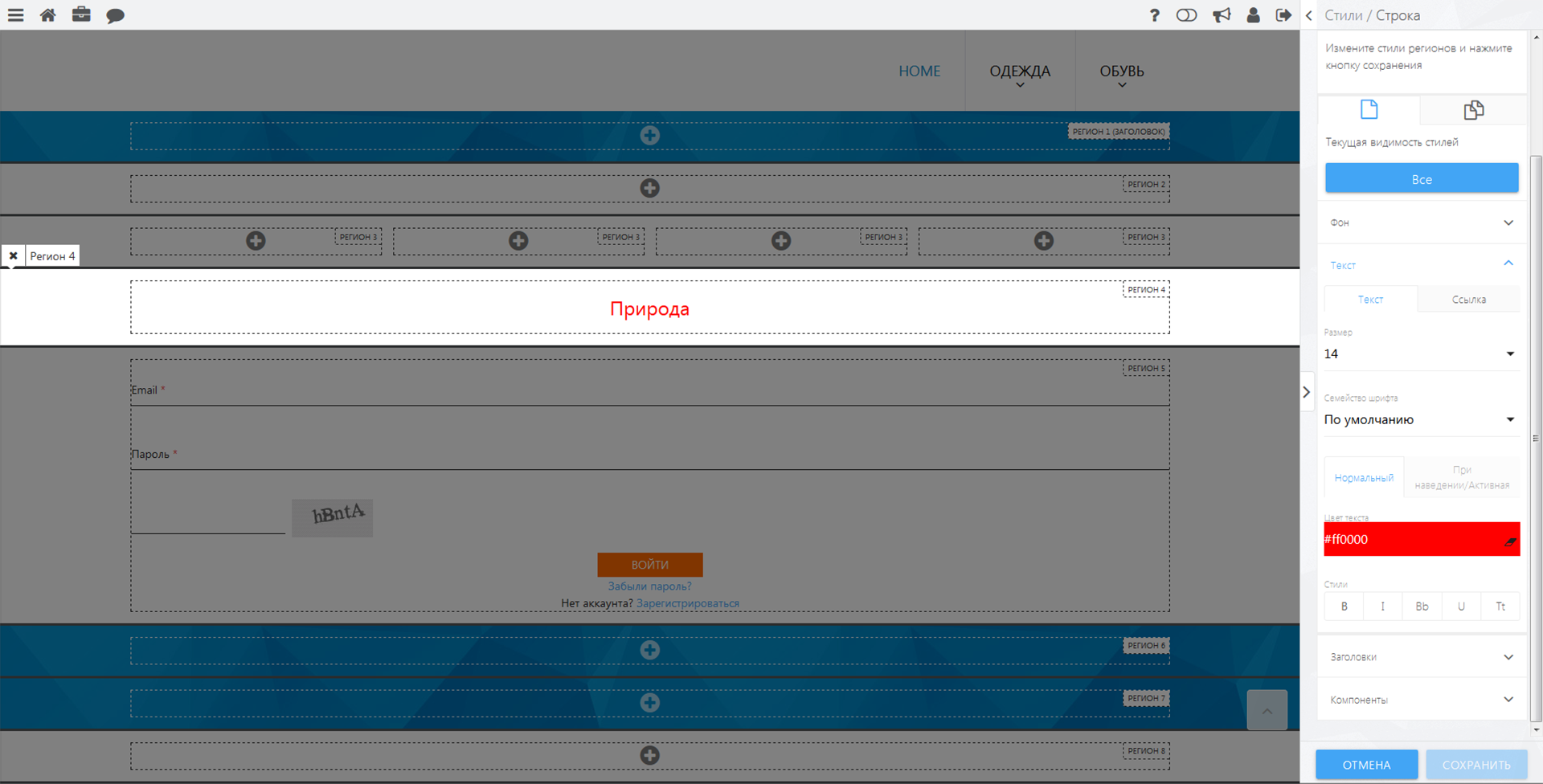
![]() – Закладка «Регионы». Если Вы хотите редактировать стиль региона, нажмите на иконку инструмента редактирования стилей и выберите с помощью селектора элементов конкретный регион для дальнейшего изменения его стиля:
– Закладка «Регионы». Если Вы хотите редактировать стиль региона, нажмите на иконку инструмента редактирования стилей и выберите с помощью селектора элементов конкретный регион для дальнейшего изменения его стиля:
Внесите необходимые изменения.
Не забудьте сохранить внесенные изменения в стиле региона, нажав кнопку «Сохранить».
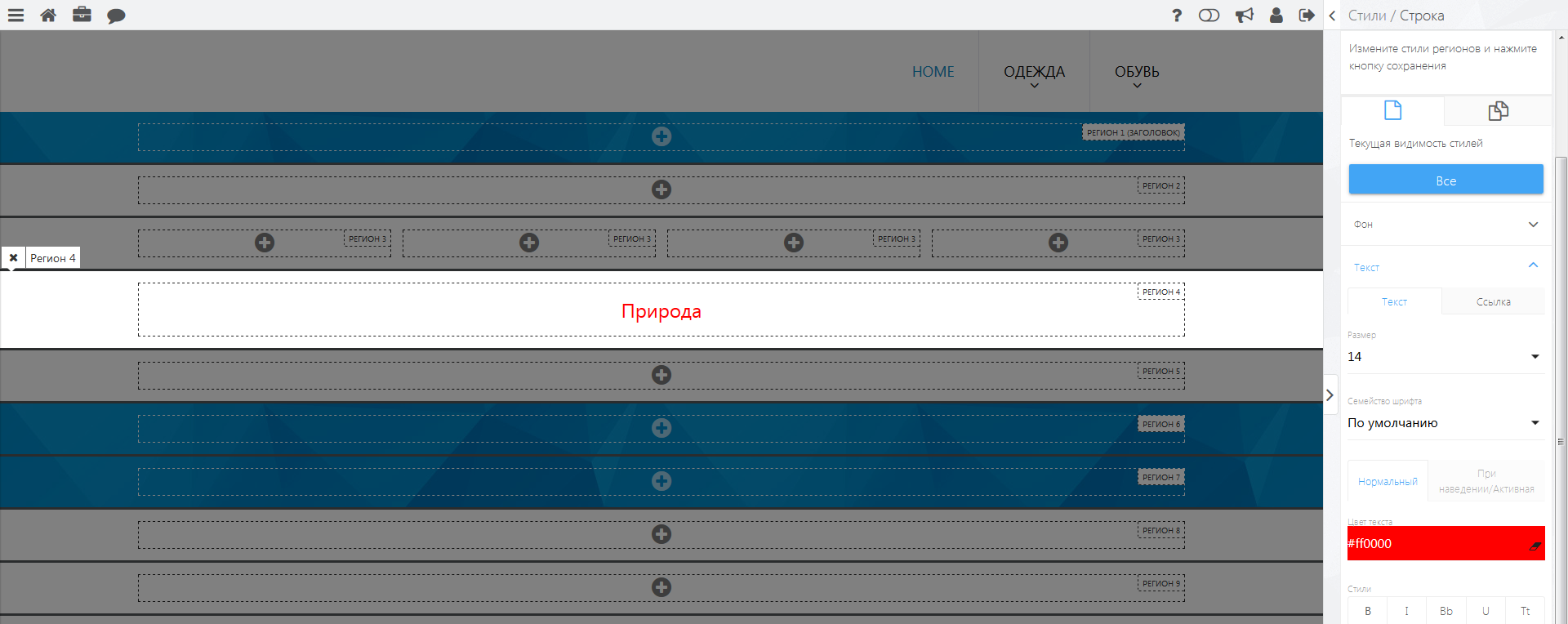
На данном скриншоте представлено добавление текста в конкретный регион и определение его цвета:
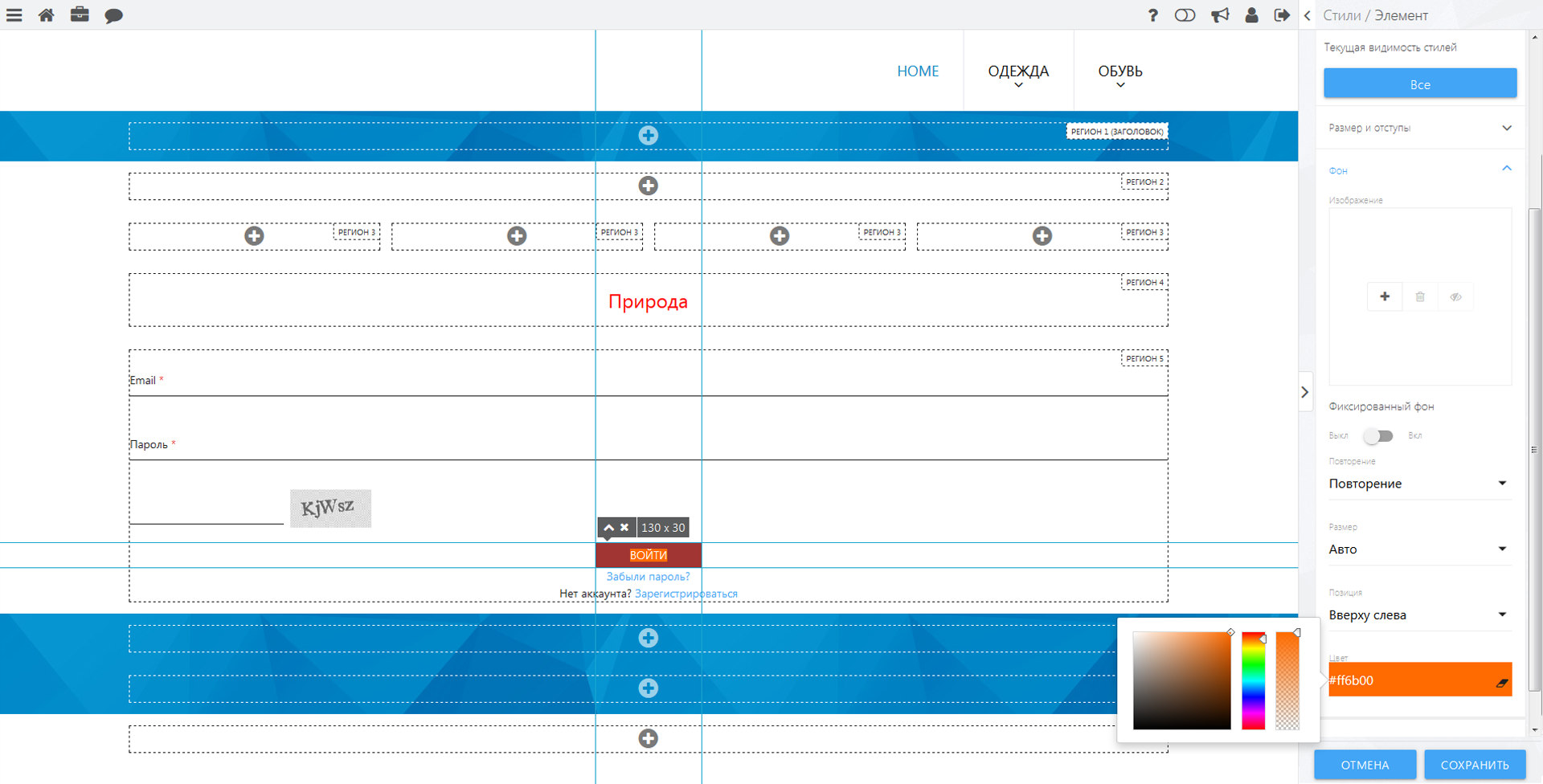
![]() – Закладка «Элементы» предназначена для редактирования стиля конкретного элемента в заданном регионе. Здесь Вы можете изменить фон, размеры, шрифт и другие компоненты элемента.
– Закладка «Элементы» предназначена для редактирования стиля конкретного элемента в заданном регионе. Здесь Вы можете изменить фон, размеры, шрифт и другие компоненты элемента.
Изменение цвета кнопки «Форма входа» как элемента представлено на скриншоте:
Не забудьте сохранить изменения:
В настройках стиля предоставлена возможность редактирования страниц, регионов и элементов для конкретной (домашней) страницы и для всех страниц веб-сайта одновременно. Для этого необходимо выбрать в редакторе стиля вкладку редактирования для текущей страницы или для всех страниц.
![]() – Закладка «Редактор» позволяет редактировать стили с использованием языка разметки.
– Закладка «Редактор» позволяет редактировать стили с использованием языка разметки.
Для использования настроек «Редактора стиля» очень желательны хотя бы базовые знания технологии CSS.
CSS используется для определения цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего веб-сайта.
Режим «Редактора» представлен на скриншоте:
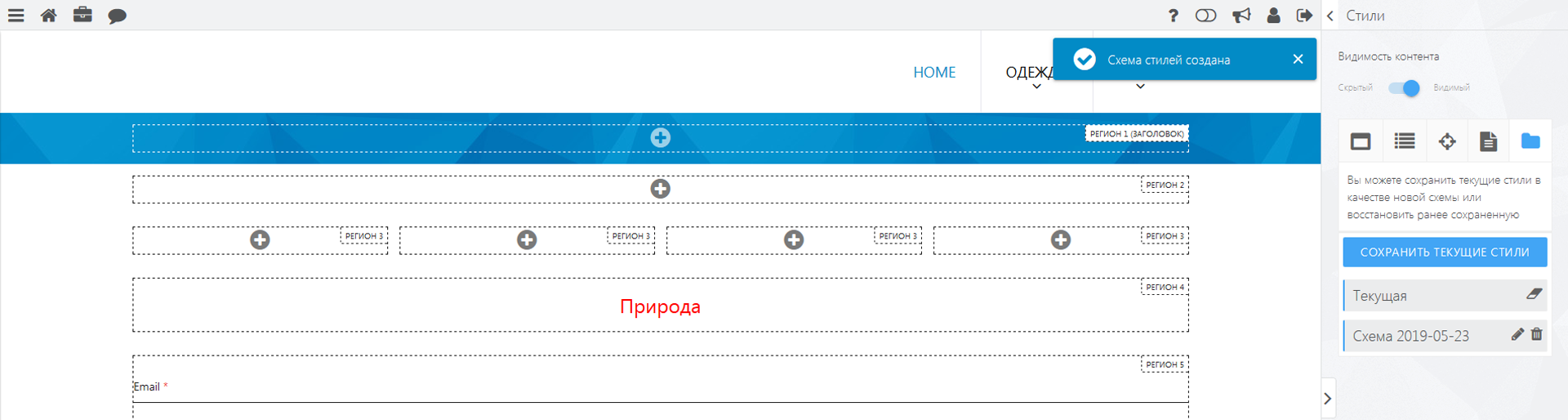
![]() - Закладка «Схемы стилей». Для сохранения существующего стиля, необходимо перейти в раздел схемы стилей, нажав кнопку «Сохранить текущие стили».
- Закладка «Схемы стилей». Для сохранения существующего стиля, необходимо перейти в раздел схемы стилей, нажав кнопку «Сохранить текущие стили».
Текущий стиль сохранен.
Если Вы хотите очистить стили, например, всех регионов нажмите кнопку «Сбросить». В открывшемся окне нажмите кнопку «Да»:
Для того чтобы очистить стиль конкретного элемента или региона нажмите на кнопку – ![]()
Инструмент «Темы» – ![]() . Используется для выбора тем по Вашему вкусу из библиотеки тем, представленных в редакторе стиля.
. Используется для выбора тем по Вашему вкусу из библиотеки тем, представленных в редакторе стиля.
Видимость контента
Иногда бывает необходимым скрыть и/или показать часть контента в регионах/страницах в зависимости от тех или иных условий.
Обычно скрывают: ссылки для скачивания файла от не зарегистрированных пользователей, ответ на какой-то вопрос, оставшуюся часть контента (с целью мотивации пользователей регистрироваться и т.д.).
ПК «вДиалоге» позволяет скрывать контент на регионах/страницах.
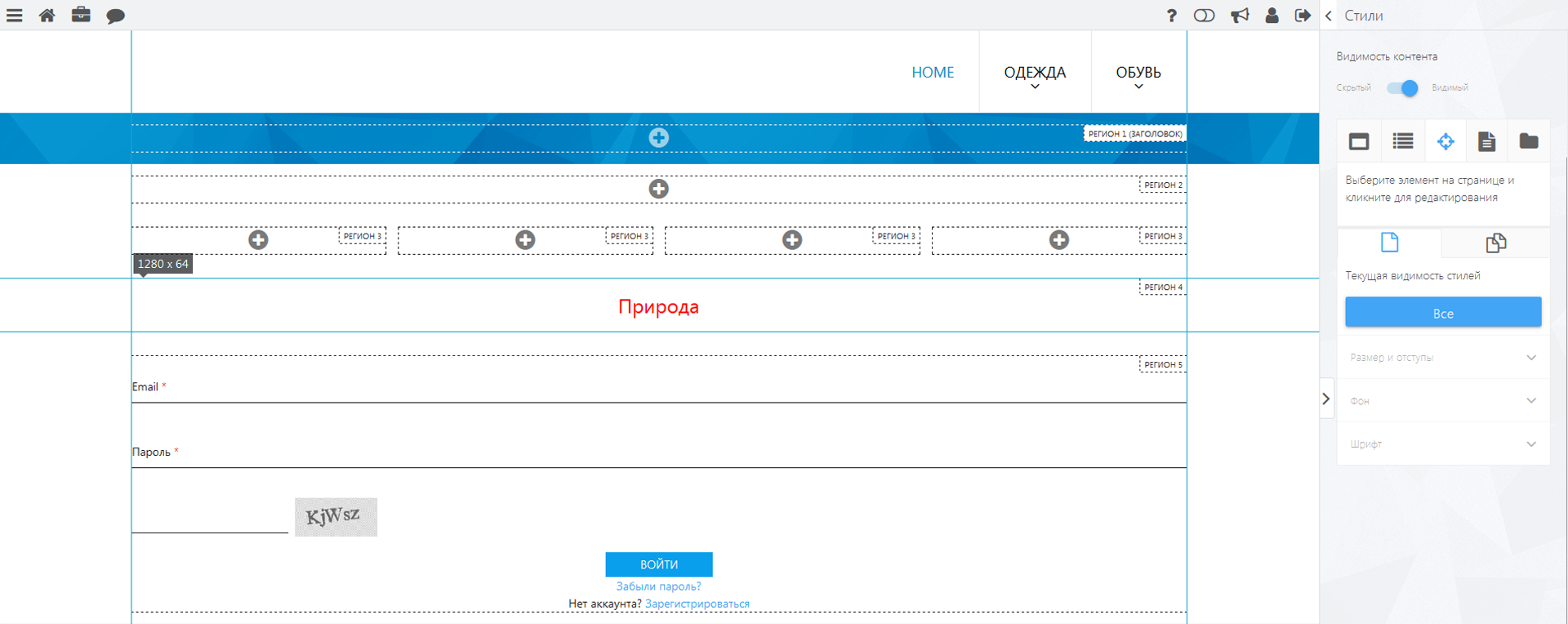
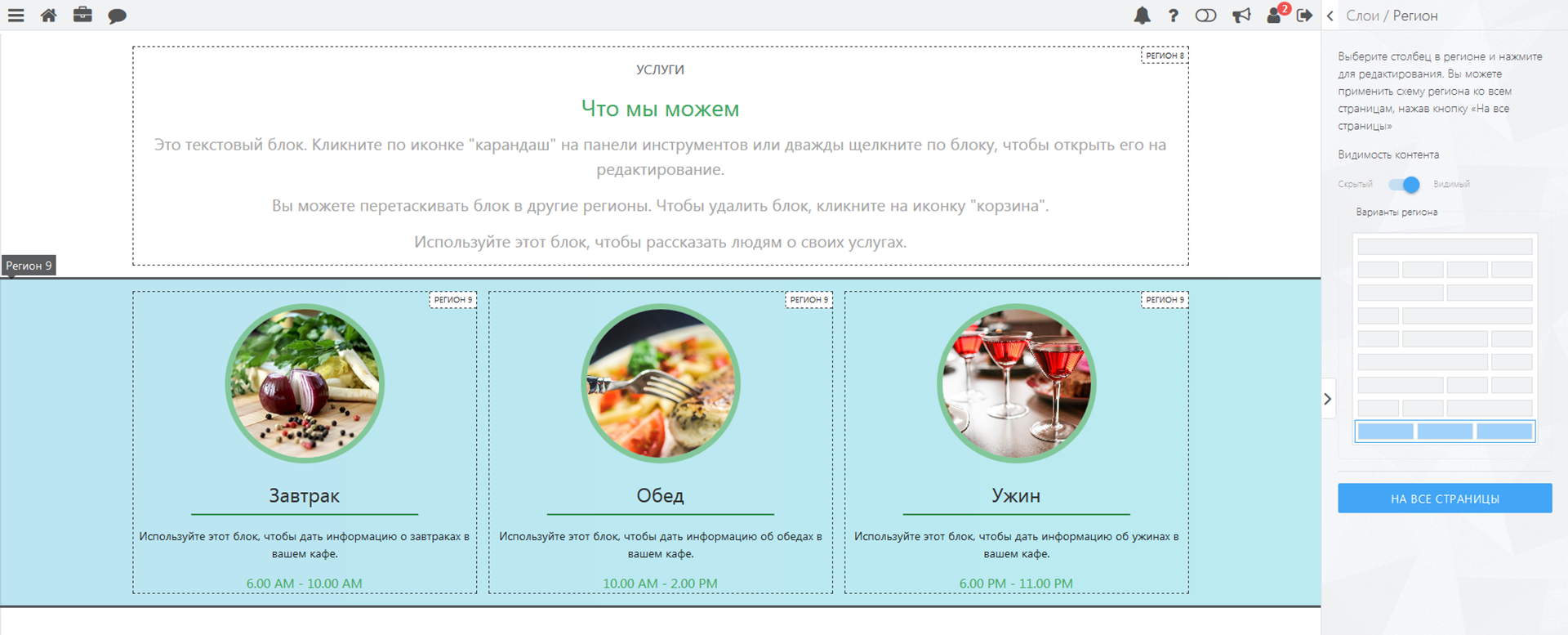
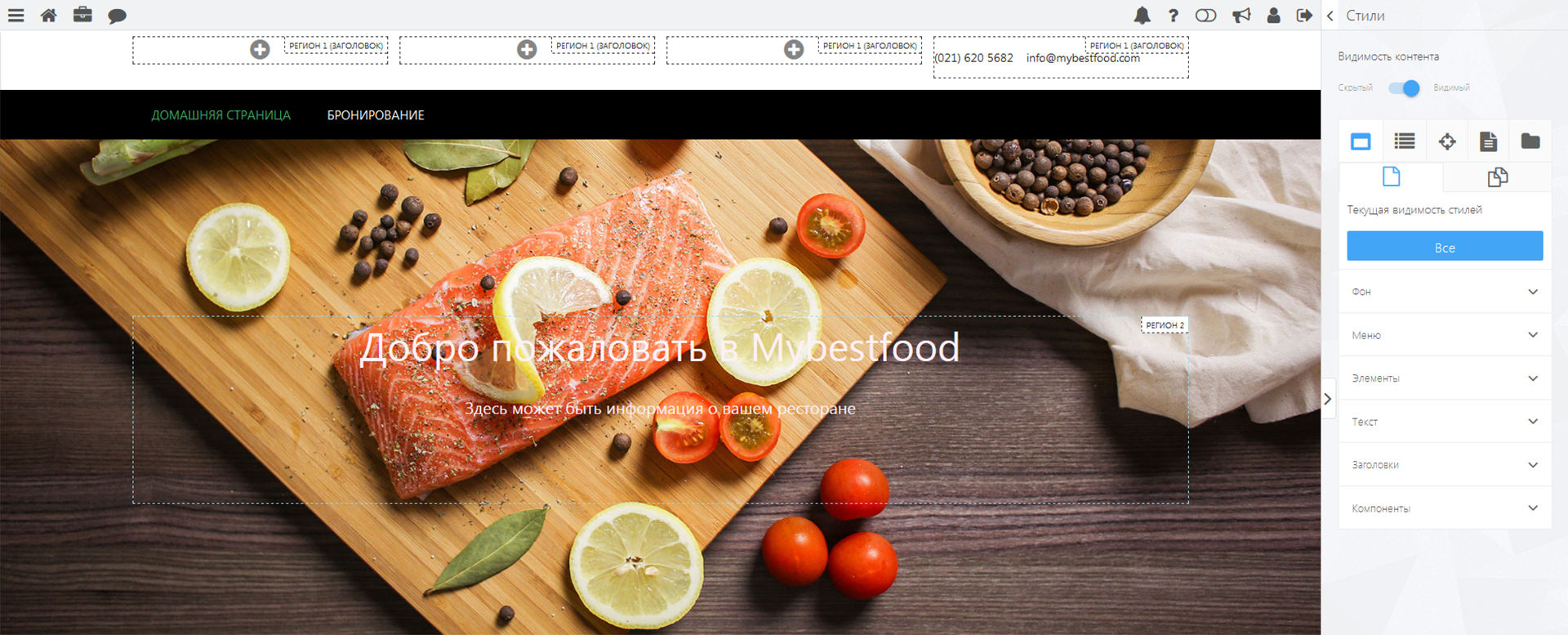
Инструмент «Слои» - ![]() позволяет выбрать конкретный регион, для изменения видимости:
позволяет выбрать конкретный регион, для изменения видимости:
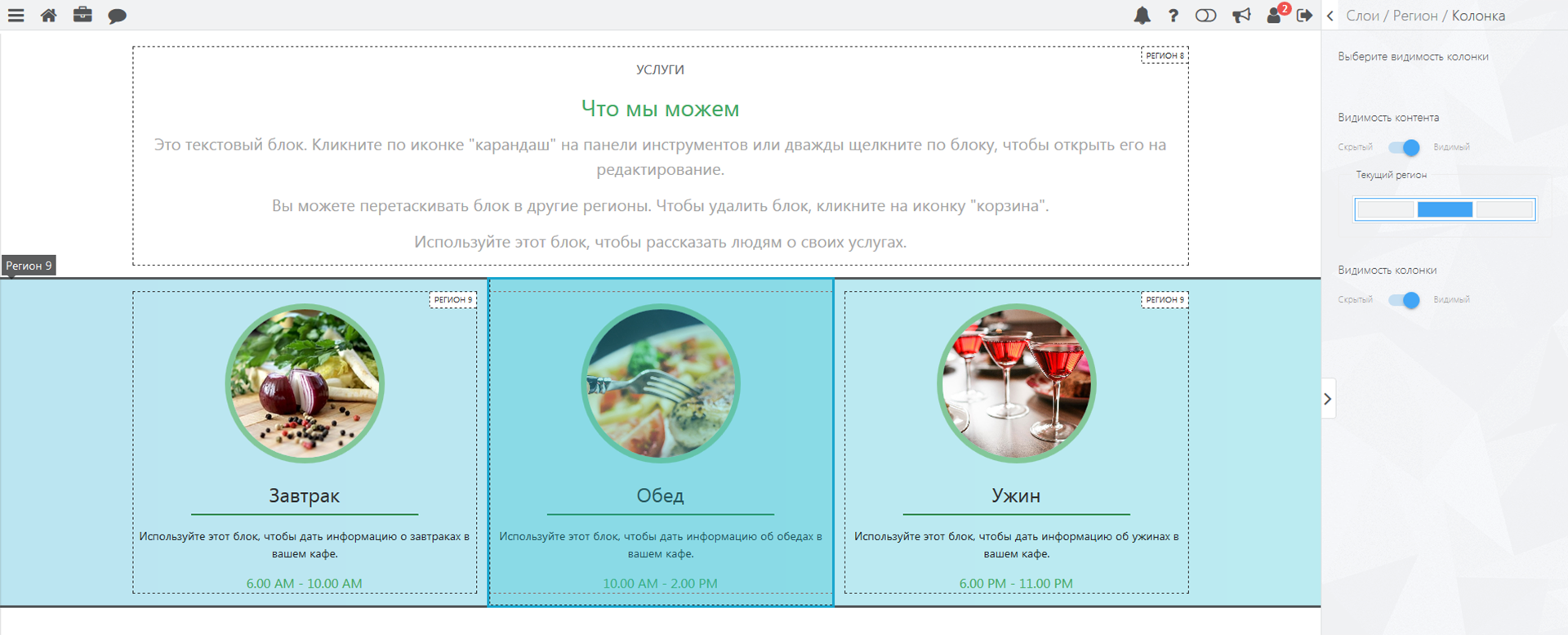
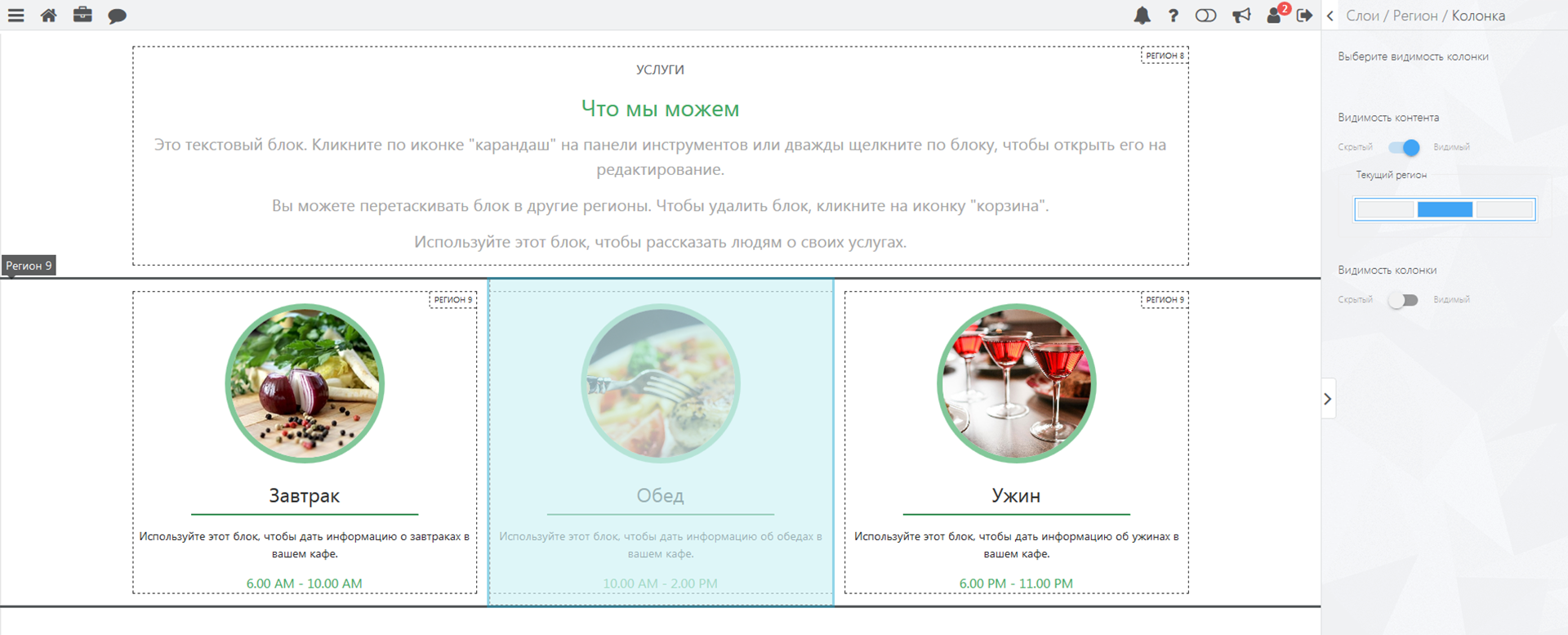
Далее необходимо выбрать колонку в регионе и нажать ее для редактирования. В инструменте редактора стиля отображается текущий регион и выбранная колонка для изменения видимости контента.
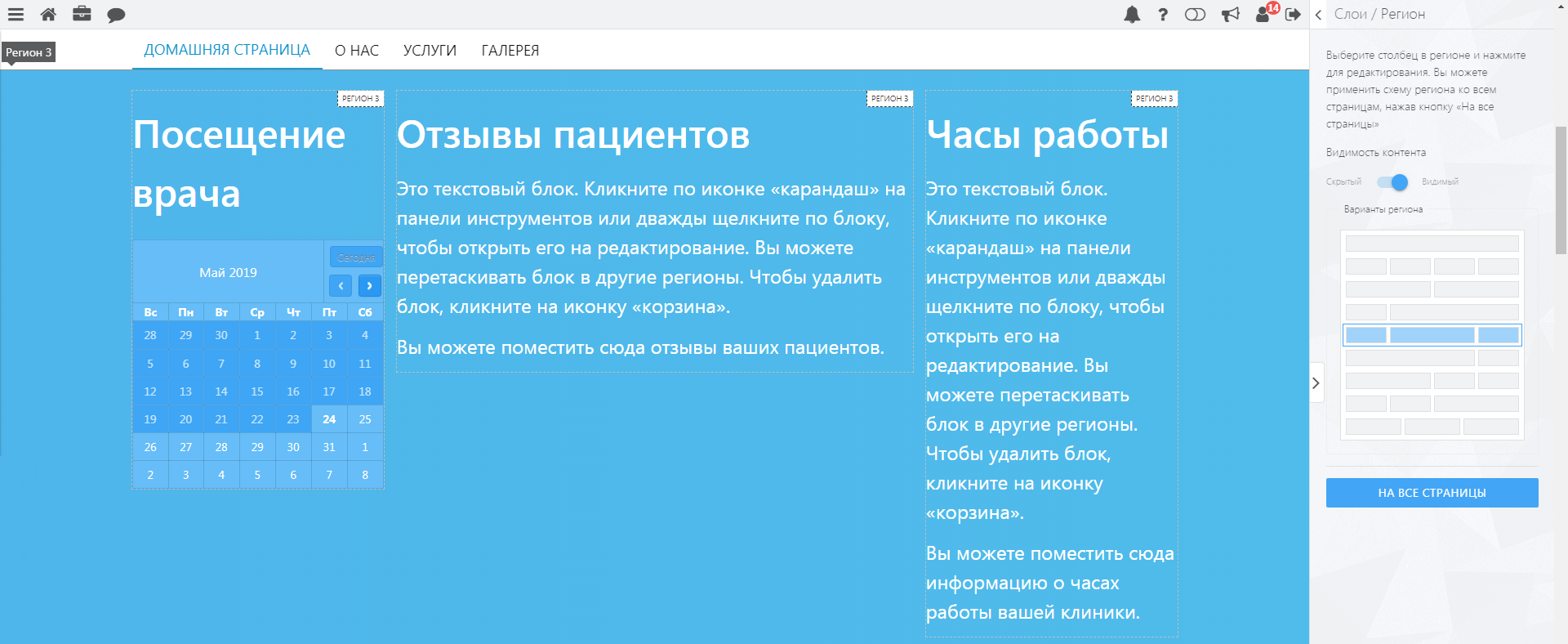
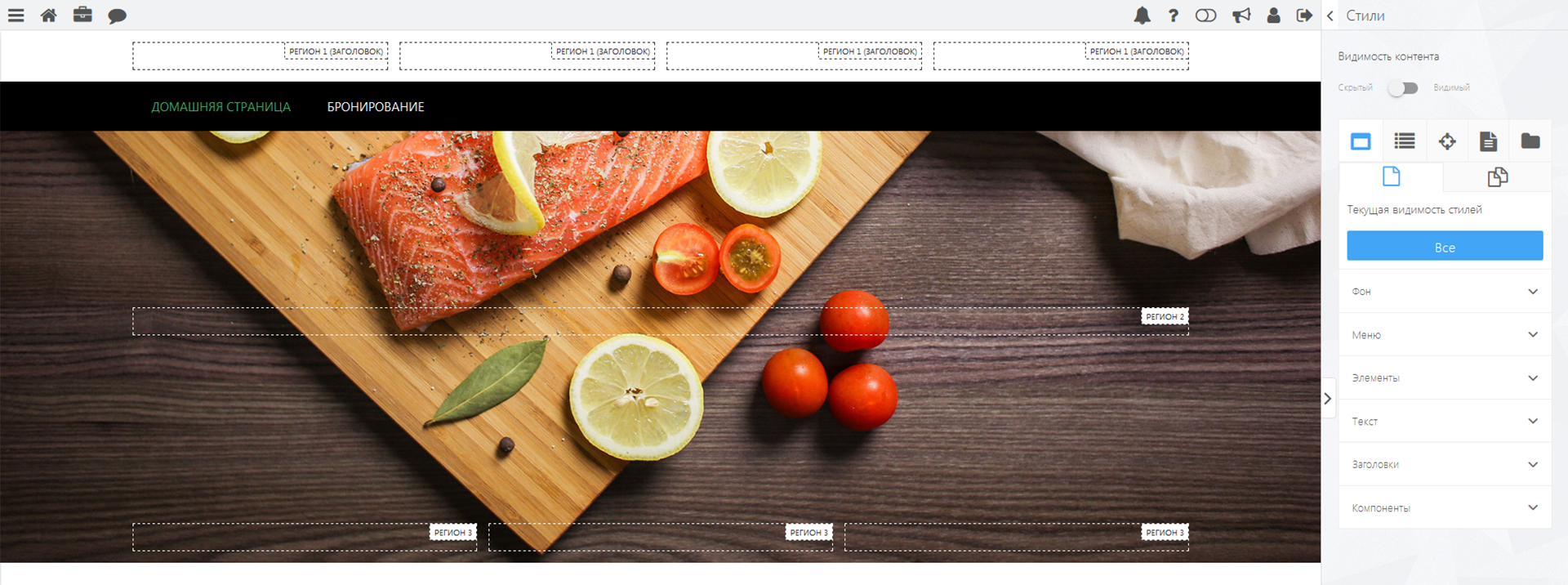
Измените видимость колонки, переключив кнопку видимости на «скрытый» режим:
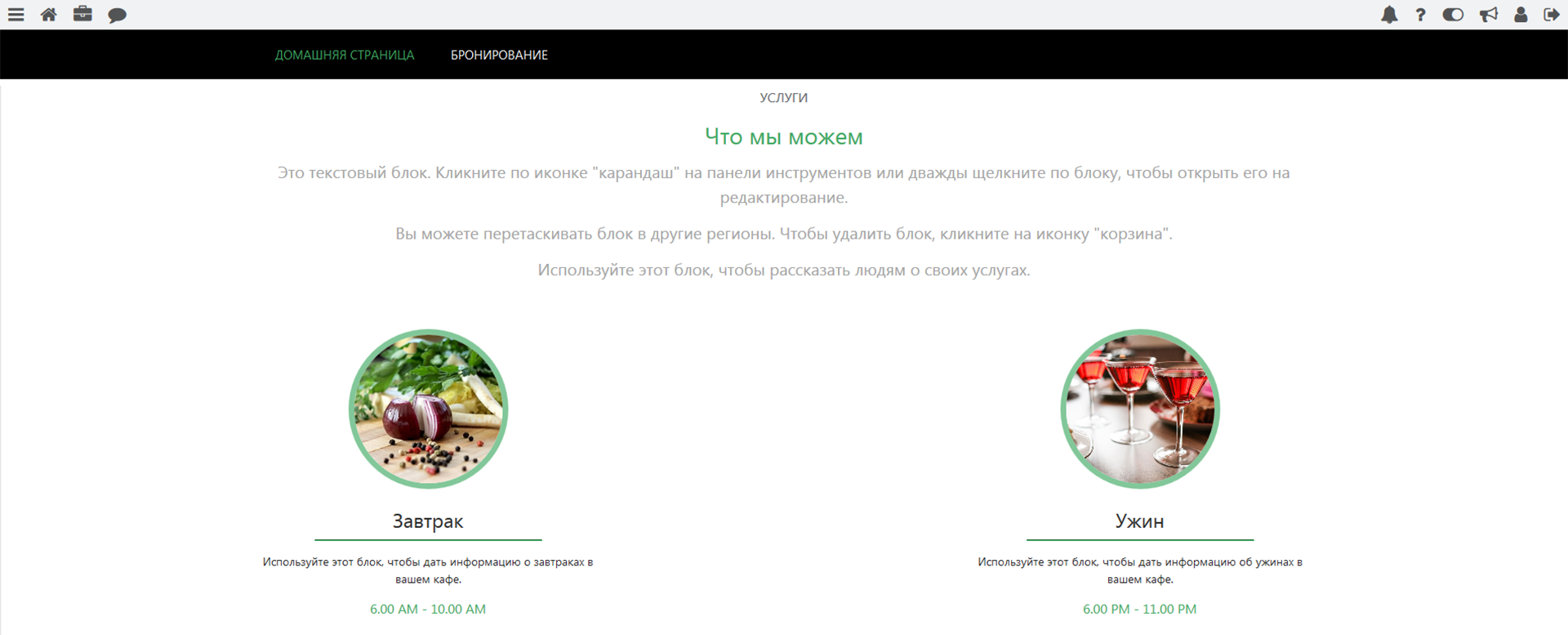
В режиме предпросмотра веб-сайта можно увидеть, что данная колонка региона была скрыта от пользователей веб-сайта:
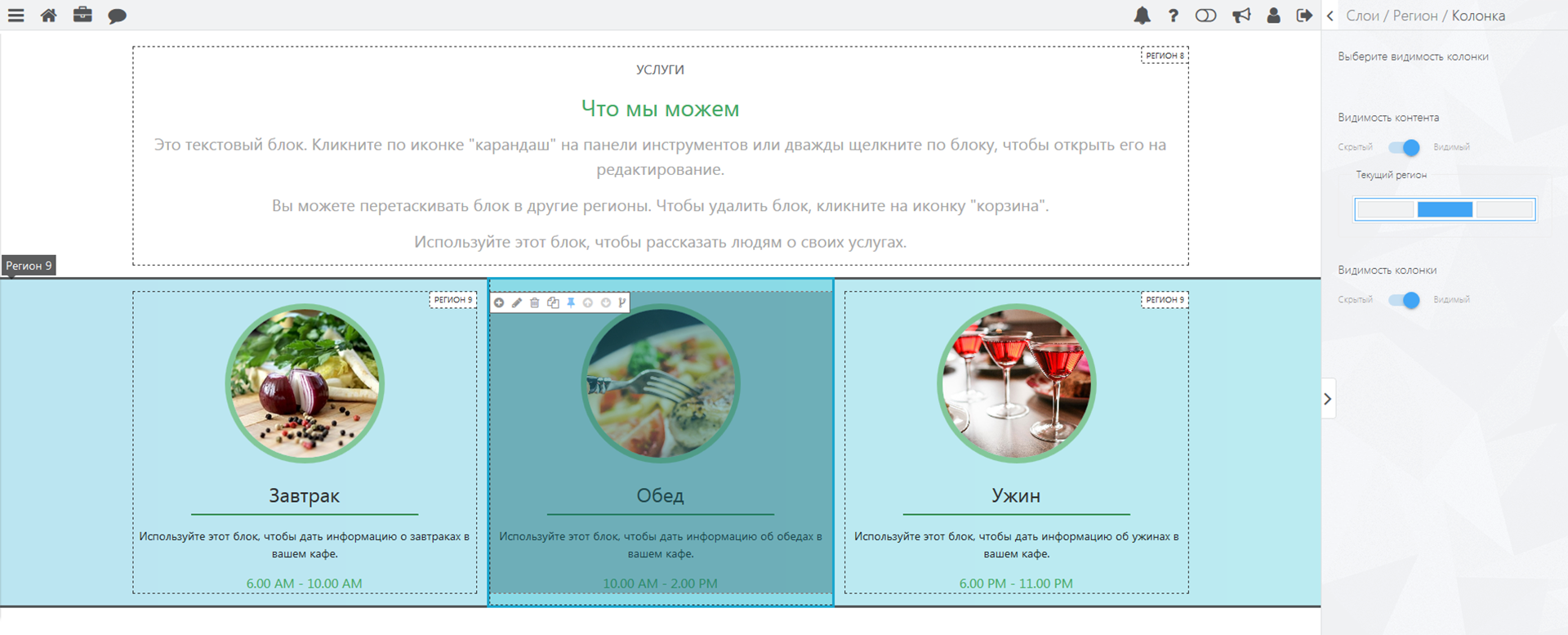
Для того, что бы вернуть скрытый контент, нужно переключить видимость колонки в режим «Видимый»:
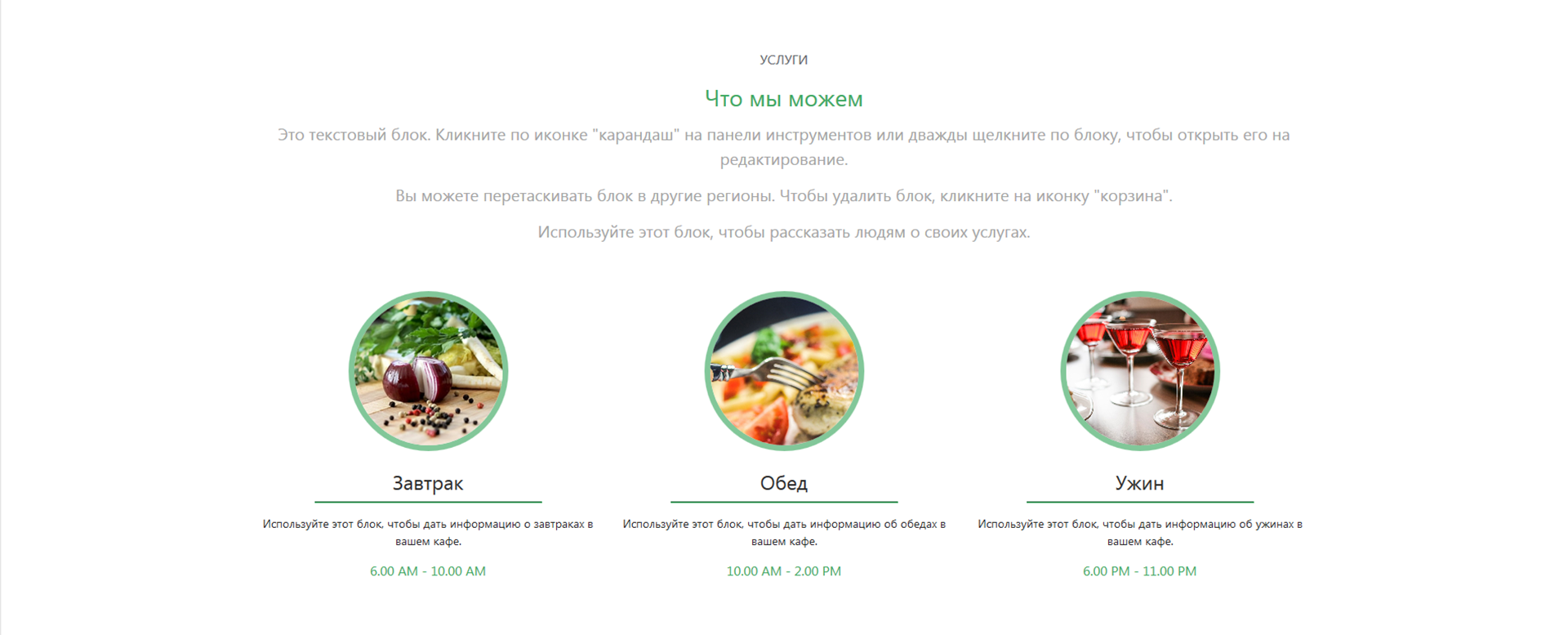
Данная часть контента в регионе снова доступна для просмотра на веб-сайте:
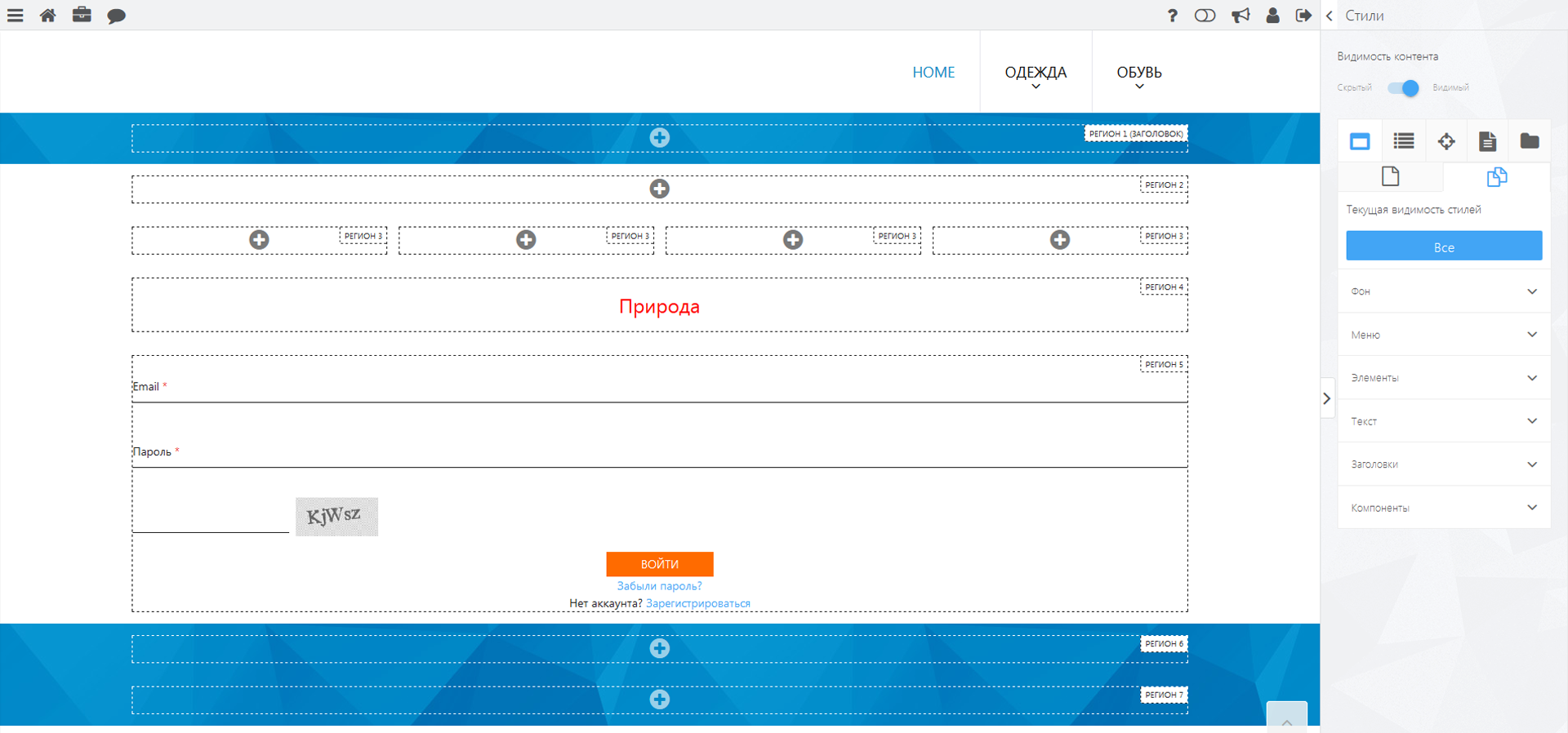
Инструмент «Стиль» - ![]() так же позволяет скрывать и/или показывать контент в регионах/страницах веб-сайта:
так же позволяет скрывать и/или показывать контент в регионах/страницах веб-сайта:
Измените видимость, переключив кнопку видимости на «скрытый» режим.
Существующий контент на веб-сайте становится недоступен.
Видимость контента можно применять как к домашней странице, так и ко всем страницам веб-сайта.